Tipografía
Font-family
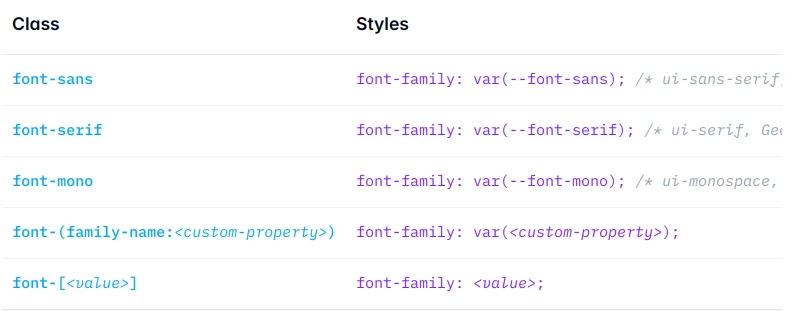
Tenemos la clase font-X como utilidad para controlar el tipo de fuente de un elemento.

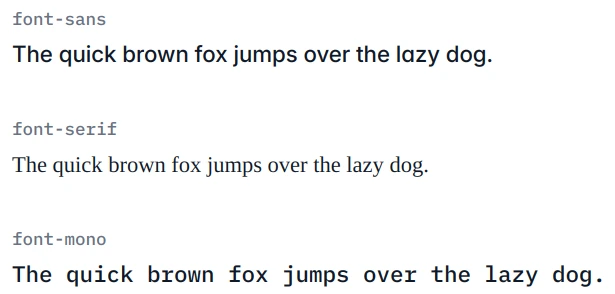
<p class="font-sans ...">The quick brown fox ...</p>
<p class="font-serif ...">The quick brown fox ...</p>
<p class="font-mono ...">The quick brown fox ...</p>
Podemos customizar esta fuente con una fuente que tengamos definida en una variable, que hayamos instalado y/o que en función de la resosolución nos muestre una fuente u otra.
<p class="font-[Open_Sans] ...">
<!-- ... -->
</p>
<p class="font-(--my-font) ...">
<!-- This is just a shorthand for font-[var(<custom-property>)] that adds the var() function for you automatically.. -->
</p>
<p class="font-sans md:font-serif ...">
<!-- ... -->
</p>