margin
Mediante esta utilidad podemos controlar los márgenes de los elementos.
En el siguiente ejemplo, le estamos dando un margen de 8 a cada lado del div.
<div class="m-8 ...">m-8</div>
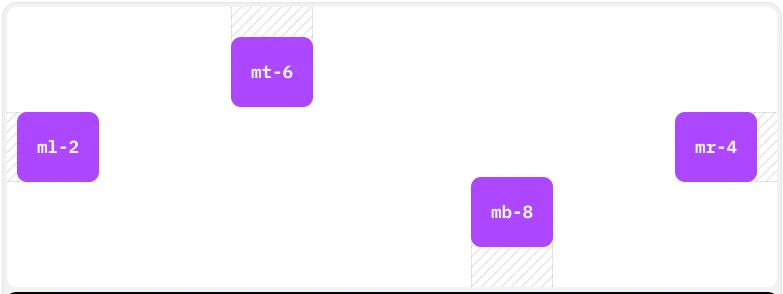
Como vimos en los padding, podemos darle un margen distinto a cada lado de los elementos.
<div class="mt-6 ...">mt-6</div>
<div class="mr-4 ...">mr-4</div>
<div class="mb-8 ...">mb-8</div>
<div class="ml-2 ...">ml-2</div>
E incluso customizar aun más cada margen que pongamos a nuestros elementos.