Listas
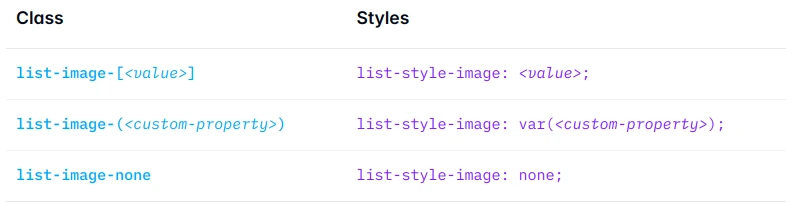
List-style-image
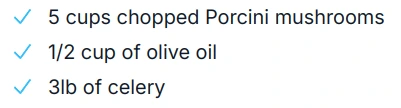
Tenemos la posibilidad de modificar el diseño/style de una lista mediante la clase list-image-X

<ul class="list-image-[url(/img/checkmark.png)]">
<li>5 cups chopped Porcini mushrooms</li>
<!-- ... -->
</ul>
Para eliminar cualquier imagen que haya en una lista, tenemos la clase list-image-none.
<ul class="list-image-none">
<!-- ... -->
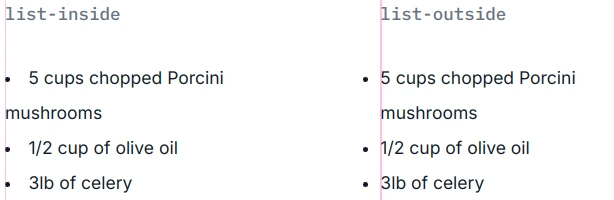
</ul>List-style-position
Podemos controlar la posición de los estilos de una lista con esta utilidad.
<ul class="list-inside">
<li>5 cups chopped Porcini mushrooms</li>
<!-- ... -->
</ul>
<ul class="list-outside">
<li>5 cups chopped Porcini mushrooms</li>
<!-- ... -->
</ul>
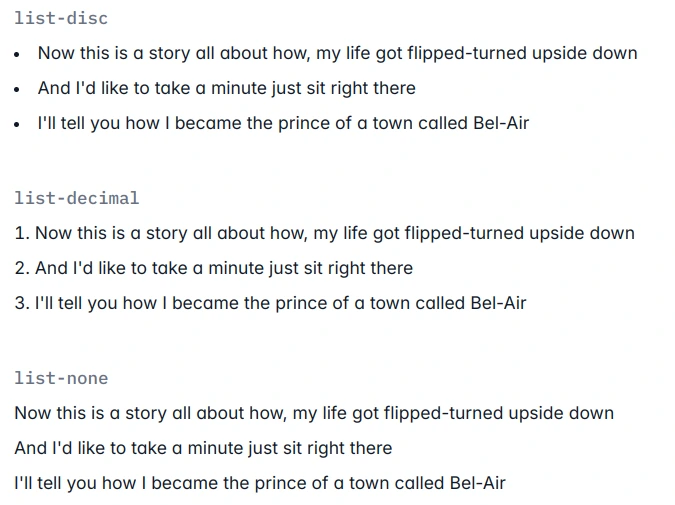
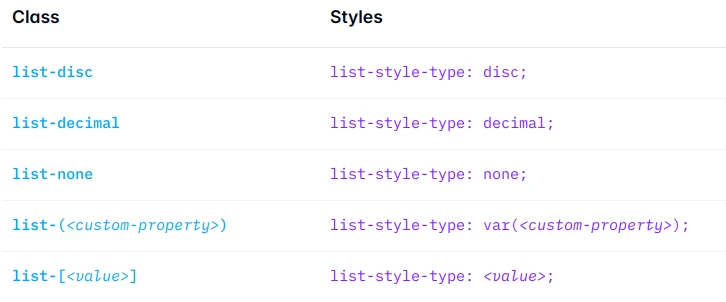
List-style-type
Con esta utilidad podemos modificar el tipo de lista que queremos.

<ul class="list-disc">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
<!-- ... -->
</ul>
<ol class="list-decimal">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
<!-- ... -->
</ol>
<ul class="list-none">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
<!-- ... -->
</ul>