Bordes
Border-radius
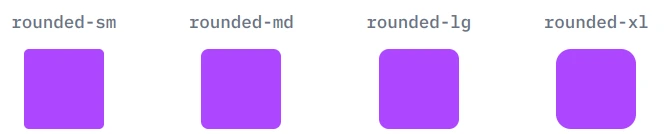
Si queremos poder controlar el border-radius de un elemento, tenemos un montón de clases para ajustar ese redondeado a nuestro gusto.
<div class="rounded-sm ..."></div>
<div class="rounded-md ..."></div>
<div class="rounded-lg ..."></div>
<div class="rounded-xl ..."></div>
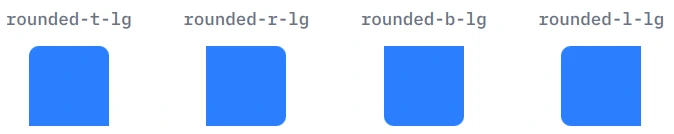
Si queremos redondear sólo una de las esquinas (o varias) podemos seleccionar cuál queremos y el tamaño del redondeo.
<div class="rounded-t-lg ..."></div>
<div class="rounded-r-lg ..."></div>
<div class="rounded-b-lg ..."></div>
<div class="rounded-l-lg ..."></div>
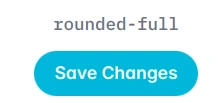
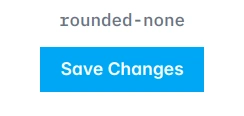
Podemos crear botones redondeados con la clase rounded-full, o eliminar todos los bordes con rounded-none
<button class="rounded-full ...">Save Changes</button>
<button class="rounded-none ...">Save Changes</button>

Border-width
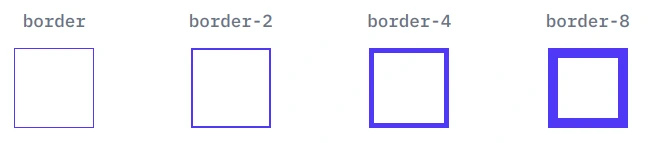
Para controlar el grosor del borde
<div class="border border-indigo-600 ..."></div>
<div class="border-2 border-indigo-600 ..."></div>
<div class="border-4 border-indigo-600 ..."></div>
<div class="border-8 border-indigo-600 ..."></div>
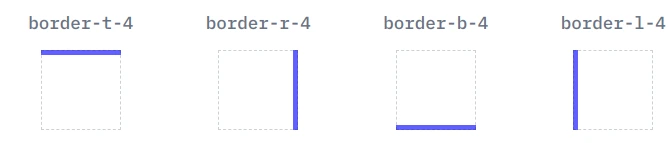
Podemos controlar el borde a nivel individual.
<div class="border-t-4 border-indigo-500 ..."></div>
<div class="border-r-4 border-indigo-500 ..."></div>
<div class="border-b-4 border-indigo-500 ..."></div>
<div class="border-l-4 border-indigo-500 ..."></div>
Border-color
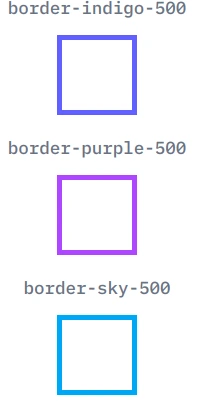
Para controlar el color de los bordes tenemos estas utilidades.
<div class="border-4 border-indigo-500 ..."></div>
<div class="border-4 border-purple-500 ..."></div>
<div class="border-4 border-sky-500 ..."></div>
Podemos gestionar la opacidad de los bordes poniendo /opacidad.
Especificar en qué lado queremos el borde con border-t-color sería border top, si usamos la r será right, la b para bottom, y l para el left.
Border-style
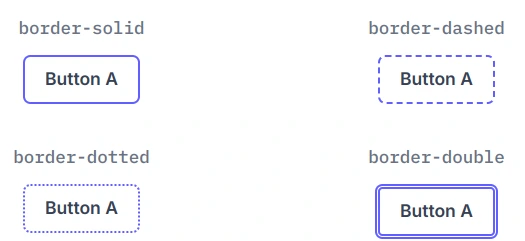
Podemos modificar los estilos de los bordes.
<div class="border-2 border-solid ..."></div>
<div class="border-2 border-dashed ..."></div>
<div class="border-2 border-dotted ..."></div>
<div class="border-4 border-double ..."></div>
Outline
Al igual que los bordes podemos jugar con el outline. Outline-width, outline-color, outline-style, outline-offset.