Tablas
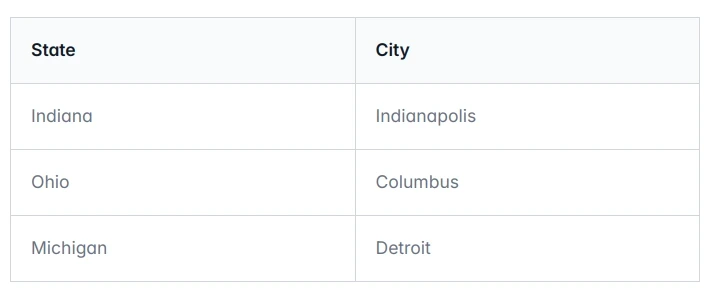
border-collapse
Con esta utilidad podemos separar o no los bordes de una tabla.
<table class="border-collapse border border-gray-400 ...">
<thead>
<tr>
<th class="border border-gray-300 ...">State</th>
<th class="border border-gray-300 ...">City</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-gray-300 ...">Indiana</td>
<td class="border border-gray-300 ...">Indianapolis</td>
</tr>
<tr>
<td class="border border-gray-300 ...">Ohio</td>
<td class="border border-gray-300 ...">Columbus</td>
</tr>
<tr>
<td class="border border-gray-300 ...">Michigan</td>
<td class="border border-gray-300 ...">Detroit</td>
</tr>
</tbody>
</table>
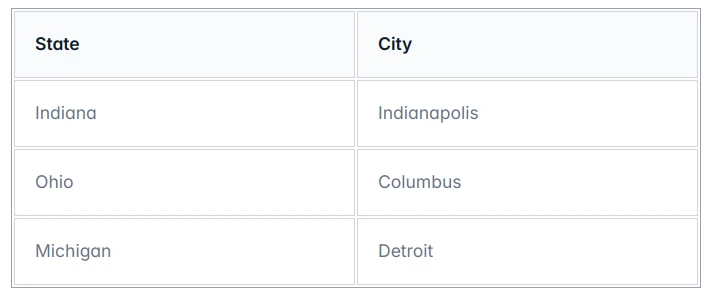
border-separate
Cada celda tiene su propio borde.
<table class="border-separate border border-gray-400 ...">
<thead>
<tr>
<th class="border border-gray-300 ...">State</th>
<th class="border border-gray-300 ...">City</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-gray-300 ...">Indiana</td>
<td class="border border-gray-300 ...">Indianapolis</td>
</tr>
<tr>
<td class="border border-gray-300 ...">Ohio</td>
<td class="border border-gray-300 ...">Columbus</td>
</tr>
<tr>
<td class="border border-gray-300 ...">Michigan</td>
<td class="border border-gray-300 ...">Detroit</td>
</tr>
</tbody>
</table>
border-spacing
<table class="border-separate border-spacing-2 border border-gray-400 dark:border-gray-500">
<thead>
<tr>
<th class="border border-gray-300 dark:border-gray-600">State</th>
<th class="border border-gray-300 dark:border-gray-600">City</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-gray-300 dark:border-gray-700">Indiana</td>
<td class="border border-gray-300 dark:border-gray-700">Indianapolis</td>
</tr>
<tr>
<td class="border border-gray-300 dark:border-gray-700">Ohio</td>
<td class="border border-gray-300 dark:border-gray-700">Columbus</td>
</tr>
<tr>
<td class="border border-gray-300 dark:border-gray-700">Michigan</td>
<td class="border border-gray-300 dark:border-gray-700">Detroit</td>
</tr>
</tbody>
</table>
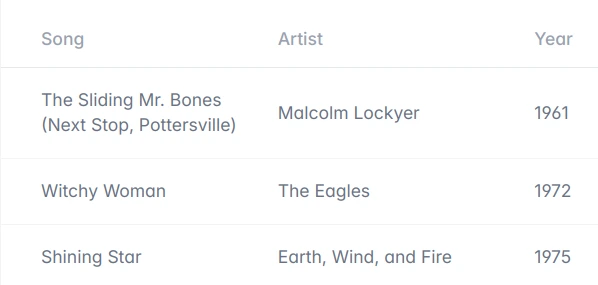
table-layout
Con esta propiedad podemos decirle que en función de su contenido se ajuste el ancho de la tabla o que independientemente de su contenido ocupe lo mismo.
<table class="table-auto">
<thead>
<tr>
<th>Song</th>
<th>Artist</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>The Sliding Mr. Bones (Next Stop, Pottersville)</td>
<td>Malcolm Lockyer</td>
<td>1961</td>
</tr>
<tr>
<td>Witchy Woman</td>
<td>The Eagles</td>
<td>1972</td>
</tr>
<tr>
<td>Shining Star</td>
<td>Earth, Wind, and Fire</td>
<td>1975</td>
</tr>
</tbody>
</table>
<table class="table-fixed">
<thead>
<tr>
<th>Song</th>
<th>Artist</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>The Sliding Mr. Bones (Next Stop, Pottersville)</td>
<td>Malcolm Lockyer</td>
<td>1961</td>
</tr>
<tr>
<td>Witchy Woman</td>
<td>The Eagles</td>
<td>1972</td>
</tr>
<tr>
<td>Shining Star</td>
<td>Earth, Wind, and Fire</td>
<td>1975</td>
</tr>
</tbody>
</table>
caption-side
Con esta propiedad podemos controlar la alineación del caption de la tabla.
<table>
<caption class="caption-top">
Table 3.1: Professional wrestlers and their signature moves.
</caption>
<thead>
<tr>
<th>Wrestler</th>
<th>Signature Move(s)</th>
</tr>
</thead>
<tbody>
<tr>
<td>"Stone Cold" Steve Austin</td>
<td>Stone Cold Stunner, Lou Thesz Press</td>
</tr>
<tr>
<td>Bret "The Hitman" Hart</td>
<td>The Sharpshooter</td>
</tr>
<tr>
<td>Razor Ramon</td>
<td>Razor's Edge, Fallaway Slam</td>
</tr>
</tbody>
</table>
<table>
<caption class="caption-bottom">
Table 3.1: Professional wrestlers and their signature moves.
</caption>
<thead>
<tr>
<th>Wrestler</th>
<th>Signature Move(s)</th>
</tr>
</thead>
<tbody>
<tr>
<td>"Stone Cold" Steve Austin</td>
<td>Stone Cold Stunner, Lou Thesz Press</td>
</tr>
<tr>
<td>Bret "The Hitman" Hart</td>
<td>The Sharpshooter</td>
</tr>
<tr>
<td>Razor Ramon</td>
<td>Razor's Edge, Fallaway Slam</td>
</tr>
</tbody>
</table>