Class container
Al igual que otros frameworks, Tailwind tiene la clase .container que nos permite establecer la anchura de un elemento en función del breakpoint marcado.
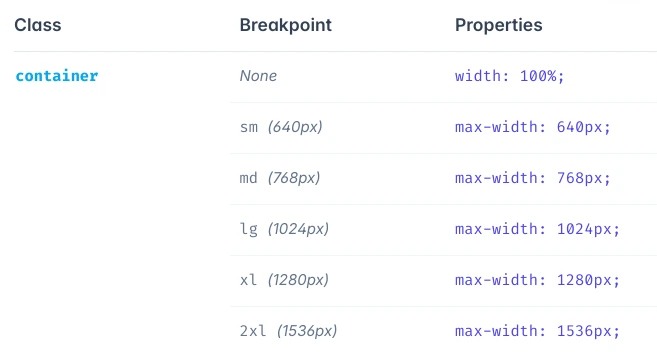
Los breakpoints que tenemos prefijados en Tailwind son:

Por ejemplo, si queremos crear un .container que tenga un comportamiento especial en una determinada resolución y las superiores sería:
<!-- Full-width fluid until the `md` breakpoint, then lock to container -->
<div class="md:container md:mx-auto">
<!-- ... -->
</div>La clase .mx-auto lo que hace es darle un margen en el eje horizontal auto.