Fondos
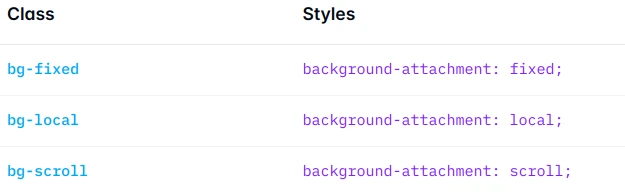
Background-attachment
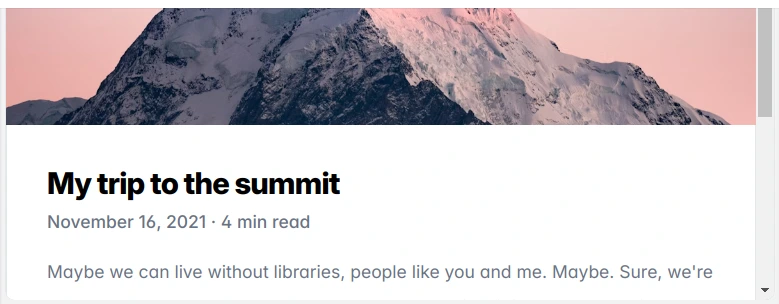
Con esta utilidad podemos gestionar el comportamiento de una imagen al hacer scroll.

<div class="bg-[url(/img/mountains.jpg) bg-fixed ...">
<!-- ... -->
</div>
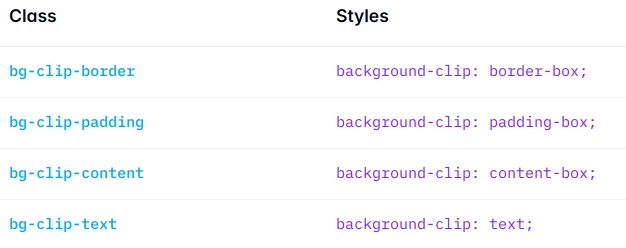
Background-clip
Con esta propiedad podemos gestionar el cuadro delimitador de una imagen.

Con bg-clip-border, bg-clip-padding y bg-clip-content podemos controlar el cuadro delimitador de un elemento
<div class="border-4 bg-indigo-500 bg-clip-border p-3"></div>
<div class="border-4 bg-indigo-500 bg-clip-padding p-3"></div>
<div class="border-4 bg-indigo-500 bg-clip-content p-3"></div>
Podemos utilizar la clase bg-clip-text para recortar el fondo de un elemento y que coincida con la forma del texto.
<p class="bg-gradient-to-r from-pink-500 to-violet-500 bg-clip-text text-5xl font-extrabold text-transparent ...">
Hello world
</p>
Background-color
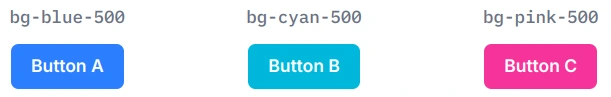
Podemos controlar el color de fondo de un elemento con esta utilidad, por ejemplo con la clase bg-blue-500 podemos darle fondo a un botón, bg-pink-500
<button class="bg-blue-500 ...">Button A</button>
<button class="bg-cyan-500 ...">Button B</button>
<button class="bg-pink-500 ...">Button C</button>
Podemos cambiar la opacidad del color de fondo con /<valor>
<button class="bg-sky-500/100 ..."></button>
<button class="bg-sky-500/75 ..."></button>
<button class="bg-sky-500/50 ..."></button>
Podemos darle valor al hover indicando el color que queremos precedido de hover:
<button class="bg-indigo-500 hover:bg-fuchsia-500 ...">Save changes</button>

Y con Tailwind como vimos con Bootstrap, podemos añadir colores a su @theme
Background-image
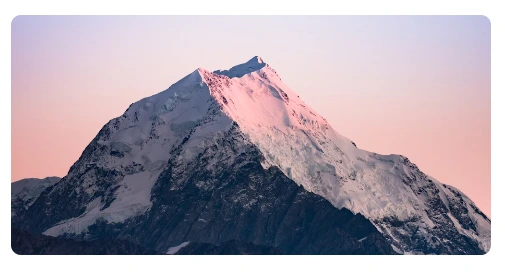
Con esta utilidad podemos controlar la propiedad background-image de CSS

<div class="bg-[url(/img/mountains.jpg)] ..."></div>
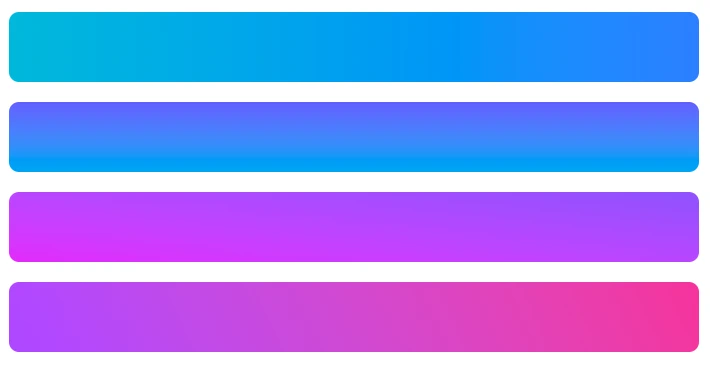
Podemos usar gradientes lineares con bg-linear-to-r y bg-linear-<angulo>
<div class="h-14 bg-linear-to-r from-cyan-500 to-blue-500"></div>
<div class="h-14 bg-linear-to-t from-sky-500 to-indigo-500"></div>
<div class="h-14 bg-linear-to-bl from-violet-500 to-fuchsia-500"></div>
<div class="h-14 bg-linear-65 from-purple-500 to-pink-500"></div>
Gradientes gradiales usando bg-radial y bg-radial[<position>]
<div class="size-18 rounded-full bg-radial from-pink-400 from-40% to-fuchsia-700"></div>
<div class="size-18 rounded-full bg-radial-[at_50%_75%] from-sky-200 via-blue-400 to-indigo-900 to-90%"></div>
<div class="size-18 rounded-full bg-radial-[at_25%_25%] from-white to-zinc-900 to-75%"></div>
<div class="size-24 rounded-full bg-conic from-blue-600 to-sky-400 to-50%"></div>
<div class="size-24 rounded-full bg-conic-180 from-indigo-600 via-indigo-50 to-indigo-600"></div>
<div class="size-24 rounded-full bg-conic/decreasing from-violet-700 via-lime-300 to-violet-700"></div>
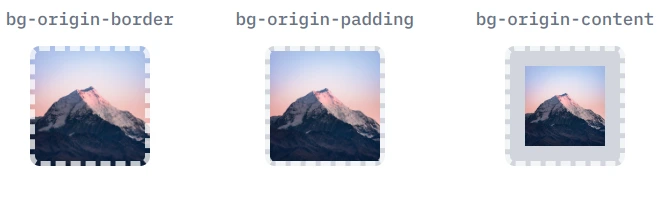
background-origin
Podemos controlar la posición en donde empezar el background

<div class="border-4 bg-[url(/img/mountains.jpg)] bg-origin-border p-3 ..."></div>
<div class="border-4 bg-[url(/img/mountains.jpg)] bg-origin-padding p-3 ..."></div>
<div class="border-4 bg-[url(/img/mountains.jpg)] bg-origin-content p-3 ..."></div>
Y mucho más...
Podemos encontrar más utilidades como background-position, background-repeat, background-size.