gap
Para controlar la separación de los ítems del grid y flexbox tenemos la clase gap.
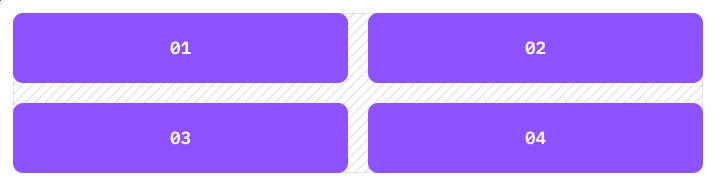
En el siguiente ejemplo, nos estamos creando un grid de 2 columnas donde cada columna tiene una separación.
<div class="grid grid-cols-2 gap-4">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
</div>
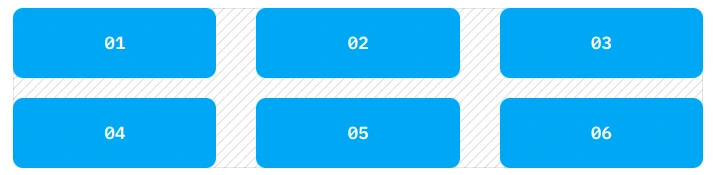
Podemos customizar esa separación indicando diferentes separaciones entre el ejeX y el ejeY.
<div class="grid grid-cols-3 gap-x-8 gap-y-4">
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</div>
Esta personalización también puede estar dada por tamaño del viewport, variables creadas con CSS, tamaño responsive, etc.