Vite
Vite es una herramienta muy útil durante el desarrollo de una aplicación web, ya que dispone de una serie de características muy completas que la hacen única.
- Integra un servidor web para el desarrollo de la aplicación, para ello basta con ejecutar vite
- Para preparar la aplicación para producción, Vite utiliza esbuild para minificar el código (incluyendo CSS y TypeScript por ejemplo) y rollup para empaquetar todo en uno, o unos pocos archivos. Para empaquetar el código usaremos el comando vite build.
- Tiene soporte para TypeScript integrado, por lo que podemos trabajar directamente con archivos TypeScript (.ts) sin problema. También tiene soporte integrado para archivos con extensión .jsx o .tsx que utilizan frameworks como React o Vue.
- Tiene soporte para importar CSS directamente desde el código JavaScript, así como para preprocesadores como sass, stylus, o less. Eso sí, hay que instalar previamente el preprocesador que queramos usar en el proyecto (ejemplo: npm i -D sass).
- Los principales frameworks de cliente ya han migrado a Vite como servidor de desarrollo. Angular, React, Vue o Quick lo incluyen por defecto.
En muchos proyectos Vite está sustituyendo a herramientas como Webpack. La principal diferencia es la velocidad, ya que durante el desarrollo, Vite trabaja directamente con los módulos en el navegador, mientras que Webpack empaqueta todo el código y lo incluye en el HTML sin utilizar módulos, ya que está pensado para navegadores más antiguos que no entienden los módulos de JavaScript.
El trabajo de procesar TypeScript y minificar el código también es mucho más rápido gracias al uso de esbuild.
Instalar Vite
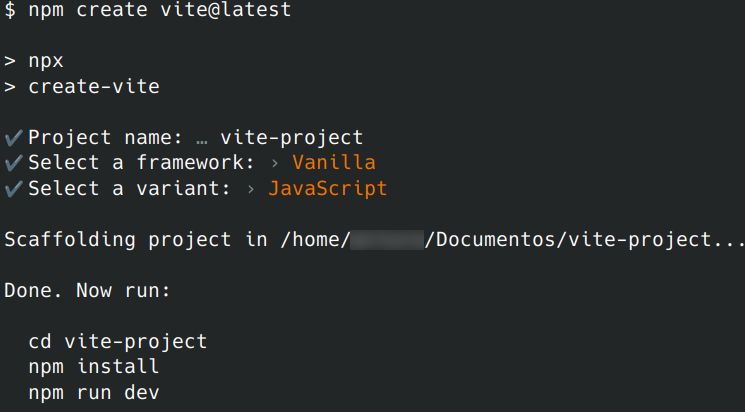
Para crear un nuevo proyecto con Vite ejecutaremos el comando npm create vite@latest. Después abriremos el directorio creado con Visual Studio Code y ejecutaremos npm install para instalar las dependencias.

Alternativamente, si tenemos ya un proyecto creado y queremos usar Vite, lo podemos instalar directamente con npm i vite@latest.
Gestionar el proyecto con Vite
Vite está pensado para integrarse con NPM. En el archivo package.json tendremos una serie de scripts para lanzar la aplicación en modo desarrollo (start) o empaquetarla para producción (build). A partir del proyecto creado con Vite, para simplificar y homogeneizar respecto a otras herramientas similares, se ha sustituido el script "dev" por "start".
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"start": "vite",
"build": "vite build",
"preview": "vite preview"
},
"devDependencies": {
"vite": "^5.4.1"
}
}Para ejecutar el servidor de desarrollo utilizaremos npm start. Por defecto se ejecutará en http://localhost:5173/ y cargará el archivo index.html. El código (JavaScript, TypeScript, CSS, SASS, etc.) que procesará es el que incluyamos en el HTML (style, script) y el que a su vez importemos desde los archivos de código con import.
Si ejecutamos npm run build, nos creará un directorio llamado dist/ listo para desplegar en un servidor web externo con el código empaquetado.
En el ejemplo de NPM donde instalamos DayJS para gestionar las fechas, ahora podemos cambiar el import gracias a que Vite reconoce que "dayjs" es una librería y la busca dentro de node_modules automáticamente. De esta manera, ya no tendremos el problema de que ESLint no reconoce la variable, o función dayjs.
import dayjs from "dayjs";
console.log(dayjs("2019-01-25").format("DD/MM/YYYY")); // '25/01/2019'Gestión de archivos estáticos
Los archivos estáticos (imágenes, vídeos, etc.) se pueden referenciar desde el HTML o el código JavaScript como haríamos normalmente, con una excepción.
Cuando ejecutamos npm run build y Vite empaqueta el código dentro de dist/, incluye los archivos de código, CSS, imágenes, etc. que estén referenciadas desde el HTML en dicho directorio junto al index.html. Al referenciar un archivo estático desde código JavaScript, debemos usar import para que Vite sepa que lo necesitamos y lo incluya dentro de la carpeta dist/ en producción.
import logo from './logo.png'; // Url a la imagen
document.getElementById('logo').append(logo);También detecta los archivos incluidos en el HTML, como pueden ser CSS, etc. La excepción son los archivos del directorio public que siempre los copiará tal cual en la carpeta dist.
El directorio public
Por defecto, todos los archivos referenciados en el HTML o importados desde archivos de código, se incluirán en el directorio dist/assets. El cambio de ruta de ./archivo a /assets/archivo lo hará Vite automáticamente siempre que sigamos las normas explicadas en el apartado anterior.
Vite además, cambiará el nombre de los archivos, añadiéndoles algún tipo de sufijo (también se encarga de actualizar eso en el HTML y JavaScript). Sin embargo, podemos poner archivos estáticos directamente dentro del directorio public, y serán copiados tal cual al directorio dist/. Esto es útil cuando:
- Tengamos archivos que nunca se referencian en el código fuente (o no se hace mediante un import)
- Deban mantener el mismo nombre de archivo (sin añadir un hash como sufijo al nombre)
- Generalmente cuando sean archivos que no necesiten ser procesados y minificados por Vite como pueden ser imágenes o vídeos.
Desde el HTML y código JavaScript, estos archivos deben ser referenciados siempre como si estuvieran en la raíz del servidor. No usaremos public/logo.png sino /logo.png.
Aplicación multipágina
La configuración por defecto de Vite está pensada para aplicaciónes SPA (Single Page Application), donde solo tenemos un archivo html (index.html). Esto es lo natural en aplicaciones desarrolladas con frameworks de cliente como Angular, React o Vue, por ejemplo. Esta página nunca se recargará y el código JavaScript será el encargado de ir modificando su contenido.
Si queremos tener una aplicación con múltiples HTML o puntos de entrada, debemos modificar la configuración de Vite. Para ello creamos un archivo en la raíz del proyecto llamado vite.config.js. Dentro de ese archivo debemos especificar los documentos HTML que tiene nuestra aplicación y que serán incluidos en el directorio dist/ junto a los archivos que referencien cuando se genere el código de producción.
import { resolve } from 'path'
import { defineConfig } from 'vite'
export default defineConfig({
build: {
rollupOptions: {
input: {
index: resolve(__dirname, 'index.html'),
page2: resolve(__dirname, 'page2.html'),
},
},
},
})