Automatizar tareas
En nuestro archivo package.json, además de administrar las dependencias, podemos crear algunos scripts útiles para nuestro proyecto (ejecutar un servidor web, testear nuestra aplicación, minificar y empaquetar código, etc.). Estos scripts son comandos y todos tienen un nombre que les identifica. Debemos poner estas tareas dentro de la sección "script". La sintaxis del script será: "nombre-script": "Comando a ejecutar", donde el comando podrá ser un comando del sistema (no será multiplatafoma), o cualquier herramienta ejecutable que hayamos instalado con NPM en el proyecto (sin necesidad de usar npx). Para ejecutar un script usaremos: npm run nombre-script.
"scripts": {
"hola": "echo \"Hola mundo\""
}
Script de inicio
Hay algunos nombres de scripts muy utilizados como start, o test que se pueden ejecutar sin la necesidad de escribir run. El script start normalmente se usa para ejecutar un servidor web, para poder probar nuestra aplicación (requerido por ejemplo cuando usamos módulos: <script type="module">).
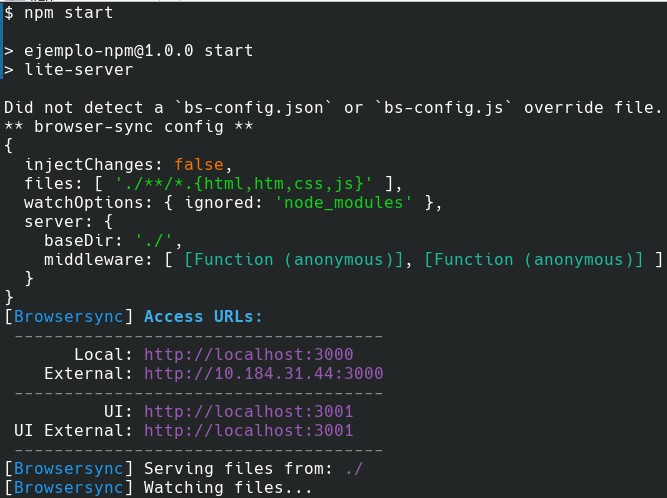
Por ejemplo, podemos instalar lite-server, un servidor ligero de desarrollo para probar nuestra aplicación cuando ejecutemos npm start. Además, este servidor detecta cuando hay cambios en los archivos y recarga automáticamente la aplicación. Lo instalamos con npm i -D lite-server.
"scripts": {
"start": "lite-server"
},
Script de test
En un proyecto real, lo normal es tener una batería de pruebas para la aplicación hechas con algún framework de testing como Jest, Jasmine, Karma, ... Es buena idea lanzar estas pruebas con el script test.
Para simplificar el ejemplo, vamos a utilizar un linter, en este caso ESLint, que sirve para forzar un estilo y buenas prácticas con el código de la aplicación. Es muy útil de cara a tener un código bien estructurado y homogéneo en proyectos donde, sobre todo, participan varios programadores.
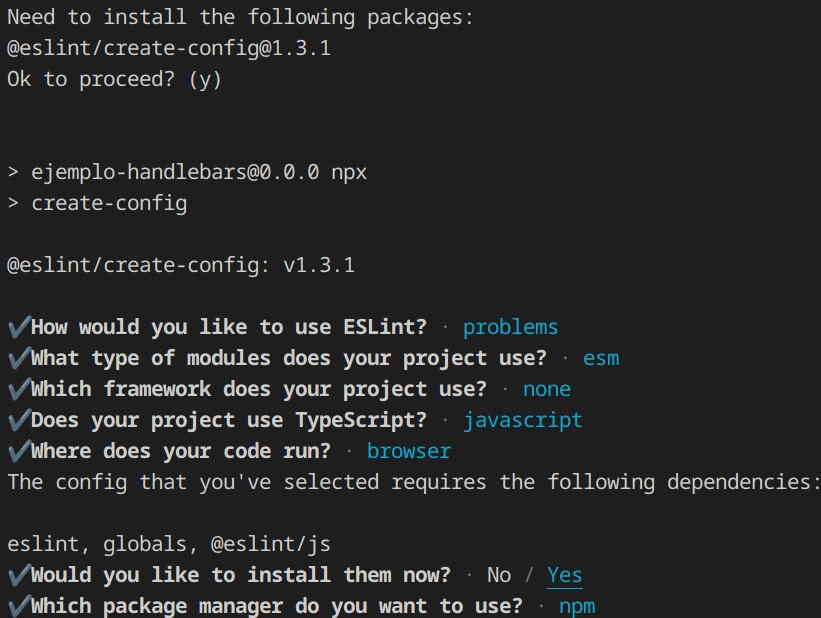
Hay paquetes que se pueden instalar y configurar con el comando init. Para instalar ESLint, ejecutaremos npm init @eslint/config@latest.

Se creará un archivo de configuración con las opciones elegidas llamado eslint.config.js. Podemos añadir, quitar, o cambiar algunas de las reglas por defecto, por ejemplo en lugar de mostrar un error cuando una variable no se utiliza, que muestre un warning (cambiando “error” por “warn”), o que la indentación sea de 2 espacios:
import js from "@eslint/js";
import globals from "globals";
import { defineConfig } from "eslint/config";
export default defineConfig([
{
files: ["**/*.{js,mjs,cjs}"],
plugins: { js },
extends: ["js/recommended"],
languageOptions: { globals: globals.browser },
rules: {
indent: ["error", 2],
"no-unused-vars": "warn"
},
},
]);
Lista de reglas de Eslint: https://eslint.org/docs/latest/rules/
Las reglas de formateo de código (indentación, punto y coma, comillas, longitu de línea, etc.) se han declarado obsoletas en ESLint y su soporte desaparecerá en un futuro. Esto se debe a que ese papel se deja a herramientas de formateo de código como Prettier. Más información: Deprecation of formatting rules.
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": true,
"doubleQuote": true
}Ahora podemos poner el comando en nuestro package.json, para que cuando ejecutemos npm test, ejecute eslint sobre los ficheros que queramos:
"scripts": {
"start": "lite-server",
"test": "eslint index.js"
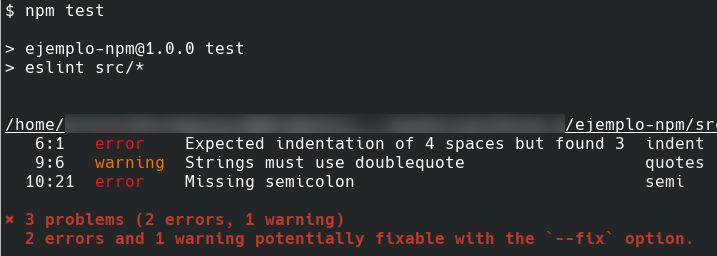
},Si queremos que actúe sobre todos los archivos de una carpeta por ejemplo, podemos utilizar caracteres comodín como el asterisco '*': eslint src/*.js.

Extensión ESLint VSCode
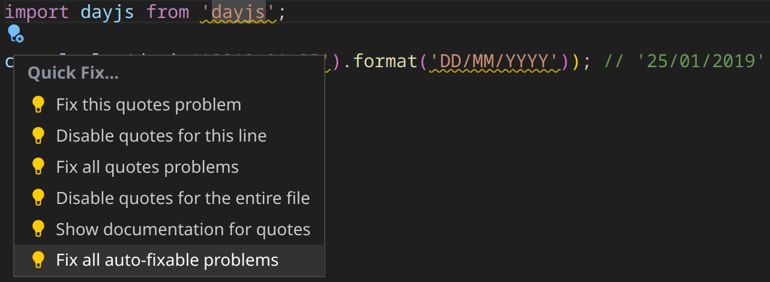
Para ayudarnos con los errores de ESLint, tenemos una extensión para Visual Studio Code, que automáticamente nos detectará los errores y warnings en el editor, dandonos la opción de corrección automática siempre que sea posible.


Ignorar archivos
Si no queremos que el plugin de ESLint compruebe algunos archivos, porque no son de código, sino de configuración (o empaquetados en la carpeta dist) y no queremos forzar ahí ningún estilo, podemos indicar los archivos y carpetas que no queremos que compruebe con la propiedad ignores:
import globals from "globals";
import pluginJs from "@eslint/js";
export default [
{languageOptions: { globals: globals.browser }},
pluginJs.configs.recommended,
{
rules: { /* Reglas propias */},
ignores: ["eslint.config.js", "compiled.js", "dist/**"]
}
];Tareas pre y post-script
Algunas tareas pueden requerir varios pasos, como por ejemplo, minimizar nuestros archivos JavaScript y CSS antes de ejecutar la aplicación (script de inicio). Para ejecutar más de una tarea o comando, podemos enlazarlos con && (y). Esos comandos se ejecutarán en orden, hasta que uno de ellos falle.
"scripts": {
"start": "lite-server",
"start:test": "eslint index.js && npm start",
}Sin embargo, resulta más limpio si utilizamos los hooks predefinidos de NPM (prefijos) pre y post. Simplemente crea un script con uno de estos prefijos y se ejecutará antes (pre) o después (post) del script principal que queremos ejecutar. En este ejemplo, crearemos un script pretest.
"scripts": {
"prestart": "echo 'We are going to make some tests'",
"start": "lite-server",
"test": "eslint index.js",
}Ahora, si ejecutamos npm start, se ejecutarán prestart y start en ese orden. Si un script falla, el siguiente no se ejecutará, por lo que si la aplicación no pasa los test, no se lanzará el servidor de desarrollo.