Document Object Model
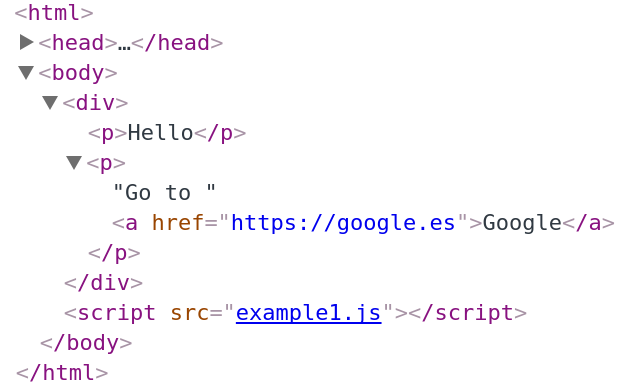
El Document Object Model (DOM) es una estructura interna en árbol que contiene una representación de todos los nodos del HTML incluyendo sus atributos (objetos). Podemos navegar a través de esta jerarquía, añadiendo, eliminando, o modificando nodos y con ello la estructura del documento HTML de forma dinámica.

El objeto principal del DOM es document, y representa un objeto que contiene toda la estructura HTML. Cada nodo HTML contenido dentro del documento es un objeto de tipo Element, y cada uno de estos elementos contiene a su vez otros nodos, atributos y estilo.