Plantillas HTML
El elemento <template>, representa un fragmento HTML de una aplicación web. TIene 2 posibles usos:
- Fragmento HTML (DocumentFragment) que no se renderiza en el documento y que podemos clonar para obtener una copia de la estructura HTML, modificarla a nuestro gusto y añadirla al DOM. Esta es la alternativa que vamos a ver en esta sección.
- Parte del contenido que sí se renderiza pero con Shadow DOM activado. Entre otras cosas, tendrá sus propios estilos y no se verá afectado por los estilos CSS del documento global. Esta característica se activa con el atributo shadowrootmode="open".
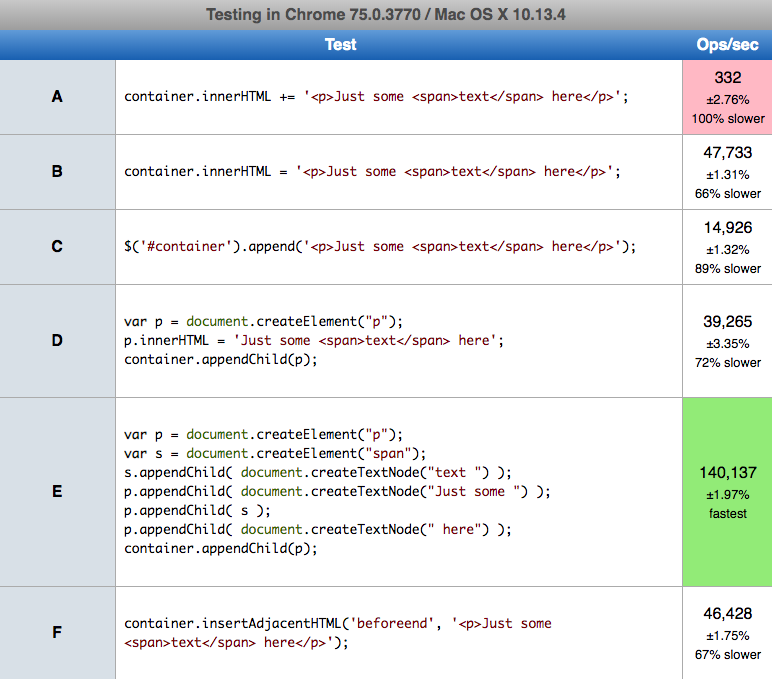
Utilizar este elemento nos permite crear estructuras HTML complejas sin necesidad de crear cada nodo de forma manual (createElement) y construir la estructura de forma tediosa con append. Además, nos evita el uso de innerHTML si buscamos reducir la cantidad de código, ya que este plantea problemáticas de seguridad (ataques XSS) y rendimiento (sobre todo a la hora de añadir a un nodo que ya tiene contenido).

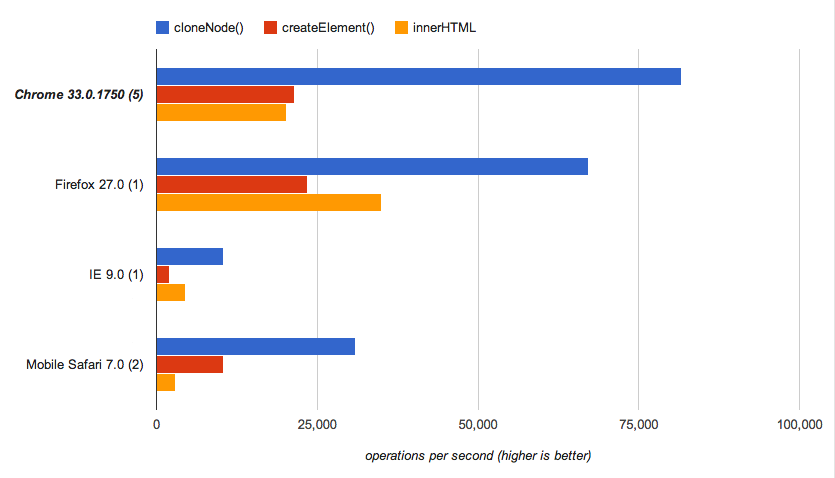
Utilizar plantillas y clonar los nodos de la plantilla es a nivel de rendimiento la mejor opción, incluso teniendo en cuenta que el rendimiento de las operaciones puede variar bastante entre navegadores y versiones de los mismos.

A continuación vamos a ver 2 ejemplos en los que añadiremos elementos al DOM utilizando createElement vs <template>. Son 2 ejemplos simples donde tenemos un formulario para introducir los datos de una persona (nombre, aficiones y avatar).
Ejemplo: Sin usar <template>
En este primer ejemplo, creamos la fila (<tr>) y después vamos creando manualmente los <td> internos, así como el elemento <img> para el avatar, para luego anidarlos correctamente utilizando el método append.
<form id="formPersona">
<p><input type="text" name="nombre" placeholder="Nombre" required></p>
<p>
Aficiones:
<input type="checkbox" name="hobbies" value="tenis"> Tenis
<input type="checkbox" name="hobbies" value="comer"> Comer
<input type="checkbox" name="hobbies" value="viajar"> Viajar
<input type="checkbox" name="hobbies" value="caminar"> Caminar
</p>
<p>Avatar: <input type="file" name="avatar" required accept="image/*"></p>
<p><img src="" alt="" id="imgPreview"></p>
<button type="submit">Añadir</button>
</form>
<table id="users">
<thead>
<tr>
<td>Avatar</td>
<td>Nombre</td>
<td>Aficiones</td>
</tr>
</thead>
<tbody></tbody>
</table>Ejemplo: Utilizando <template>
El siguiente ejemplo es el mismo, pero añadiendo un elemento <template> con la estructura que vamos a generar dentro. En el código lo que hacemos el clonar el contenido de la plantilla y modificarlo (añadir texto, el atributo src de la imagen), para después añadirlo a la tabla.
<body>
<form id="formPersona">
<!-- Mismo formulario -->
</form>
<table id="users">
<!-- Misma tabla -->
</table>
<template id="userTemplate">
<tr>
<td><img src="" alt=""></td>
<td></td>
<td></td>
</tr>
</template>
</body>Como se puede observar, el código es más simple y la estructura es mucho más sencilla de crear, ya que es código HTML que directamente añadimos al documento. Cuanto más compleja sea la estructura, más código ahorraremos y mejor rendimiento obtendremos.