Gestión de mapas
OpenLayers (mapa)
La gran mayoría de APIs de mapas más avanzadas tienen como requisito introducir información de pago para poder registrarnos y usar la API, aunque sea de forma gratuita. Para evitar sorpresas, vamos a utilizar una API que no lo requiere como OpenLayers. Al final, los conceptos son similares en todas, por lo que aprender a usar otras una vez conozcamos esta, debería ser sencillo.
OpenLayers es capaz de trabajar con diferentes servidores de (casillas de) mapas. En nuestro caso vamos a trabajar con OpenStreetMap, que es abierto y gratuito, pero también podríamos trabajar con Mapbox o o Bing Maps por ejemplo.
Para instalar la librería ejecutaremos npm i ol en nuestro proyecto.
Mostrar un mapa
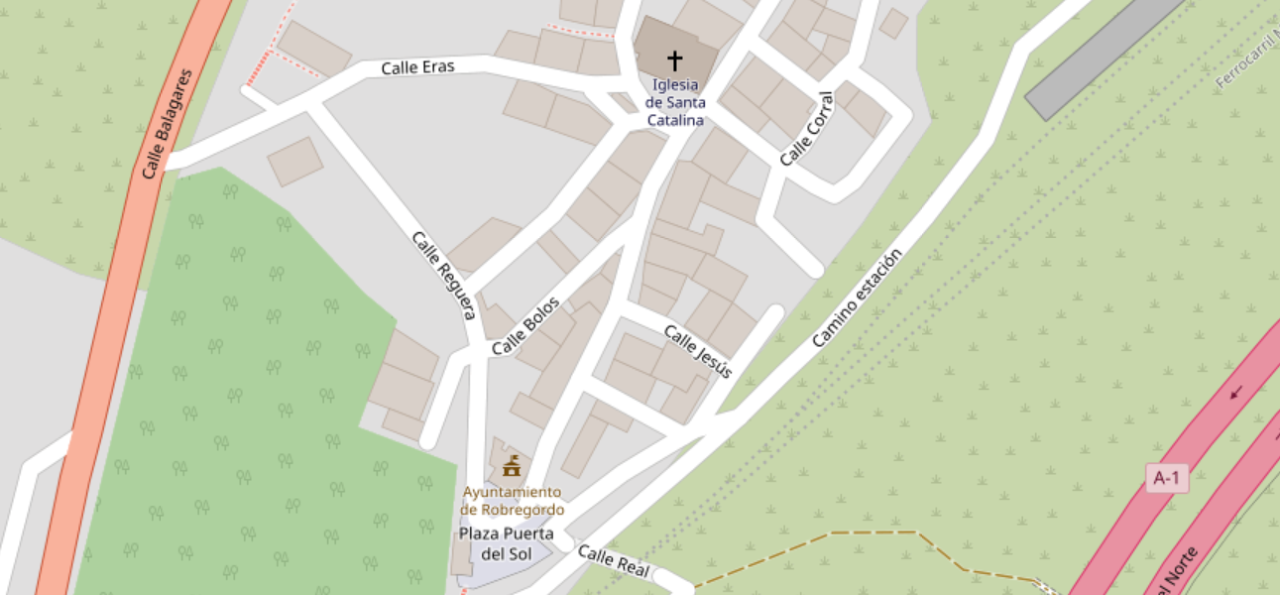
Para mostrar un mapa con OpenLayers, debemos tener en cuenta como mínimo lo siguiente:
- Llamar a la función useGeographic() para habilitar que funcionen las coordenadas geográficas (latitud y longitud) para situar el mapa y sus elementos.
- Crear una vista (View) que luego se asociará al mapa. La vista define la posición del mapa que se visualiza (coordenadas) y el zoom, entre otras cosas. Sería como la camara en una escena.
- Crear un mapa (Map) donde indicaremos la fuente de las imágenes. En nuestro caso OpenStreetMap (OSM), así como la vista (view) y la id o referencia al elemento HTML donde se visualizará el mapa (target).
- Un objeto VectorLayer asociado al mapa que más adelante se utilizará para poder dibujar cosas en el mapa como puntos, etc.
Esta librería recibe las coordenadas en orden inverso a otras como Google Maps, por lo que el array de coordenadas contendrá [longitud, latitud].
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
<script type="module" src="/index.js"></script>
<link rel="stylesheet" href="node_modules/ol/ol.css">
<style>
.map {
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
</body>
</html>

Añadiendo marcadores
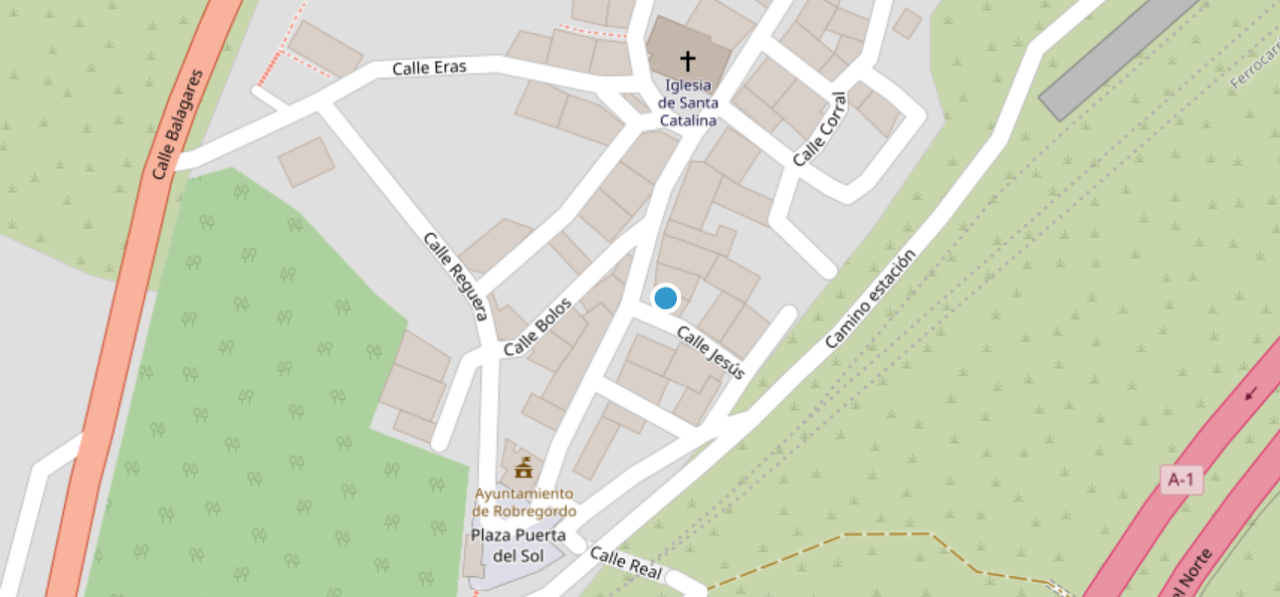
Los elementos extras que se añaden al mapa se denominan Features y se añaden a la capa VectorLayer. Y aunque se pueden utilizar imágenes, vamos a crear simplemente un punto como marcador para simplificar.
En este ejemplo vamos a crear un mapa inicialmente centrado en la geolocalización del usuario con un punto en el centro que marque su posición. Utilizaremos una función para generar los marcadores (features) y así la podremos reutilizar si queremos añadir varios marcadores al mapa.
import { View, Map, Feature } from "ol";
import { OSM, Vector as VectorSource } from "ol/source";
import { Tile as TileLayer, Vector as VectorLayer } from "ol/layer";
import { useGeographic } from "ol/proj";
import { Circle as CircleStyle, Fill, Stroke, Style } from "ol/style.js";
import { Point } from "ol/geom";
useGeographic();
const place = [-3.5935, 41.1061];
const view = new View({
center: place,
zoom: 18,
});
const map = new Map({
layers: [
new TileLayer({
source: new OSM(),
}),
],
target: "map",
view: view,
});
const vectorLayer = new VectorLayer({
map: map,
source: new VectorSource({
features: [],
}),
});
function createMarker(coordinates, color="#3399CC", fill="#fff") {
const positionFeature = new Feature({ geometry: new Point(coordinates)});
positionFeature.setStyle(
new Style({
image: new CircleStyle({
radius: 9,
fill: new Fill({
color: color,
}),
stroke: new Stroke({
color: fill,
width: 3,
}),
}),
})
);
return positionFeature;
}
vectorLayer.getSource().addFeature(createMarker(place));
Eventos del mapa
Openlayers soporta múltiples tipos de interacciones, sobre todo de cara a trabajar con los elementos que podemos dibujar en un mapa en las diferentes capas que podemos añadir. En este caso vamos a ver un ejemplo de como gestionar un click en el mapa, obtener las coordenadas y centrar el mapa y el marcador en ese punto.
// Creación del mapa
// Función createMarker(...)
const marker = createMarker(place);
vectorLayer.getSource().addFeature(marker);
map.on("click", (e) => {
marker.setGeometry(new Point(e.coordinate));
view.setCenter(e.coordinate);
});Geoapify (Geocodificación)
Una funcionalidad que se suele buscar en una aplicación que trabaje con mapas es la búsqueda de lugares o geocodifación (Geocoding). Para ello necesitamos utilizar otra librería, que aunque sea de pago, ofrece una cuota gratuita sin necesidad de introducir información de pago, y con un número de consultas diarias limitadas. Esto es debido a que es un proceso que gasta muchos recursos, principalmente de almacenamiento y memoria, por lo que las opciones gratuitas son muy limitadas.
Utilizaremos el servicio de geocodificación de Geoapify. Concretamente la geocodificación directa. Estos son los 2 tipos de gecodificación que hay:
- Geocodificación directa: A partir de una dirección o el nombre de un lugar te devuelve una o más coincidencias con información del lugar y sus coordenadas.
- Geocodificación inversa: A partir de unas coordenadas, devuelve información de la dirección, negocio, parque, etc que se encuentra en dicho lugar.
Para instalar la librería de geodificación de Geoapify ejecutaremos npm install @geoapify/geocoder-autocomplete.
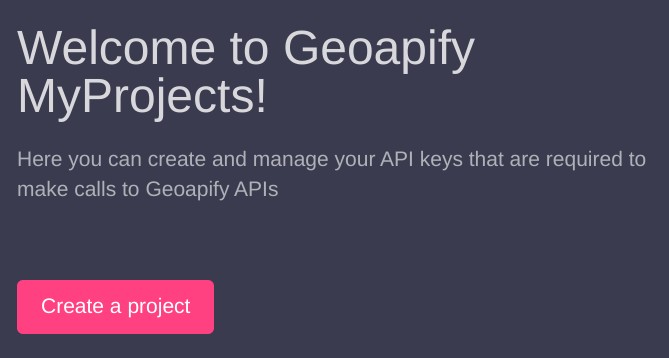
Obtener una clave de API
Antes de usar el servicio, debemos generar una clave de API. Para ello nos registrarmos en la página de Geoapify, y una vez iniciada sesión, creamos un proyecto.

Una vez creado el proyecto, se nos creará una clave de API que necesitaremos para que funcione la gecodificación en nuestro proyecto.

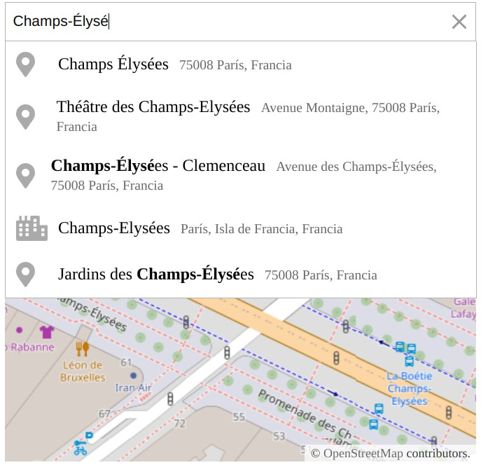
Mostrar sugerencias
Finalmente, incorporamos la librería a nuestro código. Debemos hacer lo siguiente:
- Importar el CSS (desde nuestro archivo CSS con @import, desde JavaScript con import o desde html). En este caso lo haremos de la primera forma.
- Añadir un <div> donde la librería situará un input para que el usuario escriba y nos muestre las sugerencias. Este div tendrá una id y la clase autocomplete-container (debe tener position relative o absolute)
- En el código crearemos un objeto GeocoderAutocomplete, que vincularemos al <div> creado antes. El evento que nos indica que el usuario ha seleccionado un lugar es "select" y se aplica al objeto GeocoderAutocomplete.
- Establecer la opción debounceDelay en las opciones al crear el objeto. Es el número de milisegundos que pasarán desde que el usuario deja de escribir hasta que empieza la consulta a la API. De esta manera nos ahorraremos muchas peticiones innecesarias.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
<script type="module" src="/index.js"></script>
<link rel="stylesheet" href="node_modules/ol/ol.css">
<link rel="stylesheet" href="style.css">
<style>
.map {
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<div id="autocomplete" class="autocomplete-container"></div>
<div id="map" class="map"></div>
</body>
</html>