Mi primer programa
Editores de código
Para empezar a programar con JavaScript, lo primero que necesitaremos es un editor de código. Bien podemos descargar alguno, o usar una versión online.
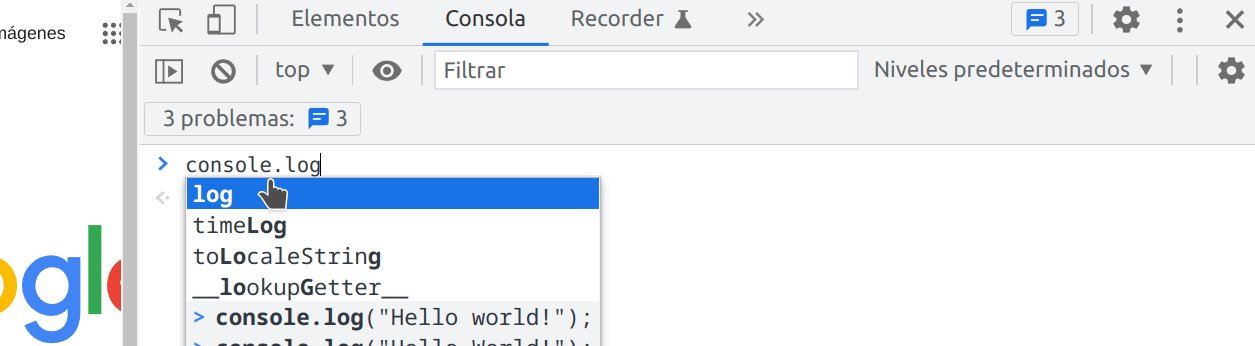
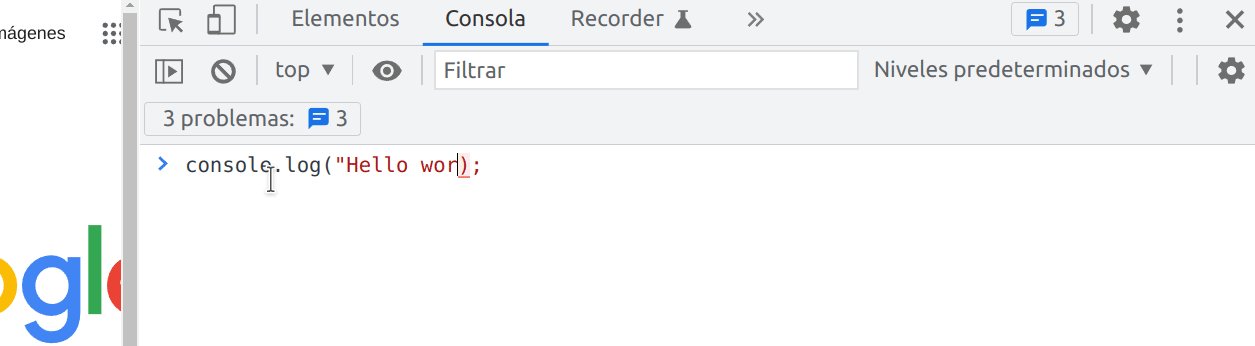
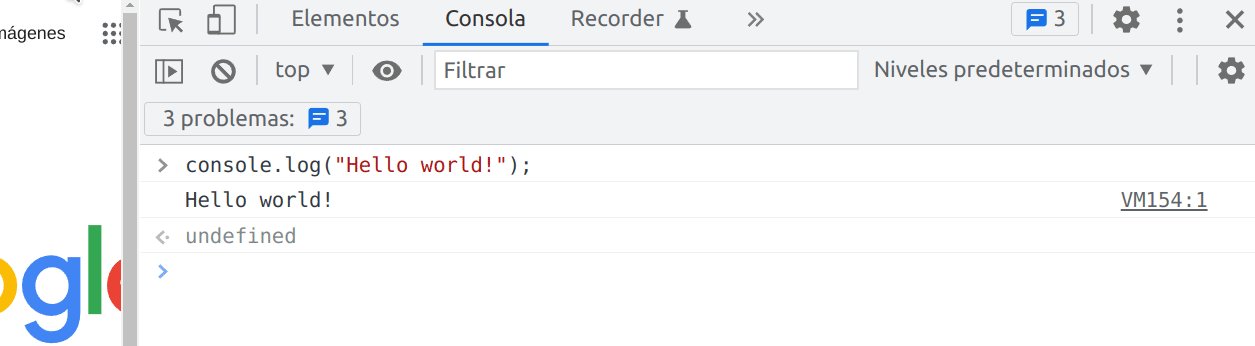
Para abrir la consola, primero tendremos que desplegar las herramientas de desarrollador (F12, o click derecho -> inspeccionar) e ir a la correspondiente pestaña:
Para hacer pequeñas pruebas podemos utilizar la consola de JavaScript integrada en el navegador. Aquí podremos tanto ver los mensajes que la aplicación imprime (información, mensajes de depuración, errores), como ejecutar código JavaScript simplemente escribiéndolo y ejecutándolo con la tecla "Enter". Cabe destacar que el código ejecutado ahí puede interactuar con el HTML que actualmente se está visualizando, así como llamar a funciones JavaScript de la aplicación actual.

Otra opción son los editores de código online disponibles. Aunque no se pueden personalizar tanto y generalmente van a ser más lentos, tienen la gran ventaja de que permiten continuar la edición de código desde cualquier otra máquina, así como compartir el código con otras personas que a su vez pueden editarlo.
Ejemplos de editores online serían:
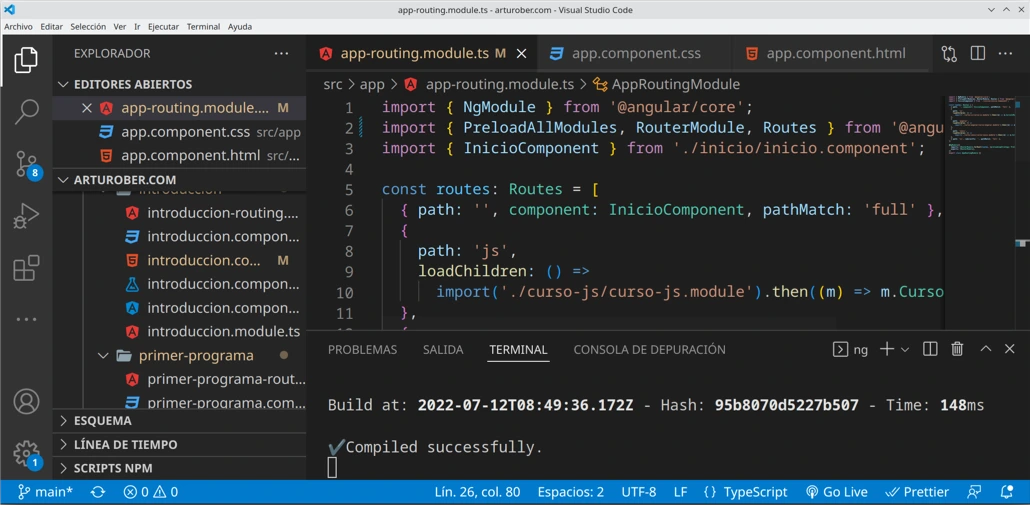
Por último, podemos descargar un editor o IDE que tenga las herramientas necesarias para trabajar con código HTML, CSS y JavaScript. Podemos descargar IDEs o Entornos de Desarrollo integrados como Visual Studio, WebStorm, Eclipse, o NetBeans, por ejemplo. Estos programas vienen con herramientas para desarrollo, creación y gestión de proyectos y depuración integrados. Es decir, son soluciones muy completas. Sin embargo, son también más pesados, consumiendo muchos más recursos, que un editor estándar de código.
El editor más popular para el desarrollo de aplicaciones con JavaScript (y muchos otros lenguajes) hoy en día es Visual Studio Code. Aunque compartan nombre, es un editor diferente a Visual Studio. En este caso, hablamos de un editor de código abierto y multiplataforma, que es mucho más ligero que los mencionados anteriormente, pero a su vez se pueden extender sus capacidades increiblemente mediante un sistema de plugins. Se podría considerar como un IDE ligero en lugar de un simple editor de código, pero no por ello poco potente.

Creando mi primer programa
Para ejecutar código JavaScript en un navegador necesitamos abrir un documento HTML que contenga dicho código JavaScript. Esto lo podemos hacer de dos maneras.
JavaScript dentro de un elemento
No es la manera más recomendada, ya que estamos mezclando 2 lenguajes en un único archivo, lo que complica el desarrollo y mantenibilidad, especialmente en programas grandes, o con equipos donde cada persona se encarga de un ámbito del desarrollo (front, back, diseño, maquetación, ...).
Bastaría con incluir el código JavaScript que queramos ejecutar entre 2 etiquetas <script></script>. Cuando el navegador cargue el documento HTML y llegue al elemento en cuestión, ejecutará el código JavaSript.)
<!DOCTYPE>
<html>
<head>
<title>JS Example</title>
</head>
<body>
<p>Hello world!</p>
<script>
console.log("Hello world!");
</script>
</body>
</html>Para probar este ejemplo basta con abrir el archivo index.html en un navegador web (directamente, no necesitamos un servidor web).
console.log() se utiliza para escribir por la consola del navegador aquello que nosotros le pasamos (F12 para abrir las herramientas de desarrollador y ver el resultado).
JavaScript en un archivo separado
Si separamos el código JavaScript del HTML, todo queda mucho más limpio, sobre todo conforme el programa se vuelva más complejo. Para ejecutar código en un archivo JavaScript separado, basta con referenciar al archivo (ruta relativa) desde el HTML utilizando el atributo src en un elemento
<!DOCTYPE>
<html>
<head>
<title>JS Example</title>
</head>
<body>
<p>Hello world!</p>
<script src="index.js"></script>
</body>
</html>Dónde colocar los scripts
Generalmente queremos que el código JavaScript se ejecute después de procesar (y renderizar el HTML), es decir, al final del todo. Si no lo hacemos así, hasta que no se procese el código referenciado por el elemento
Al procesarlo al final conseguimos 2 cosas. Todos los elementos HTML (DOM) habrán sido cargados en memoria, por lo que nuestro código JavaScript tendrá acceso a los mismos en cualquier momento de la ejecución. La segunda ventaja es que el HTML cargará antes dando una impresión de mejor rendimiento al usuario.
Para conseguir esto podemos colocar los scripts al final del documento HTML (antes de cerrar el <body>), o podemos utilizar el atributo defer que consigue el mismo efecto aunque coloquemos el elemento en el <header> de la página.
<!DOCTYPE>
<html>
<head>
<title>JS Example</title>
<script src="index.js" defer></script>
</head>
<body>
<p>Hello world!</p>
</body>
</html>Navegadores con JavaScript deshabilitado
La etiqueta <noscript> se utiliza para poner código HTML que será renderizado sólo cuando el navegador no soporte JavaScript o cuando haya sido desactivado. Esta etiqueta es útil para decirle al usuario que la web necesita tener JavaScript activado para funcionar correctamente, por ejemplo.
<!DOCTYPE>
<html>
<head>
<title>JS Example</title>
<script src="index.js" defer></script>
</head>
<body>
<p>Hello world!</p>
<noscript>
<h1>JavaScript is not enabled. Please, enable it or the application won't run.</h1>
</script>
</body>
</html>Comentarios
Los comentarios sirven para documentar el código, es decir, son completamente ignorados cuando se ejecuta el programa. Al insertar una doble barra '//', se considera comentario lo que va a la derecha de la misma hasta el final de esa línea.
Se puede crear un comentario de varías líneas utilizando la barra y el asterisco, y finalizarlo con la misma secuencia a la inversa. Ejemplo: /* Comentario */.
let nombre = "Juan"; // Almacenamos el nombre del usuario
/**
* Vamos a calcular cuantas letras tiene el nombre del usuario
* Aquí sigue el comentario...
*/
console.log(nombre.length);Si empezamos un comentario con barra y 2 asteriscos '/**', podemos crear un comentario en formato JSDoc, una herramienta similar a JavaDoc para documentar nuestro código de una forma más precisa, sobre todo funciones/métodos y clases. Esta herramienta genera documentación del código en formato HTML y otros a partir de dichos comentarios.
/**
* Devuelve la suma de n1 + n2
* @param {number} n1
* @param {number} n2
* @returns {number} Suma de n1 + n2
*/
function suma(n1, n2) {
return n1 + n2;
}
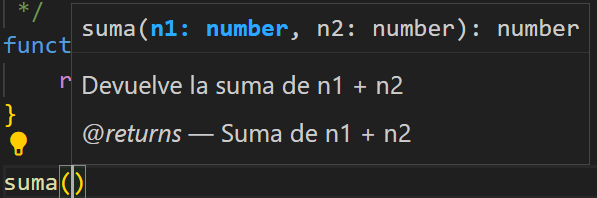
Editores como Visual Studio Code se integran con los comentarios JSDoc y muestran la documentación asociada cuando escribimos el nombre de una función por ejemplo. Además de mostrar los tipos de los parámtros y lo que devuelve.