Desplegables
Importante. Para poder usar los dropdown, debemos tener instalada la librería de terceros Popper. Por tanto, debemos asegurarnos de incluir popper.min.js antes del JS de Bootstrap, o usar bootstrap.bundle.min.js que contiene ya popper.
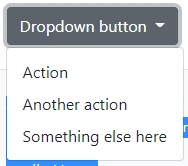
Podemos encontrar muchos tipos de desplegables, teniendo la posibilidad de personalizarlo a nuestro gusto.

<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
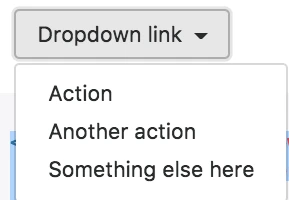
</div>Podemos hacer un desplegable con un enlace, recomendable usar el atributo role="button"
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
Lo mejor de todo en Bootstrap, es que los desplegables los podemos hacer con cualquier variante de botones como vimos en el punto de los botones.
<!-- Example single danger button -->
<div class="btn-group">
<button type="button" class="btn btn-danger dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false">
Action
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>Dirección del dropdown
Podemos controlar hacia dónde queremos que se muestre el desplegable. Por ejemplo, si queremos que sea centrado hacia arriba, deberemos añadir las clases .dropup-center .dropup
<div class="dropup-center dropup">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Centered dropup
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Action two</a></li>
<li><a class="dropdown-item" href="#">Action three</a></li>
</ul>
</div>