Sistema de rejilla
Bootstrap se basa en un sistema de rejillas flexibles, las cuales se escalan y posicionan de diferente forma dependiendo de la pantalla en la que se está visualizando la web.
El elemento contenedor
El sistema de rejilla tiene que ser utilizado dentro de uno de los tres elementos contenedores que tiene Bootstrap: .container, .container-fluid ó .container-{breakpoint}. Los container se utilizan para centrar y organizar tu contenido. La elección depende de si quieres un ancho fijo que cambie en saltos, o un ancho que siempre ocupe el 100% del espacio.
De los tres tipos de contenedores que hay:
- .container, es el contenedor estándar de Bootstrap. No ocupa el 100% de la pantalla, sino que tiene un ancho máximo (max-width) que cambia en puntos de quiebre específicos (breakpoints)
- .container-fluid, este contenedor siempre ocupa el 100% del ancho del viewport (la ventana del navegador), sin importar el tamaño de la pantalla.
- .container-{breakpoint}, este es un contenedor híbrido. Es 100% fluido (como .container-fluid) hasta que alcanza el punto de quiebre (breakpoint) que especifiques. A partir de ese punto, se comporta como un .container normal.
¿Cuándo usamos uno y cuándo otro?
- Usa .container si quieres que tu contenido esté centrado y tenga márgenes a los lados en pantallas grandes.
- Usa .container-fluid si quieres que tu contenido ocupe siempre el 100% del ancho de la pantalla, de borde a borde.
Pero ojo! Un patrón de diseño muy común es anidar un .container dentro de un .container-fluid. ¿Por qué? Para tener un fondo que ocupe el 100% de la pantalla, pero mantener el contenido (texto, imágenes) centrado y legible.
Funcionamiento del sistema de rejilla
El Sistema de rejilla está pensado para ayudarnos en la disposición del contenido de la web y su adaptación a las diferentes pantallas. Para ello, el contenido debe estar dentro de celdas o columnas que irán dentro de filas. Cada fila se puede dividir hasta en 12 columnas, y nosotros le iremos definiendo las columnas para cada tamaño de pantalla.
El funcionamiento de las rejillas es:
- El grid de Boostrap tiene seis breakpoints responsive. Cada breakpoint tiene un min-width, de tal forma que afecta a ese breakpoint a todos los que hay por encima, es decir, .col-sm-4 se aplicará tanto a sm, md, lg, xl y xxl. Esto significa que podemos controlar el comportamiento del tamaño de cada columna con estos breakpoints.
- Los contenedores centran y alinean horizontalmente el contenido. Para ello usamos .container para un ancho responsive, .container-fluid para un width:100% en todos los viewports o un contenedor responsive (ejemplo .container-md) para combinar entre fluid y px de ancho.
- Las filas (.row) son envoltorios para las columnas. Cada columna tiene un padding horizontal (gutter) parar controlar el espacio que hay entre ellas. Este padding se contrarresta en las filas con el fin de asegurar que el contenido de las columnas está alineado en el izquierdo. También las filas admiten clases para modificar uniformemente el tamaño de la columna y clases gutter para cambiar su espaciado.
- Las columnas son flexibles. Hay 12 columnas de plantilla disponibles por fila, lo que nos permite crear diferentes combinaciones. Las clases de columna indican el número de colmnas de plantilla que abarcan (por ejemplo, col-4 significa que ocupa 4 columnas). El tamaño (width) se establece en porcentajes, de forma que siempre tendremos el mismo tamaño de forma relativo.
- Gutters también son responsive y se pueden personalizar. Las clases gutter están disponibles en todos los breakpoints con los mismos tamaños que margin y padding. Podemos cambiar los gutter horizontales con las clases gx-*, los gutter verticales con gy-* o todos los gutter (horizontales y verticales) con gx-*. Si usamos g-0 estamos eliminando los gutter.
- Las variables de Sass, maps, y mixin añaden funcionalidades a la cuadrícula de Boostrap. Si no queremos usar las clases de cuadrícula que hay predefinida en bootstrap, podemos usar el fuente para crear el nuestro. Además, hay algunas propiedades personalizadas de CSS para dar una mayor flexibilidad.
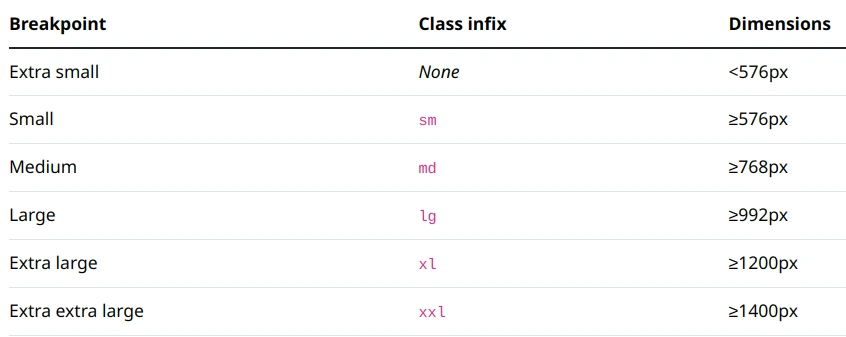
En la siguiente tabla se recoge un resumen del funcionamiento de la rejilla de Bootstrap dependiendo del tamaño de la pantalla y las clases CSS:

Es importante tener en cuenta que, al definir estas clases, no sólo se aplican para ese tamaño de pantalla, sino que para las superiores también. Por ejemplo, si no aplicamos clase para tamaños de pantalla medianos y grandes pero sí para pequeños (.sm-), se usará esta, si los defines se sobrescriben y pasan a utilizar los definidos para dichos tamaños.