Cambios en la rejilla
Cómo ocultar celdas u otro elemento
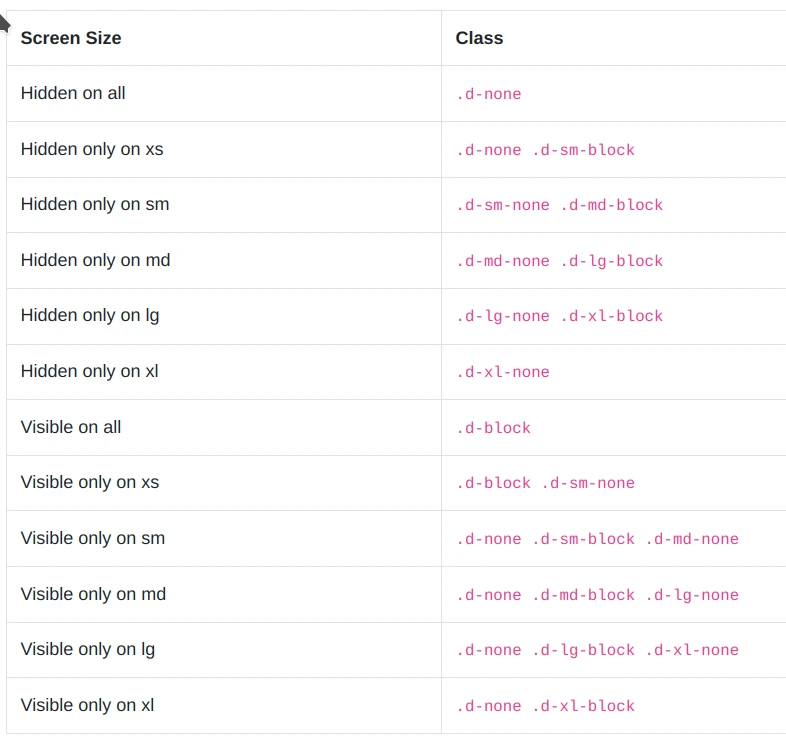
Con el objetivo de facilitar el desarrollo de aplicaciones donde el contenido de la web sea menor en función de si se están visualizando en el móvil o en el ordenador, bootstrap tiene la clase .d-none para ocultarlo para todas las pantallas o .d-{sm,md,lg,xl,xxl}-none si queremos que se oculte en alguna de esas resoluciones en concreto.
Para mostrar los elementos que sea sólo para esa resolución y que se vea con el resto se deberá especificar la clase .d-md-block por ejemplo, donde se ocultarían en todas menos en las medias.

Márgenes o espaciado
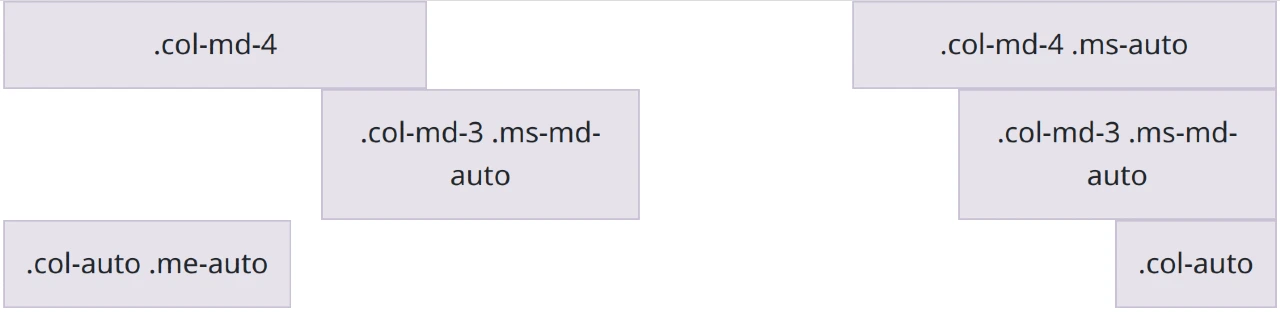
Para desplazar las columnas con Boostrap, podemos usar la clase .offset-{breakpoint}-X o establecerle un margen con .me-auto. Más abajo veremos un ejemplo con offset
<div class="container text-center">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ms-auto">.col-md-4 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div>
<div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div>
</div>
<div class="row">
<div class="col-auto me-auto">.col-auto .me-auto</div>
<div class="col-auto">.col-auto</div>
</div>
</div>
Ordenación de columnas (reordening)
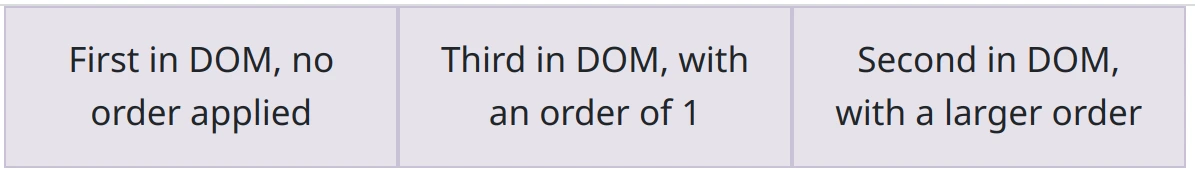
Podemos usar la clase .order- para controlar de forma visual el orden de nuestro contenido. Estas clases son responsive, por tanto, podemos establecer el orden teniendo en cuenta que el grid tiene 12 columnas. Si por ejemplo queremos que en una resolución md (o superior) esta columna esté la segunda usaremos la clase .order-md-2, y también está la posibilidad de usar .order-first y .order-last
<div class="container text-center">
<div class="row">
<div class="col">First in DOM, no order applied</div>
<div class="col order-5">Second in DOM, with a larger order</div>
<div class="col order-1">Third in DOM, with an order of 1</div>
</div>
</div>
Cómo “romper” una columna (salto)
Con la clase .w-100, lo que conseguimos es romper para que la siguiente columna baje a una línea nueva (realmente estás añadiendo un elemento con un width del 100%). Normalmente esto se consigue insertando una nueva .row, pero si por ejemplo queremos que esto ocurra en ciertas resoluciones usaremos este elemento de width: 100% (.w-100).
<div class="container text-center">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Force next columns to break to new line -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>
Cómo mover columnas (offseting)
Podemos desplazar las columnas de dos formas en bootstrap: la que veremos aquí es usando las clases propias del grid .offset-, la otra es utilizando las utilidades de los márgenes, como hemos visto arriba.
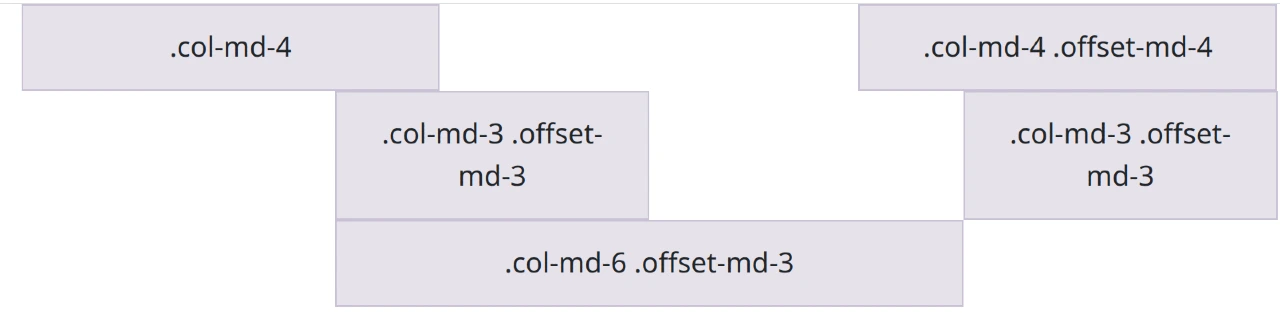
Para mover las columnas a la derecha usaremos .offset-md-*, con esto moveremos la columna x posiciones cuando el tamaño de la pantalla sea media. Veamos un ejemplo
<div class="container text-center">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>