Ejemplos rejilla
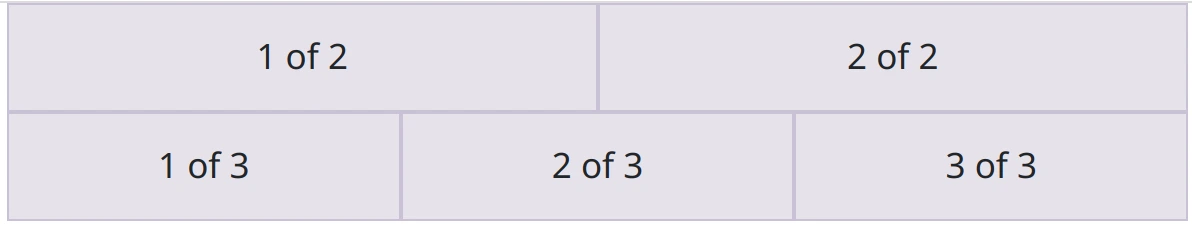
Ejemplo de rejilla: Dos filas donde cada columna tendrá el mismo ancho adaptándose a cualquier resolución.
<div class="container text-center">
<div class="row">
<div class="col">1 of 2</div>
<div class="col">2 of 2</div>
</div>
<div class="row">
<div class="col">1 of 3</div>
<div class="col">2 of 3</div>
<div class="col">3 of 3</div>
</div>
</div>
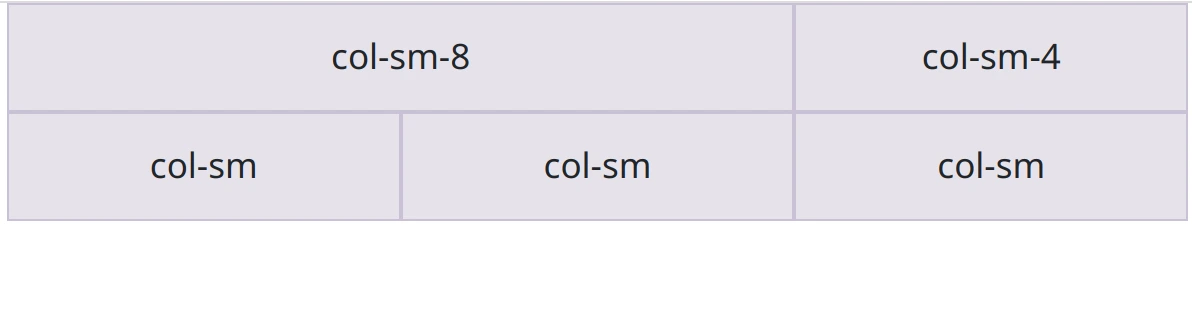
Ejemplo de apilado (atacked) en horizontal: Ejemplo donde los elementos están en horizontal hasta que la resolución de pantalla llega a sm y pasan a estar apilados en vertical
<div class="container text-center">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>
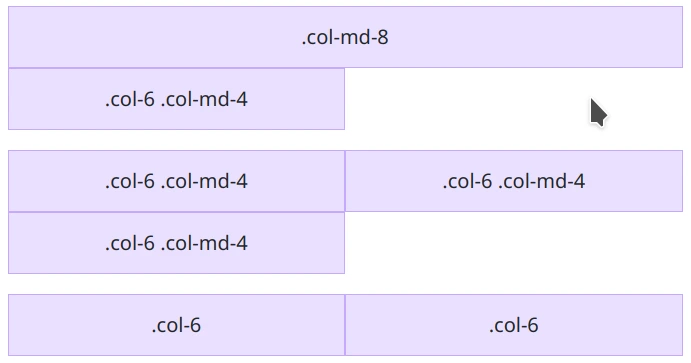
Ejemplo mixin and match: Combinación de diferentes formas de agrupar los elementos en función de la resolución
<div class="container text-center">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
Ejemplo row columns: Si usamos las clases .row-cols-* podemos establecer la cantidad de columnas que podemos tener.
<div class="container text-center">
<div class="row row-cols-2">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
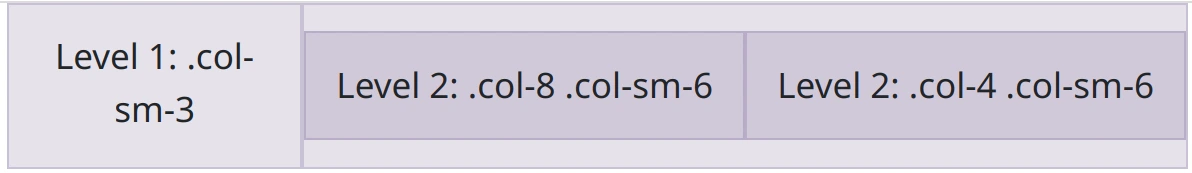
Ejemplo de nesting: Podemos anidar contenido, podemos añadir un nuevo .row y más columnas .col- dentro de una columna existente. Las filas que anidamos debemos tener que sumarían como mucho 12 o menos (no es necesario que usemos las 12 columnas disponibles de bootstrap).
<div class="container text-center">
<div class="row">
<div class="col-sm-3">Level 1: .col-sm-3</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">Level 2: .col-8 .col-sm-6</div>
<div class="col-4 col-sm-6">Level 2: .col-4 .col-sm-6</div>
</div>
</div>
</div>
</div>