Introducción
Bootstrap es el framework (o biblioteca) de front-end más popular del mundo. En esencia, es una colección de herramientas gratuitas y de código abierto para crear sitios web y aplicaciones web de forma rápida y sencilla.
Su principal objetivo es facilitar el desarrollo responsive (adaptable) y mobile-first (enfocado primero en móviles).
En lugar de escribir todo el código CSS y JavaScript desde cero para cosas comunes (como botones, menús de navegación, formularios o un sistema de columnas), Bootstrap te da estos componentes ya hechos y estilizados.
¿Qué incluye Bootstrap?
- CSS (Hojas de Estilo): Proporciona un diseño base para la tipografía, formularios, botones, tablas, etc. Su componente estrella es el sistema de rejilla (Grid System), que permite organizar el contenido en filas y columnas que se adaptan automáticamente al tamaño de la pantalla (móvil, tablet, escritorio).
- Componentes: Elementos de interfaz listos para usar, como barras de navegación (navbars), tarjetas (cards), alertas, menús desplegables (dropdowns) y modales (ventanas emergentes).
- JavaScript (Plugins): Añade interactividad a los componentes, como carruseles de imágenes, pestañas (tabs) o los modales mencionados.
Descarga e instalación
Tenemos varias formas de instalar y/o descargar Bootstrap para nuestros proyectos.
1. Descarga de archivos
Puedes ir al sitio web oficial de Bootstrap (getbootstrap.com) y descargar los archivos CSS y JavaScript ya listos ("compilados").
Luego, guardas esos archivos (como bootstrap.min.css y bootstrap.bundle.min.js) en la carpeta de tu proyecto y los enlazas localmente en tu HTML.
- Descargar los archivos compilados y listos para usar: Compiled CSS and JS
- Descargar los archivos con la posibilidad de modificarlos con nuestros archivos de Sass: Source files
2. npm
Otra opción para descargar Bootstrap en el proyecto que queramos es usar npm: npm i bootstrap (Si queremos usar otros gestores consultad aquí). Esta es la forma moderna y profesional, utilizada en proyectos más grandes o cuando se trabaja con herramientas de build (como Webpack) o frameworks de JavaScript (como React, Angular o Vue).
3. link url
Esta es la manera más rápida y sencilla de empezar. No necesitas descargar nada.
La otra opción que tenemos es en lugar de descargar en nuestro equipo/proyecto el código de Bootstrap es enlazarlo directamente a nuestro código HTML (CDN via jsDelivr)
Enlace al CSS y JS de nuestro bootstrap descargado:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>Los componentes que requieren explícitamente JS and Popper son los siguientes: Alerts, Buttons/checkbox/radio con funcionalidades, Carousel, para ver más consultar aquí.
Vite y Bootstrap
Nosotros vamos a trabajar con Vite, por tanto una vez que hayamos creado el proyecto(npm create vite@latest), sólo deberemos instalar las dependencias que serán:
npm i bootstrap @popperjs/coreUna vez instalado, en nuestro index.html pasaremos a enlazar los estilos de boostrap en el head:
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">Si vas a utilizar algún componente que requiere del JS, deberás incluir en tu html el enlace de bootstrap.js. Lo más rápido/fácil sería incluir bootstrap.bundle.min.js, pero si no vas a usar dropdowns, popovers, o tooltips, podemos ahorrarnos algunos KB incluyendo bootstrap.min.js sin añadir Popper.
<!-- Opción 1 -->
<script defer src="node_modules/bootstrap/dist/js/bootstrap.bundle.js"></script>
<!--
ATRIBUTO DEFER:
Al tener el atributo defer no es necesario
ponerlo antes de cerrar el body
podemos ponerlo en el header
-->
<!-- Opción 2 -->
<script defer src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>Extensión Bootstrap para VSCode
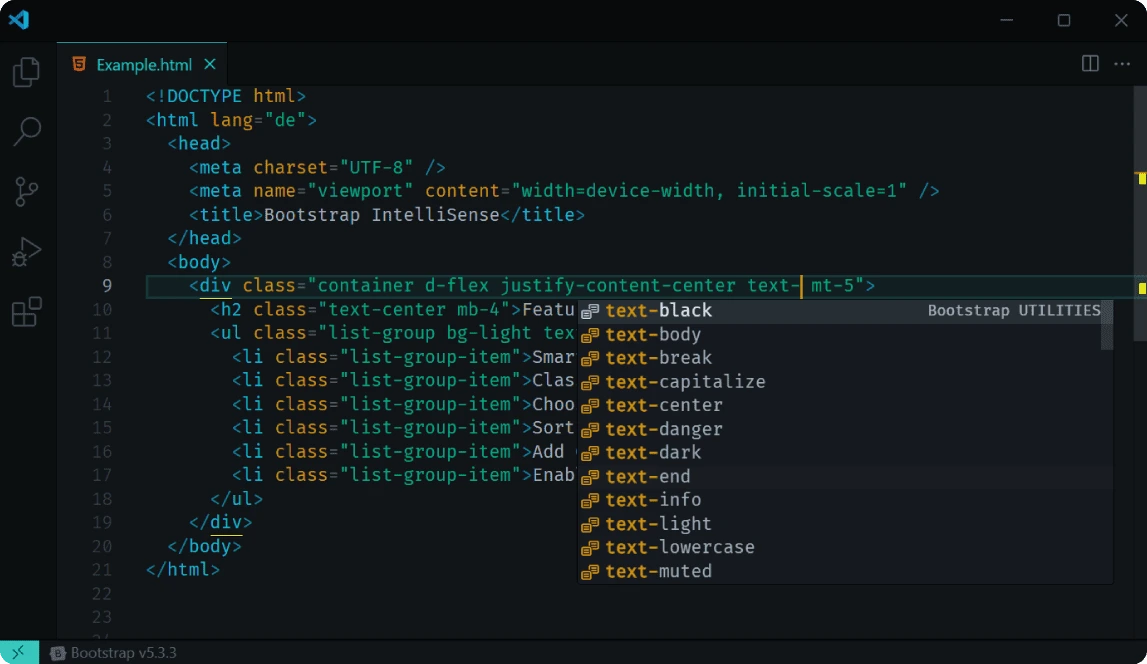
Bootstrap IntelliSense es una extensión de Visual Studio Code que mejora la experiencia de desarrollo con Bootstrap. Ofrece autocompletado de clases CSS, vistas previas al pasar el ratón (hover), ordenamiento de clases y la capacidad de elegir entre múltiples versiones de Bootstrap.

Esta extensión está inspirada en la popular extensión Tailwind CSS IntelliSense.