Opciones con Sass
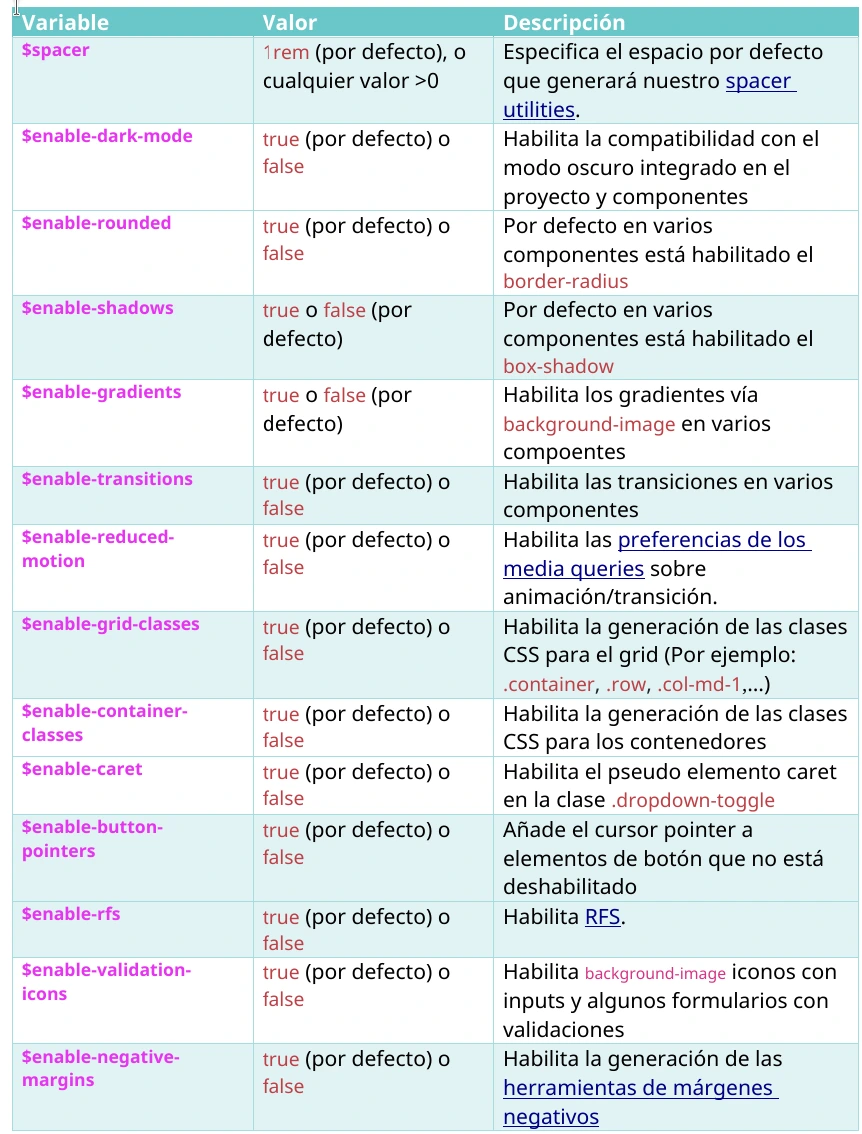
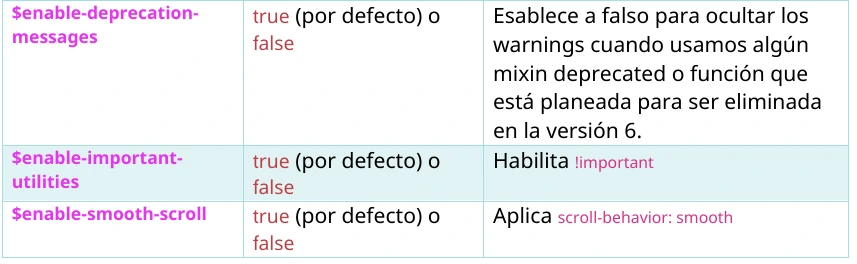
Personalizar Bootstrap con Sass es bastante fácil con el archivo de variables personalizadas incorporado, de forma que sólo tendríamos que cambiar las preferencias globales de CSS con las nuevas variables $enable-* con esto sobreescribimos el valor de una variable, y recompilaríamos (npm run test).
Podemos encontrar y personalizar las variables para las opciones globales en el archivo: scss/_variables.scss.


<link rel="stylesheet" href="shetland.css" type="text/css" media="screen and (max-device-width: 480px)">