Sass
Desde Boostrap 4 se permite utilizar los archivos de Sass para aventajarnos y modificar sus variables, mapas, mixin, etc. (utilizad la última versión de Bootstrap). Estos archivos se encuentran en el directorio bootstrap-x.x.x/scss
Estructura
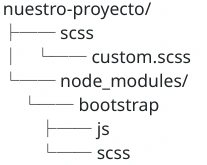
Siempre que sea posible, debemos evitar modificar los archivos troncales de Bootstrap, eso significa que debemos crear nuestras propias hojas de estilos, de modo que importemos Bootstrap, modifiquemos y extendamos los estilos ahí. Asumiendo que usamos la librería de Bootstrap que hemos descargado, la estructura que este tiene es:

En nuestro custom.scss, debemos importar los archivos Sass de Bootstrap. Para ello tenemos dos opciones: incluir todo Bootstrap o coger sólo las partes que necesitamos teniendo en cuenta las dependencias y requerimientos que pueden tener. Además, de incluir el JS correspondiente para el plugins que necesitemos.
// Ejemplo A:
// Custom.scss
// Option A: Incluimos todo Bootstrap
// Incluimos cualquier variable por defecto a sobreescribir aquí
@import "../node_modules/bootstrap/scss/bootstrap";
// Añade el resto del código customizado aquí// Ejemplo B:
// Custom.scss
// Option B: Incluye partes de Bootstrap aquí
// 1. Incluye primero las funciones (así puedes manipular colores, SVG, calc, etc.)
@import "../node_modules/bootstrap/scss/functions";
// 2. Incluye cualquier variable por defecto que quieras sobreescribir aquí
// 3. Incluye el resto de hojas de estilo de Bootstrap
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/variables-dark";
// 4. Incluye cualquier mapa para sobreescribirlo aquí
// 5. Incluye el resto de estilos requeridos
@import "../node_modules/bootstrap/scss/maps";
@import "../node_modules/bootstrap/scss/mixins";
@import "../node_modules/bootstrap/scss/root";
// 6. Opcionalmente incluye el resto que necesites
@import "../node_modules/bootstrap/scss/utilities";
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/type";
@import "../node_modules/bootstrap/scss/images";
@import "../node_modules/bootstrap/scss/containers";
@import "../node_modules/bootstrap/scss/grid";
@import "../node_modules/bootstrap/scss/helpers";
// 7. Opcionalmente incluye las últimas APIS para generar clases basadas en el mapa de Sass en `_utilities.scss`
@import "../node_modules/bootstrap/scss/utilities/api";
// 8. Añade el código opcional aquíCon esta configuración, podemos modificar cualquier variable con Sass y mapear nuestro custom.scss. Podemos añadir las partes de Bootstrap que necesitemos debajo de la sección dada, aunque el equipo de Bootstrap nos recomienda que añadamos Bootstrap.scss completo como punto de partida.
Variables por defecto
Todas y cada una de las variables de Bootstrap incluyen la posibilidad de utilizar !default para poder sobrescribir cualquier valor en tu código de Sass sin necesidad de tener que modificar el código original de Bootstrap. Podemos por tanto copiar y pegar todas las variables que necesitemos y modificar así posteriormente sus valores quitando el valor de !default. Si una variable ha sido ya asignada, a esta variable no se va a reasignar por los valores que tenga por defecto en Bootstrap.
La lista completa de las variables de Bootstrap la tenemos en: scss/_variables.scss. Algunas variables están establecidas a null, estas variables no generarán la propiedad a menos que lo establezcamos nosotros en nuestra configuración.
Veamos un ejemplo de cómo modificar el color de fondo del body importando y compilando Bootstrap vía npm:
// Required
@import "../node_modules/bootstrap/scss/functions";
// Default variable overrides
$body-bg: #000;
$body-color: #111;
// Required
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/variables-dark";
@import "../node_modules/bootstrap/scss/maps";
@import "../node_modules/bootstrap/scss/mixins";
@import "../node_modules/bootstrap/scss/root";
// Optional Bootstrap components here
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/type";
// etcEsto lo debemos repetir tantas veces como nos sea necesario para sobrescribir aquellas variables de Bootstrap que queramos modificar.
Maps y loops
Bootstrap incluye un gran número de maps en Sass (para colores, grid breakpoints, etc.) y pares de clave-valor para facilitar la generación de nuestros CSS. Al igual que las variables de Sass, todos los maps incluyen el valor !default que se puede sobreescribir y extender.
Por ejemplo, para modificar un color del mapa $theme-colors, lo que haremos será modificar el color que queramos:
$primary: #0074d9;
$danger: #ff4136;Y después estas variables que hemos modificado se cambiarán en el map $theme-colors de Bootstrap:
$theme-colors: (
"primary": $primary,
"danger": $danger
);Para añadir nuevos colores a $theme-colors o a otro map creando un nuevo map de Sass, lo que haremos será crear nuestras variables o mapa directamente y hacer un merge:
// Creamos nuestro map
$custom-colors: (
"custom-color": #900
);
// Merge el mapa de tema de colores anteriores con nuestro color añadido
$theme-colors: map-merge($theme-colors, $custom-colors);Si por el contrario lo que queremos hacer es eliminar un color, deberemos hacer un map-remove. Pero ¡ojo! debemos hacerlo antes de usar los mapas y tras las variables.
// Required
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/variables-dark";
$theme-colors: map-remove($theme-colors, "info", "light", "dark");
@import "../node_modules/bootstrap/scss/maps";
@import "../node_modules/bootstrap/scss/mixins";
@import "../node_modules/bootstrap/scss/root";
// Optional
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/type";
// etc