Formularios
A continuación, vamos a ver algunos de los tipos de elementos que podemos utilizar en los formularios, es importante tener en cuenta ciertas reglas si queremos tener unos formularios accesibles y responsive.
- Cada par de "Etiqueta + Campo" debe ir envuelto en un contenedor para separar los elementos visualmente. Es decir, si nos fijamos, cada etiqueta va envuelta por un div onla clase mb-3 (margin-bottom 3). De tal manera que nos asegura que no se pegan unos con otros verticalmente.
- Para que el formulario sea accesible se usa la clase .form-label en la etiqueta, y en el campo .form-control o .form-select (si es un desplegable), además del atributo for del label debe ser idéntico al id del input.
- Debemos usar tipos de datos propios de HTML5 y así validar previamente los campos. Por ejemplo que sea email, sólo números, que el campo sea required, etc.
- Si queremos poner dos campos en la misma línea debemos usar row y col de Bootstrap dentro del formulario.
- Bootstrap introdujo los "Floating labels", es decir, al principio el texto está dentro del input y al escribir "flota" hacia arriba. Si queremos usar esta característica debemos poner primero el input y luego el label, pero ambos deben ir englobados en un elemento con la clase .form-floating
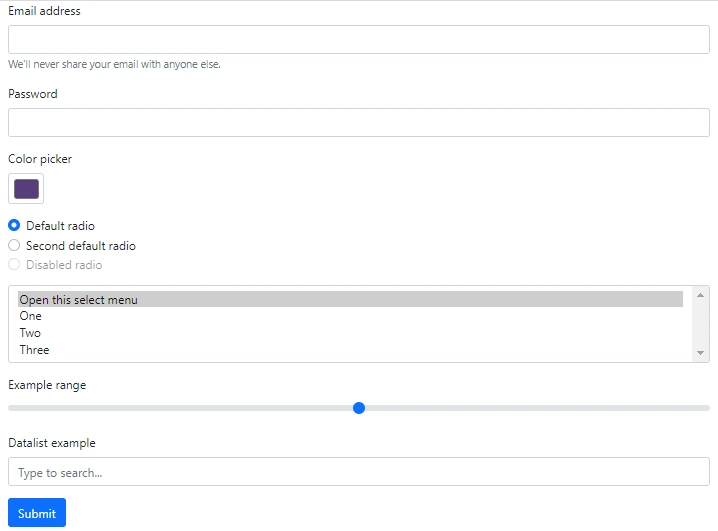
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3">
<label for="exampleColorInput" class="form-label">Color picker</label>
<input type="color" class="form-control form-control-color" id="exampleColorInput" value="#563d7c" title="Choose your color">
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
<label class="form-check-label" for="exampleRadios1">Default radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
<label class="form-check-label" for="exampleRadios2">Second default radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios3" value="option3" disabled>
<label class="form-check-label" for="exampleRadios3">Disabled radio</label>
</div>
</div>
<div class="mb-3">
<select class="form-select" multiple aria-label="multiple select example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="mb-3">
<label for="customRange3" class="form-label">Example range</label>
<input type="range" class="form-range" min="0" max="5" step="0.5" id="customRange3">
</div>
<div class="mb-3">
<label for="exampleDataList" class="form-label">Datalist example</label>
<input class="form-control" list="datalistOptions" id="exampleDataList" placeholder="Type to search...">
<datalist id="datalistOptions">
<option value="San Francisco">
<option value="New York">
<option value="Seattle">
<option value="Los Angeles">
<option value="Chicago">
</datalist>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
Veamos un ejemplo de Floating labels.
<form action="#" method="POST">
<div class="row g-2 mb-3">
<div class="col-md-6">
<div class="form-floating">
<input type="text" class="form-control" id="floatingNombre" placeholder="Nombre" required>
<label for="floatingNombre">Nombre</label>
</div>
</div>
<div class="col-md-6">
<div class="form-floating">
<input type="text" class="form-control" id="floatingApellido" placeholder="Apellido" required>
<label for="floatingApellido">Apellido</label>
</div>
</div>
</div>
<div class="mb-3">
<label for="inputEmail" class="form-label">Correo Electrónico</label>
<input type="email" class="form-control" id="inputEmail" aria-describedby="emailHelp" required>
<div id="emailHelp" class="form-text">Nunca compartiremos tu email.</div>
</div>
<div class="mb-3">
<label for="selectAsunto" class="form-label">Asunto</label>
<select class="form-select" id="selectAsunto" required>
<option selected disabled value="">Elige una opción...</option>
<option value="1">Soporte Técnico</option>
<option value="2">Ventas</option>
<option value="3">Otros</option>
</select>
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="checkTerminos" required>
<label class="form-check-label" for="checkTerminos">
Acepto los términos y condiciones
</label>
</div>
<button type="submit" class="btn btn-primary w-100">Enviar Formulario</button>
</form>