Collapse
Este componente nos permite mostrar/ocultar otro elemento html, para ello las clases que disponemos son:
- .collapse: oculta el contenido
- .collapsing: se aplica durante las transiciones
- .collapse.show muestra el contenido
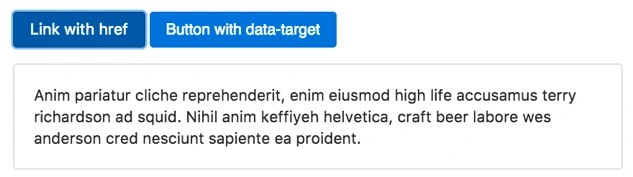
Podemos usar un enlace con el atributo href o un botón con el data-target, en ambos casos el atributo data-toggle=”collapse” es obligatorio. Es importante recordar que si usamos un enlace como botón debemos darle el role="button" para que se entienda semánticamente como un botón.
<p class="d-inline-flex gap-1">
<a class="btn btn-primary" data-bs-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-bs-toggle="collapse" data-bs-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-bs-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-body">
Some placeholder content for the collapse component. This panel is hidden by default but revealed when the user activates the relevant trigger.
</div>
</div>