Validación de formularios
Cuando creamos un formulario debemos tener en cuenta que los usuarios se pueden equivocar a la hora de rellenar nos datos del mismo, y por tanto, debemos anticiparnos a estos e intentar que los datos lleguen correctamente al servidor sin ningún tipo de error.
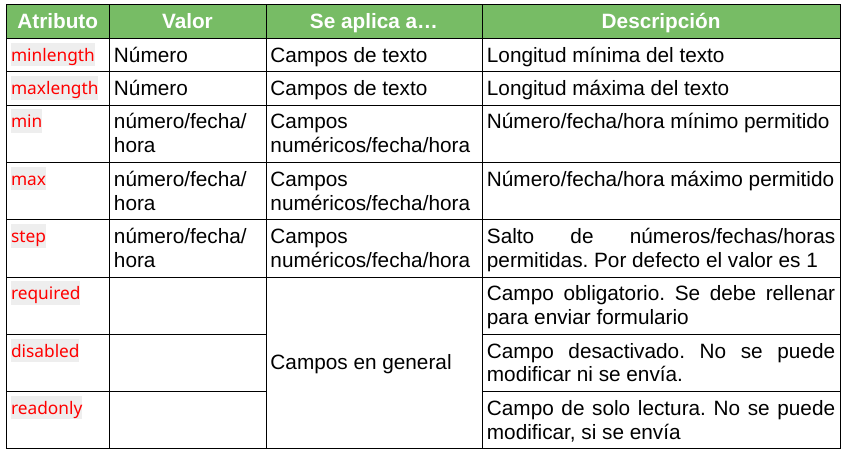
Para evitar que los datos lleguen con errores debe haber un proceso de validación, esta validación se debe realizar tanto en la parte front-end (cliente, JS) como en la parte back-end(servidor, PHP). Tradicionalmente la validación de un formulario siempre la ha hecho JavaScript, pero HTML5 introduce nuevos atributos que nos permiten validar los campos de un formulario. Estos atributos que nos permiten validar un formulario son:

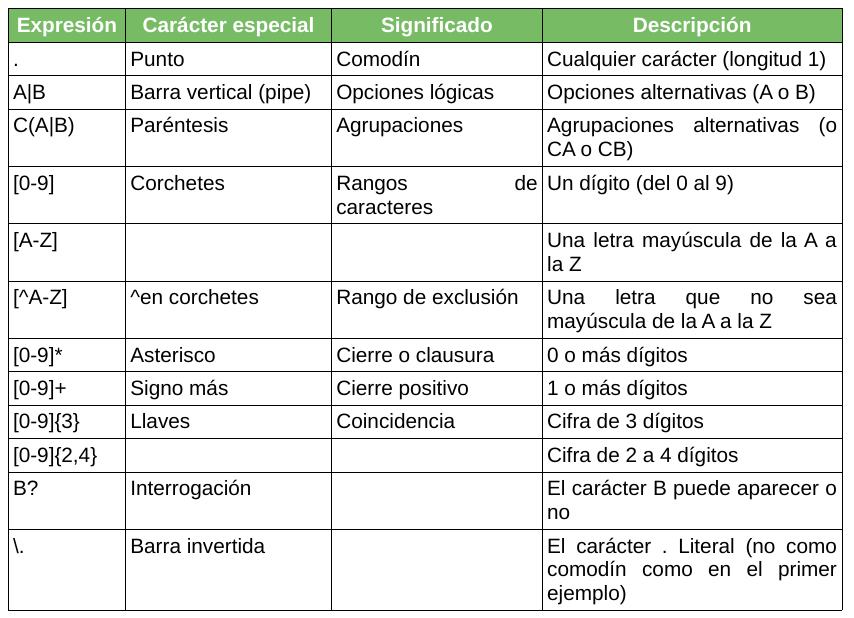
Además de estos atributos, tenemos una serie de patrones para validar los campos en HTML utilizando expresiones regulares para validar los datos. Una expresión regular no es más que una cadena que representa un posible patrón de coincidencias. Si queremos utilizar un patrón, deberemos utilizar el atributo pattern y como valor la expresión regular que deba cumplir.

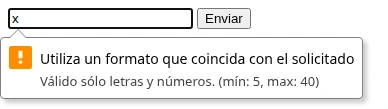
Ejemplo: Nombre de usuario requerido con una longitud entre 5 y 40 caracteres. Sólo se permiten letras y número
Opción A:
<form name="formulario" method="post" action="#">
<input type="text" name="nombre" placeholder="Nombre de usuario" minlength="5" maxlength="40" required pattern="[A-Za-z0-9]+" title="Válido sólo letras y números. (mín: 5, max: 40)">
<button>Enviar</button>
</form>Opción B:
<form name="formulario" method="post" action="#">
<input type="text" name="nombre" placeholder="Nombre de usuario" required pattern="[A-Za-z0-9]{5,40}" title="Válido sólo letras y números. (mín: 5, max: 40)">
<button>Enviar</button>
</form>Cuando queremos personalizar el mensaje de validación en un determinado input, usaremos el atributo title seguido del mensaje. Es importante tener en cuenta que si el campo es required, lo primero que hará será decirnos que el campo no puede estar vacío, una vez que hayamos insertado algún caracter pasaría a mostrarnos el mensaje de error.