Estructura de una etiqueta
Una página web es un archivo de texto con una serie de etiquetas de marcas que contienen la información a mostrar en el navegador.
El lenguaje HTML ("Hypertext markup language", en castellano "Lenguaje de marcas de hipertexto") consiste en un conjunto de etiquetas predefinidas que el navegador web interpreta a la hora de construir una página para su visualización. Es el lenguaje utilizado para estructurar una página web.
1. Estructura de etiqueta HTML
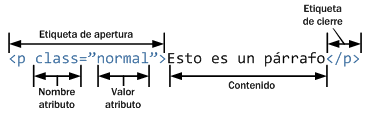
Cuando trabajamos con HTML lo haremos con elementos, etiquetas y atributos. Ejemplo:

Un elemento es un componente del documento que tiene un significado semántico (un párrafo, una cabecera, un listado, etc.). Las partes principales por las que están formados los elementos son:
- La etiqueta de apertura: consiste en el nombre del elemento (en este caso es la p de párrafo), encerrado por paréntesis angulares (< >) de apertura y cierre. Esta etiqueta indica dónde comienza el elemento, en este caso el párrafo.
- La etiqueta de cierre: es igual que la etiqueta de apertura, excepto que incluye una barra de cierre (/) antes del nombre de la etiqueta. Establece dónde termina el elemento, en este caso el párrafo.
- El contenido: este es el contenido del elemento, que en este caso es sólo texto (“Esto es un párrafo”).
Por tanto, el elemento está formado por la etiqueta de apertura, el contenido y la etiqueta de cierre.

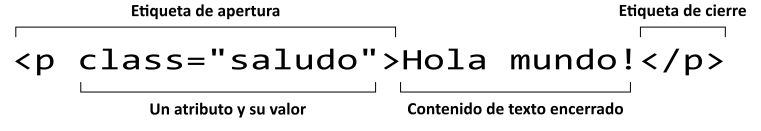
Los atributos contienen información adicional acerca del elemento, en el ejemplo anterior class es el nombre del atributo y saludo el valor del atributo.
Un atributo siempre debe tener:
- Un espacio entre este y el nombre del elemento (o del atributo previo si hay más).
- El nombre del atributo seguido del signo =
- Comillas de apertura y de cierre, encerrando el valor del atributo.
Los atributos siempre se encuentran en la etiqueta de apertura, nunca en la de cierre.
1.2 Anidamiento de elementos
Podemos también tener elementos dentro de otros elementos (anidamiento o nesting). En el siguiente ejemplo vamos a poner en negrita las palabras se llama del párrafo.
<p>Mi perra <strong>se llama</strong> Lola</p>Debemos asegurarnos que los elementos están correctamente anidados, es decir, el último elemento que abrimos deberá ser el primero en cerrar, y así sucesivamente. En el siguiente ejemplo donde la negrita se le pone a la palabra Lola es incorrecto al haber cerrado primero el párrafo y luego la negrita.
<p>Mi perra se llama <strong>Lola</p></strong>Los elementos deben abrirse y cerrarse ordenadamente. Si estos se encuentran solapados el navegador web intentará adivinar lo que intentas hacer y puede que el resultado no sea el deseado.
1.2 Elementos vacíos
Algunos elementos no poseen contenidos, y son llamados elementos vacíos. Por ejemplo, el elemento imagen.
<img src="img/lola.png" alt="Lola mi perrita">El ejemplo imagen anterior tiene dos atributos, pero no hay etiqueta de cierre </img> ni contenido encerrado. Esto es porque es un elemento de imagen, no encierra contenido.