Etiquetas de texto
6. Etiquetas de texto
En el siguiente apartado, vamos a ver las etiquetas que contienen fragmentos de textos. Uno de los atributos que surgió con HTML5 en las etiquetas de texto fue el atributo contenteditable sobre una etiqueta HTML, de tal forma que nos da como usuarios la posibilidad de editar su contenido de texto, pudiendo modificar el texto que aparece. Ejemplo:
<h3 contenteditable>Título del artículo editable</h3>
<div contenteditable>
<p>Párrafo editable al ser todo su div editable.</p>
<p>Y este que forma parte del contenedor también.</p>
</div>6.1. Párrafos
En HTML, cada párrafo tiene que estar delimitado por un elemento <p>, por ejemplo:
<p>Había una vez, una perrica llamada Lola</p>Dentro de un párrafo podemos generar un salto de línea con la etiqueta <br>. Sólo se usará para hacer un salto de línea simple, nunca para separar párrafos. Esta etiqueta es útil para escribir un poema o una dirección, donde la división de las líneas es significante.
<p>Verso 1, <br> Verso 2, <br> Verso 3.</p>No debemos usar <br> para incrementar el espacio entre líneas de texto, para ello usaremos la propiedad de CSS margin por ejemplo o el elemento <p>.
6.2. Resaltado de texto: Negrita <strong> y cursiva <em>
En HTML existen dos tipos principales de resaltado o enfatizado de texto: negrita y cursiva.
Hace unos años, se utilizaba la etiqueta <b> para poner el texto en negrita, sin embargo esta etiqueta no aporta ningún significado especial por lo que su uso está desaconsejado. En su lugar, se recomienda utilizar la etiqueta <strong>, que también muestra el texto en negrita pero que además nos indica que ese texto es muy importante. Al haber elegido la etiqueta <strong> estamos haciendo que los navegadores de voz lean ese texto dándole el énfasis correspondiente.
<p>Cuento contigo. <strong>¡No llegues tarde!</strong></p> Del mismo modo, elemento <i> pone el texto en cursiva, pero no aporta ningún significado especial esta etiqueta y se desaconseja. En su lugar, se utiliza la etiqueta <em> que indica a los lectores de pantalla que el texto debe tener un mayor énfasis. Por ejemplo:
<p>Me alegro de que no llegues tarde</p>
<p>Me <em>alegro</em> de que no llegues <em>tarde</em></p>La primera frase suena aliviada porque la persona no llega tarde. Por lo contrario, la segunda suena sarcástica y un tanto pasivo-agresiva, expresa molestia porque la persona ha llegado algo tarde.
El navegador, de manera predeterminada, aplica el estilo de letra itálica, pero no debes utilizar esta etiqueta solamente para establecer el estilo de letra itálica. Para usar ese estilo, debes utilizar únicamente la etiqueta del elemento <span> y algo de CSS.
6.3. La etiqueta <s>
Si queremos mostrar un texto que ha sido modificado y queremos mostrar el texto anterior usamos la etiqueta <s> para mostrar el texto tachado una línea horizontal.
<p><s> Últimas entradas para el concierto </s> SOLD OUT! </p>Debemos tener en cuenta que esta etiqueta no sustituye a la etiqueta <del> (para marcar un texto como eliminado).
6.4. La etiqueta <span>
El elemento <span> es un elemento que no tiene semántica, se utiliza para delimitar contenido cuando se le quiere aplicar CSS (o tratarlo con JS) sin proporcionarle ningún significado extra. Por ejemplo:
<p>El boli <span style="color: red;">rojo</span> no funciona</p>Nota: En la siguiente unidad se estudiará CSS y por tanto será ahí cuando estudiemos qué es el atributo style que le hemos puesto a la etiqueta <span>.
6.5. Citas: etiquetas <cite>, <blockquote> y <q>
La etiqueta <cite> sirve para marcar una referencia a una fuente o el autor de un texto citado.
<p> <cite>Don Quijote</cite> dijo: "En un lugar de la mancha..." </p>En navegadores basados en Mozilla (y en otros) el contenido de cite es mostrado con un estilo de texto en cursiva. Es importante saber que este elemento no se debe utilizar para marcar el texto de las citas, es para marcar el autor.
El elemento HTML <q> indica que el texto adjunto es una cita corta en línea. La mayoría de los navegadores muestran el texto entre comillas. Este elemento está destinado a citas breves que no requieren saltos de párrafo, para citas de bloque independiente, se debe utilizar el elemento <blockquote>.
<p>Conforme al sitio web de Mozilla,
<q cite="https://www.mozilla.org/en-US/about/history/details/">Firefox 1.0
fue lanzado en 2004 y se convirtió en un gran éxito.</q></p>El elemento <blockquote> se utiliza para crear citas en bloque, marca las citas a otros autores o documentos.
<blockquote cite='http://html.conclase.net/w3c/html401...def-BLOCKQUOTE'>
<p>
<strong>Nota.</strong> Recomendamos que las implementaciones de hojas de estilo porporcionen un mecanismo para insertar signos de puntuación de citas antes y después de una cita delimitada por un BLOCKQUOTE de un modo apropiado según el contexto
del idioma actual y el grado de anidamiento de las citas.
</p>
</blockquote>Tanto para el elemento <q> como para <blockquote>, se utiliza el atributo cite para proporcionar un enlace al documento original o fuente.
6.6. La etiqueta <u>
Esta etiqueta nos permitía en versiones anteriores a HTML5 subrayar el texto. A día de hoy esta etiqueta se utiliza para destacar textos mal escritos o en un contexto que no es el actual. A día de hoy esta etiqueta ha sido desplazada por la etiqueta <mark>
6.7. La etiqueta <sup> y <sub>
El elemento <sub> se utiliza para mostrar un texto más pequeño que el principal, es decir, un subíndice. Del mismo modo, tenemos el elemento <sup> que se utiliza para lo opuesto, es decir, para mostrar un texto más alto, un superíndice.
6.8. La etiqueta <abbr> y<dfn>
El elemento <abbr> se utiliza para representar una abreviación o acrónimo. Si usamos el atributo title podemos indicarle el significado del texto expandido, de forma que demos más información.
<p>El término <abbr title="Centímetros"> cm</abbr>es una unidad de longitud</p>Del mismo modo, la etiqueta <dfn> se utiliza para indicar que a continuación se va a dar una definición.
<p>El <dfn>HTML</dfn> es un lenguaje de marcado para hipertextos.</p>6.9. Texto preformateado: etiquetas <pre> y <code>
La etiqueta <pre> se utiliza para mostrar texto respetando el formato con el que está escrito, es decir, respetando los espacios en blanco, saltos de línea, etc. Esta etiqueta es muy habitual utilizarla junto con la etiqueta <code>.
<!-- Un poco de código CSS -->
<pre> body{
color: red;}
a {
color:green;
}
</pre>La etiqueta <code> es apropiada para marcar el código de un programa. Por ejemplo:
<code>
public class HolaMundo {
public static void main (String[] args) {
System.out.println("Hola mundo");
}
}
</code>
Si el ejemplo anterior lo hacemos utilizando las dos etiquetas (<pre> y <code>) el resultado a mostrar en el navegador sería muy diferente:
<pre>
<code>
public class HolaMundo {
public static void main (String[] args) {
System.out.println("Hola mundo");
}
}
</code>
</pre>
6.10 Marcado de texto: etiqueta <mark>
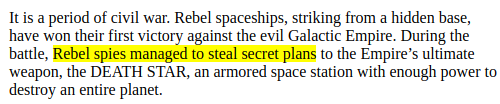
El elemento <mark> representa un texto marcado o resaltado como referencia o anotación, debido a su relevancia o importancia en un contexto particular. Es un fragmento de texto que parece estar subrayado con un rotulador amarillo. Ejemplo:
<blockquote>It is a period of civil war. Rebel spaceships, striking from a hidden base, have won their first victory against the evil Galactic Empire. During the battle, <mark>Rebel spies managed
to steal secret plans</mark> to the Empire’s ultimate weapon, the DEATH STAR, an armored space station with enough power to destroy an entire planet.
</blockquote>
6.11. Borrados e inserciones: etiquetas <del> e <ins>
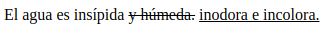
El elemento <del> marca las partes de un texto o documento que han sido suprimidas o sustituidas. Nos muestra esa parte como tachada con una línea. Por otro lado, el elemento <ins> marca las partes de un texto que han sido añadidas a un documento. Veamos un ejemplo:
<p>El agua es insípida <del>y húmeda.</del> <ins>inodora e incolora.</ins></p>
6.12. La etiqueta <time>, <data> y <var>
Las fechas y horarios son partes fundamentales de los contenidos de las páginas web. Los motores de búsqueda son capaces de filtrar los resultados basándose en el tiempo y, en algunos casos, un resultado de búsqueda específico puede recibir más o menos peso en función de cuándo fue publicado por primera vez. El elemento <time> representa un período específico en el tiempo. Puede incluir el atributo datetime para convertir las fechas en un formato interno legible por un ordenador.
<p>El concierto fue el <time datetime="2001-05-15T19:00">15 de Mayo</time>.</p>La etiqueta data se emplea para los datos genéricos donde también se necesita representar el concepto de una forma legible para los humanos y de otra forma diferente para un ordenador. Para ello tenemos el atributo value para la máquina y el contenido de la etiqueta como texto para los humanos. Veamos un ejemplo.
<p><data value="LM1DAW">Lenguajes de Marcas</data>.</p>En el ejemplo anterior, tenemos como contenido de la etiqueta data Lenguajes de Marcas, y en el atributo value hemos puesto LM1DAW haciendo referencia que ese módulo corresponde a 1DAW
La etiqueta var se utiliza para definir variables matemáticas. Por defecto la tipografía es diferente (como si fuera código, o ttx). Veamos un ejemplo:
<p>Si quieres conocer el resultado de la ecuación y conocer qué vale <var>x</var> entonces usa al fórmula de segundo grado.</p>6.13. La etiqueta <small>
El elemento <small> hace el tamaño del texto una “talla” más pequeña que el tamaño mínimo de fuente del navegador. En HTML5, este elemento es reutilizado para representar comentarios laterales y letra pequeña incluyendo derechos de autor y texto legal, independientemente de su estilo de presentación.
<p>MDN Web Docs is a learning platform for Web technologies and the software that powers the Web.</p>
<hr>
<p><small>The content is licensed under a Creative Commons Attribution-ShareAlike 2.5 Generic License.</small></p>6.14. La etiqueta <br>, <wbr> y <hr>
El elemento <br> produce un salto del línea en el texto (retorno de carro) Es útil para escribir un poema o dirección donde la división de las líneas es significante.
<p>IES San Vicente<br> Calle Lillo Juan<br> San Vicente del Raspeig</p>La etiqueta
<p>super<wbr>nova</p>Por otro lado, la etiqueta <hr> representa un cambio de tema entre párrafos. En versiones previas de HTML se representaba una línea horizontal, todavía puede representarse como una línea en los navegadores visuales, pero ahora es definida en términos semánticos y no tanto en términos representativos, por tanto para representar una línea en horizontal deberíamos utilizar CSS.
<p>Este es un párrafo únicamente visual para ver el uso de la etiqueta hr</p>
<hr>
<p>Este es el segundo párrafo, separado del primero por la etiqueta hr, que puede representarse mediante una línea horizontal.</p>6.15. La etiqueta <kbd> y <samp>
La etiqueta <kbd> se utiliza para representar la entrada de datos del usuario, por ejemplo cuando decimos que debe utilizar una combinación de teclas para realizar cierta acción.
La etiqueta <samp> corresponde a la opuesta, es decir, representa la salida de datos del ordenador hacia el usuario. Podemos interpretarla como la salida de un programa, como puede ser un mensaje de error.