Enlaces
Una parte fundamental de la web es que los documentos estén enlazados entre sí, es decir, que podamos ir de una página a otra con un simple clic. La etiqueta utilizada para crear enlaces usaremos la etiqueta <a>. El texto o imagen introducido dentro de esta etiqueta, reaccionará ante un clic de ratón llevándonos al destino especificado. Esta etiqueta utiliza el atributo href para indicar la url de destino del enlace.
<a href="https://iessanvicente.com/">Ir a la web del IES</a>Otro de los atributos que admite la etiqueta <a> es title, este atributo nos permite especificar información extra sobre el elemento. Esta información se muestra cuando ponemos el ratón sobre este elemento. En el ejemplo anterior, podría ser algo así: title="URL del instituto".
Si queremos crear un enlace que en lugar de ir a url determinada vaya a un punto determinado de nuestro documento actual, haremos:
- Marcar el elemento a dónde queremos ir, para ello usaremos el atributo id y le asignamos un valor sin espacios.
- En el enlace ponemos el símbolo # seguido del id al que queremos que vaya.
<h1 id="sobreNosotros">Sobre nosotros</h1>
<p>Somos una empresa...</p>
<p>...</p>
<a href="#sobreNosotros">Ir a Sobre nosotros</a>Nota: El id debe ser un valor único en la página, es un identificador. Si queremos que vaya a una sección de otra página sería: href="pagina2.html#sobreNosotros"
Tenemos la posibilidad de abrir un enlace en una ventana o pestaña nueva, para ello utilizaremos el atributo target dándole el valor de _blank. Más opciones aquí.
Para enlazar una dirección de correo electrónico, se indica con mailto: seguido de la dirección de correo.
<p><a href="mailto:XXXX@gmail.com" title="Correo profe">Envía un correo</a></p>7.1. Ruta absoluta y ruta relativa
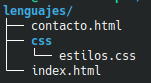
Si estamos desarrollando nuestra aplicación en un directorio llamado lenguajes que tiene el siguiente contenido:
Dentro del atributo href debemos indicar la ruta a la web que queremos acceder al hacer clic. Esta ruta la podemos indicar de dos modos:
1. Como una ruta absoluta a la raíz de la aplicación. Como contacto.html está en la carpeta raíz de la aplicación lenguajes, el enlace quedaría así:
<a href="/contacto.html" title="Página de contacto">Contacta con nosotros</a>
2. Como una ruta relativa desde la carpeta en donde nos situamos. Por ejemplo si nos encontramos en la misma carpeta el enlace sería:
<a href="contacto.html" title="Página de contacto">Contacta con nosotros</a>a) En el caso de estar dentro de una subcarpeta y debemos subir de nivel (acceder a la carpeta padre) debemos utilizar .. pudiendo enlazarlos para subir de nivel en varias carpetas, por ejemplo ../../../ para salir de tres carpetas.
<a href="../contacto.html" title="Página de contacto">Contacta con nosotros</a>