Formularios
Los formularios es la forma más sencilla para que el usuario interactúe con la web de forma sencilla e intuitiva. Todo el contenido de un formulario debe estar entre la etiqueta form, esta etiqueta tiene entre otros los siguientes atributos:
- method: El método HTTP que el navegador usa para enviar el formulario. Los valores posibles son:
- post: Corresponde al método POST HTTP, los datos del formulario son incluidos en el cuerpo del formulario y son enviados al servidor.
- get: Corresponde al método GET HTTP, los datos del formulario son adjuntados a la URI del atributo action, con un ‘?’ como separador y la URI resultante es enviada al servidor. Use este método cuando el formulario no tiene efectos secundarios y contiene solo caracteres ASCII.
Además del method tenemos los siguientes atributos:
- action: la URI de un programa que procesa la información enviada por medio del formulario
- name: El nombre del formulario debe ser único entre los formularios en un documento.
- autocomplete: Indica cuales de los controles en este formulario puede tener sus valores automáticamente completados por el navegador, los valores que puede tomar son on|off
- novalidate: Este atributo previene que el formulario sea validado antes del envío, los valores que puede tener son true|false.
<form name="..." method="..." action="...">
<!-- Contenido del formulario -->
</form>Para que un usuario final pueda interactuar, se requiere una serie de campos que le permitan introducir información. Para ello, debemos saber a priori qué tipo de dato le vamos a pedir al usuario (texto, número, fecha, etc.) y así saber qué tipo de campo de entrada es más conveniente poner.

A continuación, vamos a ver cada uno de estos campos con algunas de sus peculiaridades. Debemos tener en cuenta que no todos los navegadores soportan por completo las peculiaridades de estos campo de entrada.
11.1. El elemento input
La etiqueta más utilizada en los formularios es el input:
<form name="formularioEjemplo" action="#">
<input type="email" name="email" placeholder="Introduce tu correo" value="">
<input type="password" name="password" placeholder="Introduce tu pass" value="">
<input type="submit" value="Enviar">
</form>En este ejemplo tenemos un formulario donde se le pide al usuario que introduzca el email al usuario con la etiqueta <input type="email">, la contraseña con la etiqueta <input type="password"> y hemos insertado un botón con la etiqueta <input type="submit"> para enviar los datos al servidor. Como vemos, estamos utilizando la misma etiqueta pero dependiendo del tipo de dato a recoger tendrá un tipo (type) u otro.
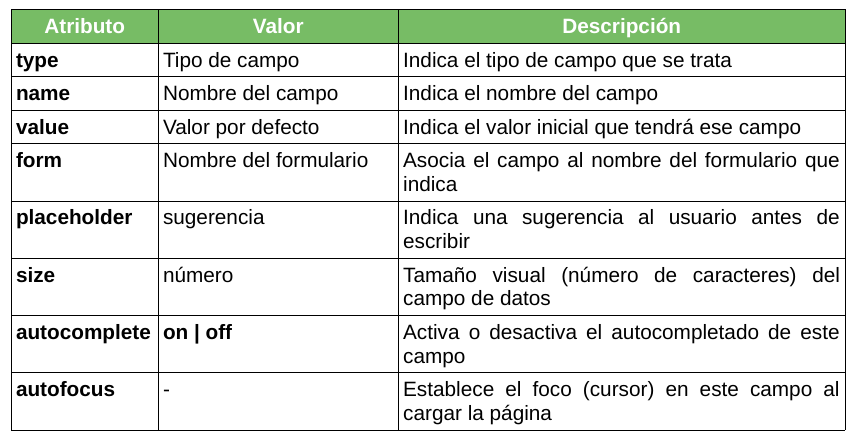
Los atributos que podemos utilizar de forma general para cualquier campo de entrada input son:

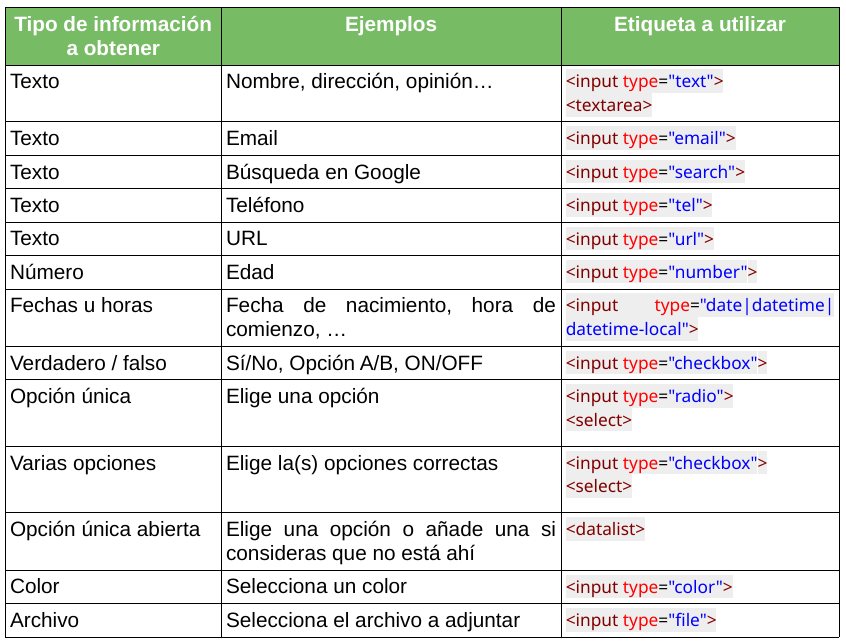
Por tanto, dependiendo de qué queremos que el usuario introduzca tenemos:

Para las etiquetas input como textarea podemos utilizar un atributo (spellcheck) que nos va a permitir revisar la ortografía del texto escrito.
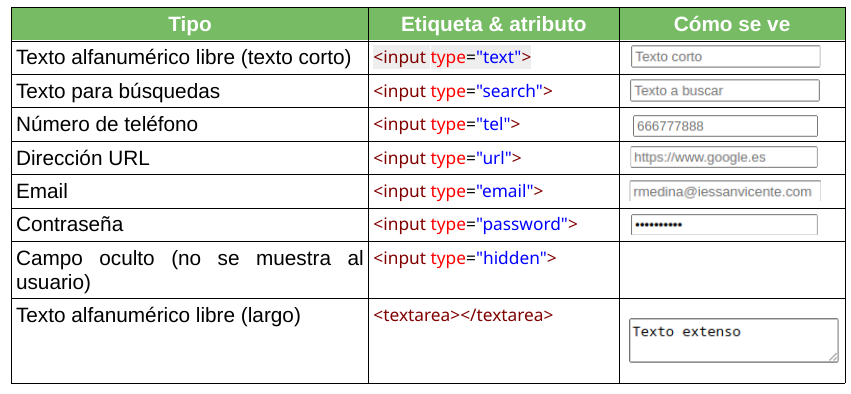
11.2. Texto alfanumérico libre (texto corto)
Lo utilizaremos para guardar información de texto libremente, es la opción más habitual, sin ir más lejos cuando no especificamos el atributo type en la etiqueta <input> se considera que es type="text". Se utiliza para introducir nombre, apellidos, direcciones, etc.
<form name="inputText" action="#">
<input type="text" name="nombre" autocomplete="off" placeholder="Introduce tu nombre">
</form>Hemos utilizado los siguientes atributos:
- autocomplete: autocompletado desactivado (autocomplete="off"), es decir, si antes habíamos escrito en ese input no aparecerá.
- placeholder: es el texto que aparece en gris para indicarle al usuario qué debe escribir. Ese texto desaparece cuando empezamos a escribir algo y aparecerá en el caso de borrar lo escrito.
Nota: Es importante que no pongamos sugerencias en el atributo value. El atributo value se utiliza para dar un valor por defecto a ese input.
11.2.1. Otros textos cortos
Como hemos visto antes, hay otros inputs para introducir textos cortos como search, tel, email o url. Aunque la idea es la misma que si ponemos que el campo es de tipo texto porque no notaremos ningún cambio, estos cambios facilitarán la introducción de texto por parte del usuario. Por ejemplo, si accedemos desde el móvil y debemos introducir un teléfono que hemos puesto de tipo tel se despliega el teclado numérico en lugar del habitual.
<form name="inputText" action="#" novalidate="true">
<label>Teléfono</label>
<input type="tel" name="telefono" placeholder="+XX XXX XXXXXX" >
<label>Email</label>
<input type="email" name="correo" placeholder="nombre@dominio.com" >
<label>Página web</label>
<input type="url" name="web" placeholder="https://pagina.com/" >
</form>11.2.2. Campos para contraseñas
La etiqueta input como hemos visto tiene un tipo de dato que es password, este campo nos permite introducir una contraseña sin que el texto sea visible.
<form name="inputText" action="#" novalidate="true">
<label>Nombre de usuario</label>
<input type="text" name="nombre" placeholder="Por ejemplo, Juan" >
<!-- Campo de entrada de password -->
<label>Contraseña</label>
<input type="password" name="pass" placeholder="Contraseña" >
<input type="hidden" name="informacion" value="72625" >
</form>En el formulario anterior, hemos añadido un input de tipo hidden, este tipo de dato podemos utilizarlo cuando queremos enviar información en el formulario pero no queremos que el navegador lo muestre en el formulario, por ejemplo un identificador.
11.3. Texto alfanumérico libre (largo)
Cuando queremos que el usuario nos introduzca o nos pueda introducir un texto más largo, lo correcto es utilizar la etiqueta <textarea> que se utiliza por ejemplo para poner observaciones/comentarios en muchas páginas. Esta etiqueta tiene los siguientes atributos:
- cols: número de caracteres que caben en horizontal (columnas)
- rows: número de caracteres que caben en vertical (filas)
Un ejemplo básico de esta etiqueta sería:
<form name="camposEntrada" method="post" action="#" novalidate="true">
<textarea name="textoLargo" cols="80" rows="10" placeholder="Introduce la opinión del curso">
Este es el valor por defecto, no se usa value
</textarea>
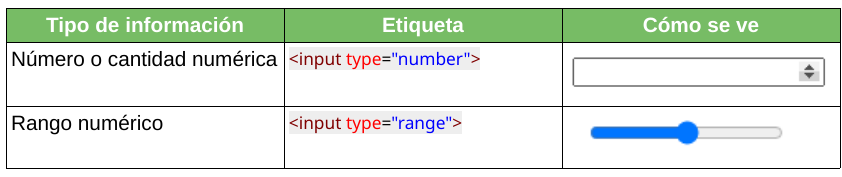
</form>11.4. Campos numéricos
Si queremos recoger un número podemos utilizar un campo de tipo de texto, pero lo correcto sería utilizar las etiquetas propias de HTML5 que nos permiten recoger números. Dentro de este apartado nos encontramos con dos opciones, un input type="number" o input type="range", donde en lugar de introducir un número con el teclado usaremos una barra de desplazamiento para indicar el número.

Tanto en una etiqueta como en la otra, podemos establecer un valor mínimo, máximo y/o step (incremento/decremento). Con esto el usuario podrá introducir un número menor al especificado en el valor min, pero no se enviarán los datos al servidor hasta que no introduzca el campo de forma correcta.
<form name="formulario" method="post" action="#">
<!-- Número entre 5 y 50, de 5 en 5. Valor por defecto: 25 -->
<input type="number" name="numero" value="25" min="5" max="50" step="5" />
<!-- Su misma versión, utilizando range -->
<input type="range" name="numrango" value="25" min="5" max="50" step="5" />
<input type="submit" value="Enviar">
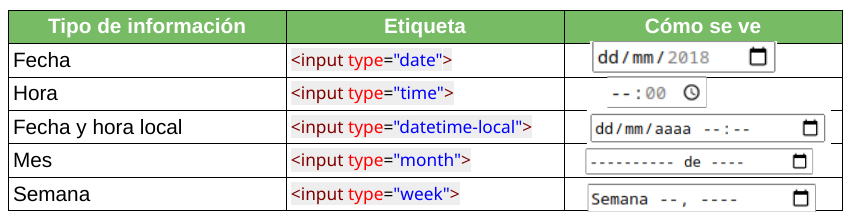
</form>11.5. Campos fecha/hora
Si queremos que el usuario nos introduzca una fecha, lo ideal sería utilizar un control llamado datepicker que te permita de un calendario seleccionar la fecha que deseamos (día, mes y año). Si en lugar de una fecha lo que queremos es seleccionar una fecha y hora, usaremos un timepicker.
Vamos a ver los distintos tipos de input que HTML5 nos ofrece para insertar una fecha/hora/mes/semana.

<form name="formulario" method="post" action="#">
<label>Selecciona una fecha</label>
<input type="date" name="fecha" min="2021-10-25" max="2022-08-25" step="2">
<label>Selecciona una hora</label>
<input type="time" name="hora" min="18:00" max="21:00" step="3600">
<label>Selecciona una fecha y hora</label>
<input type="datetime-local">
<input type="submit" value="Enviar">
</form>Como vemos, aquí también podemos indicar los atributos min y max para indicarle un límite de fecha permitida, así como el atributo step.
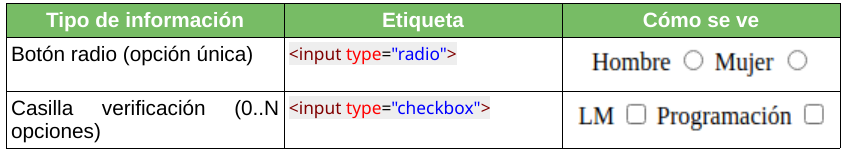
11.6. Controles/opciones
Si queremos que el usuario elija podemos utilizar o casillas de verificación o botones de opción (radio). Elegiremos una opción u otra dependiendo de si le damos la posibilidad de elegir más de una opción o no.

Tanto en la casilla de verificación(checkbox), como en el botón radio(radio) se puede poner el atributo checked para indicar que por defecto aparezca marcada. Por otro lado, en los input type="radio" si queremos que sólo seleccione una opción de las que estamos dando, cada input debe tener el atributo name con el mismo valor. Ejemplo:
<form name="formulario" method="post" action="#">
<label>Hombre</label>
<input type="radio" name="sexo" value="hombre">
<label>Mujer</label>
<input type="radio" name="sexo" value="mujer">
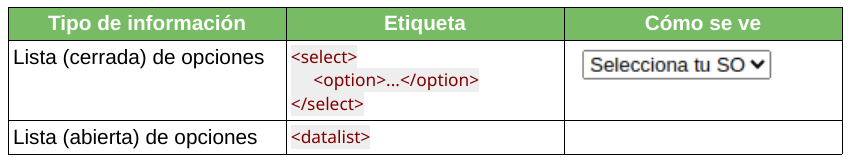
</form>11.7. Listas de selección
Además de los controles/opciones vistos en el punto anterior, tenemos otra forma de darle a elegir al usuario entre varios valores mediante listas:

La lista de selección más habitual es <select>. En su interior debemos poner todas las opciones posibles utilizando la etiqueta <option>, y el usuario elegirá de entre todas ellas una. Si queremos que por defecto haya una seleccionada, deberemos ponerle a ese <option> el atributo de selected.
<form name="formulario" method="post" action="#">
<select name="sistema" >
<option value="ninguno">Selecciona tu SO</option>
<option value="windows">Windows</option>
<option value="linux">Linux</option>
<option value="osx">MacOS</option>
<option value="unix">Unix</option>
</select>
</form>Si por ejemplo de la lista cerrada que hemos creado anteriormente queremos que el usuario elija varias opciones, a la etiqueta <select> le podemos poner el atributo multiple y con eso le permitimos al usuario que elija uno o más valores. En el ejemplo anterior, puede ser que tenga instalado en su ordenador el sistema operativo Linux y Windows. Para poder seleccionar más de una opción deberá pulsar la tecla CTRL y marcar las opciones de la lista que quiera.
Hay otra “variante” de esta etiqueta, y es utilizada para cuando queremos tener agrupadas varias etiquetas de forma que la lista de opciones estén más organizadas. Para ello cada uno de los grupos de <option> que queramos hacer los agruparemos dentro de una etiqueta <optgroup>.
<form name="formulario" method="post" action="#">
<select name="sistema" multiple>
<optgroup label="Windows">
<option value="windows10" label="Windows 10"></option>
<option value="windows8" label="Windows 8"></option>
<option value="windows7" label="Windows 7"></option>
<option value="windowsVista" label="Windows Vista"></option>
<option value="windowsXP" label="Windows XP"></option>
</optgroup>
</select>
</form>Si nos fijamos en lugar de poner entre la etiqueta <option> el texto a mostrar en el navegador lo hemos puesto dentro del atributo label, y es que es un formato alternativo, podemos usar ambas formas que serán correctas.
El último ejemplo de listas que tenemos son las listas seleccionables abiertas, se caracterizan porque el usuario puede seleccionar opciones sugeridas mediante un <datalist> o bien indicar la suya propia escribiéndola. La diferencia que tiene con los <select> es que visualmente no muestra nada.
<form name="formulario" method="post" action="#">
<label>¿Qué navegador usas?:</label>
<input list="browsers" name="myBrowser" >
<datalist id="browsers">
<option value="Chrome"></option>
<option value="Firefox"></option>
<option value="Internet Explorer"></option>
<option value="Opera"></option>
<option value="Safari"></option>
<option value="Microsoft Edge"></option>
</datalist>
</form>11.8. Campo color
HTML5 incluye un nuevo campo llamado color picker, el cual nos permite seleccionar un color específico especificando sus colores (RGB).
<form name="formulario" method="post" action="#">
<label>Selecciona un color: </label>
<input type="color" name="color" value="#F4F4F4">
</form>Podemos utilizar el atributo value para darle un valor por defecto.
11.9. Campo de archivo(s)
Cuando queremos que el usuario nos adjunte un documento, debemos utilizar la etiqueta <input type="file" >. Antes de nada, deberemos tener en cuenta que a la etiqueta <form> debemos indicarle el atributo enctype="multipart/form-data" como señal de que se van a adjuntar archivos en nuestro formulario. Si queremos restringir que el usuario sólo nos pueda adjuntar un cierto tipo de documentos, utilizaremos el atributo accept con la lista de extensiones permitidas separadas por comas.
<form name="formulario" method="post" action="#" enctype="multipart/form-data">
<input type="file" name="adjunto" accept=".pdf,.jpg,.png" multiple >
</form>Nota: Si ponemos el atributo multiple en la etiqueta <input> estaremos dando la posibilidad de adjuntar varios archivos.
11.10. Barra de progreso <progress>
El control progress se puede utilizar para mostrar información de forma visual, pero debemos tener en cuenta que al igual que con la etiqueta meter, debemos usar JavaScript, puesto que sino su funcionalidad sería muy básica.
La etiqueta progress tendrá dos atributos: max y value, y se recomienda poner dentro de la etiqueta el valor que debería verse en esa barra de progreso para que en el caso de no ser soportada la etiqueta por el navegador se conozca su valor.
<form name="formulario" method="post" action="#">
<progress value="50" max="100">50%</progress>
</form>11.11. Etiqueta para medidores <meter>
Mediante esta etiqueta podemos crear medidores que nos permita mostrar el nivel o escala de un cierto valor. Los atributos que podemos encontrar con esta etiqueta son: value, min, max, low, high y optimum. Siendo estos tres últimos atributos opcionales.
<form name="formulario" method="post" action="#">
<meter min="0" max="100" value="91" low="50" high="90" >
</form>Nota: El valor low siempre será menor que el high. Además, ambos deberán estar entre min y max
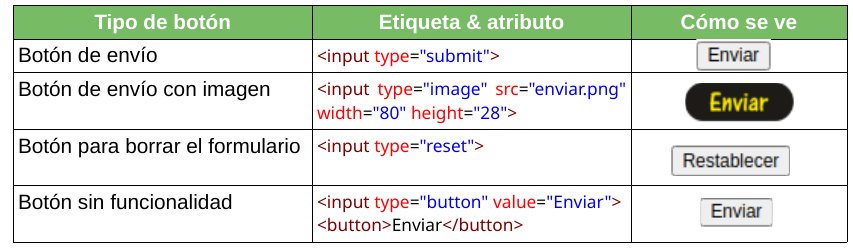
11.12. Botones
Si un formulario no tiene un botón para poder enviar los datos del formulario sólo podría enviarlos si pulsa ENTER en el último campo. Lo aconsejable aun así es siempre introducir un botón para que el usuario envíe el formulario. Los tipos de botones que tenemos son:

El botón que se usa de forma habitual es <input type="submit">, sirve para enviar el formulario una vez que el usuario ha rellenado los campos y pulsado el botón. Por defecto el texto del botón es Enviar, pero se puede modificar mediante el atributo value. El botón de tipo imagen (<input type="image">) tiene la misma funcionalidad que el anterior pero con los atributos src, alt, width y height como la etiqueta img para indicarle la imagen que hará la función de botón. El botón reset(<input type="reset">) nos ofrece la posibilidad de limpiar los campos de un formulario dejándolos a sus valores por defecto.
Por último, tenemos el botón(<input type="button">) o la etiqueta(<button>) que en ambos casos añade un botón sin ninguna funcionalidad por defecto. Será a posteriori con JS cuando veamos cómo darle una funcionalidad.
11.13. Organización de campos
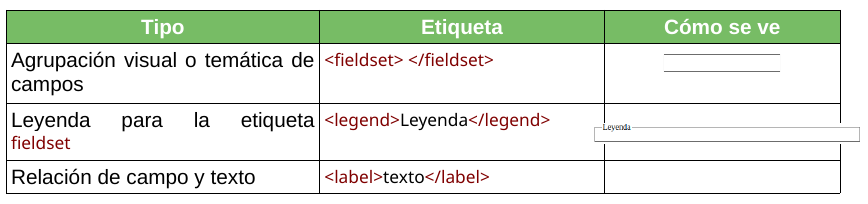
Hay una serie de etiquetas que aunque no se utilizan, sirven para organizar mejor los elementos de un formulario ya sea por categorías/temáticas, etc. Estas etiquetas son:

La primera etiqueta es fieldset, se utiliza como etiqueta contenedora para agrupar mediante un recuadro todos los campos que están relacionados de un formulario. La etiqueta legend se suele incluir en su interior para mostrar un título sobre lo que agrupamos.
<form name="formulario" method="post" action="#">
<fieldset>
<legend>Registro</legend>
<input type="text" placeholder="usuario">
<input type="password" placeholder="contraseña">
<input type="submit">
</fieldset>
</form>La etiqueta <label> nos permite establecer una relación semántica de un texto con un campo de entrada de datos. Esta etiqueta suele tener el atributo for con un nombre específico para establecer la relación de una etiqueta HTML con el id con el mismo nombre.