Etiquetas multimedia
8.1. Imágenes <img>
Para insertar imágenes en nuestra web utilizamos la etiqueta <img> con su atributo src para indicar en dónde se encuentra la imagen. La etiqueta <img> es un elemento vacío, por lo que no es necesario que introduzcamos la etiqueta de cierre. La imagen puede estar en varios formatos: JPEG, GIF, PNG, webp u otros.
- Con JPEG conseguimos el menor tamaño, aunque no la mejor calidad. Está recomendado para imágenes medianas o grandes con muchos colores y variedad. No soporta transparencias.
- El formato GIF soporta transparencias, pero está muy limitado en colores (256). También nos permite animaciones sencillas.
- El formato PNG es el que mejor calidad nos da, además de soportar transparencias. Todo esto a un coste un poco mayor en cuanto tamaño.
- El formato WEBP es el formato libre de Google, permitiendo transparencias y animaciones.
- Formato SVG es el formato vectorial, este formato es el ideal para imágenes escalables
Se debe poner el atributo alt a todas las imágenes, establece un texto alternativo que describa la imagen a mostrar.
<img src="../imgs/fondo.png" alt="fondo de la web">Además de estos dos atributos, la etiqueta <img> admite los siguientes atributos:
- width: ancho de la imagen (en píxeles o porcentaje). Si no indicamos altura, mantiene proporciones de la imagen. Normalmente se establece por CSS.
- height: alto de la imagen.
8.1.1. Imágenes y enlaces
Para que una imagen nos sirva como enlace, simplemente hay que meterla entre la etiqueta <a> como si fuera texto (de hecho, en HTML una imagen es tratada a nivel de texto en muchos aspectos, no es un bloque independiente).
<a href="https://iessanvicente.com/">
<img src="imagenes/ies.png" alt="imagen IES San Vicente, entrada">
</a>Si cargamos una imagen grande (Ej: 200KB) y hacemos que se vea mucho más pequeña, no conseguimos nada a nivel de ahorro en ancho de banda. El navegador cargará la imagen entera (los 200KB) y luego la escalará.
Para los llamados thumbnails, o previsualizaciones pequeñas, lo mejor es crearse una imagen pequeña con algún programa de edición, a partir de la original que ocupe mucho menos espacio.
Otra de las opciones que tenemos, son los atributos loading, decoding y fecthpriority que nos permiten ajustar la forma en la que se descargarán y procesarán las imágenes con la etiqueta img.
- loading: Podemos seleccionar si la imagen se descarga de manera inmediata(eager, por defecto) o a posteriori (lazy)
- decoding: Indica cómo y cuándo procesar el navegador las imágenes (auto, sync: decodifica esta imagen antes que el resto, async: decodifica otras imágenes antes que esta)
- fecthpriority: indica la prioridad de la descarga de esa imagen (auto, high, low)
En capítulos siguientes profundizaremos más sobre el atributo srcset y sizes para el elemento img.
8.1.2 Favicon (icono de pestaña)
Cuando tenemos varias pestañas en nuestro navegador, para una búsqueda más fácil e intuitiva entre las pestañas que tenemos abiertas, el navegador suele mostrarnos unos iconos a la izquierda del título de cada pestaña, estos iconos se conocen como favicons (iconos de favoritos).
La etiqueta que se utiliza para poner este icono es la etiqueta <link> la cual va dentro de la etiqueta de nuestro HTML (no en el body). El problema que presenta favicon es que cada navegador (y casi cada sistema operativo) la implementa como quiere. Hay navegadores que sólo soportan favicon en formato png, otros que solo soportan resoluciones especificas, etc.
<link rel="icon" sizes="64x64" href="/favicon.png" /> <!-- HTML5 -->
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png" /> <!-- iPhone/iPad -->
<meta name="msapplication-TileImage" content="/mstile-144x144.png" /> <!-- Windows Phone -->Si queremos crearnos un favicon de forma cómoda podemos utilizar la herramienta Real Favicon Generator, donde le pasamos un logo a alta resolución y nos genera un .zip con el código y diferentes versiones y resoluciones de los iconos.
8.1.3. Elemento <figure>
En ocasiones puede que nos interese añadir un pie de foto a una imagen. Para poderlo tratar como un único elemento (imagen + pie) podemos utilizar la etiqueta <figure>, así como la etiqueta <figcaption> para definir dicho pie de foto.
<figure>
<img src="imagenes/foto.png">
<figcaption>Imagen reciente de la Sagrada Familia</figcaption>
</figure>8.1.4. Nuevas etiquetas de imágenes
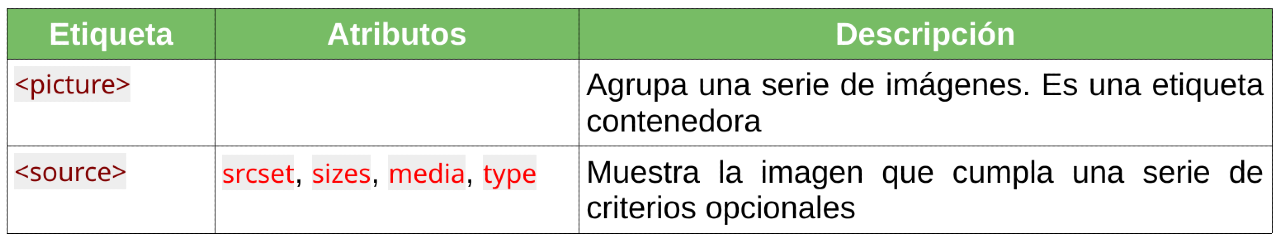
HTML5.1 incorpora nuevas etiquetas de imágenes además de la etiqueta que había antes (<img>):

Como podemos ver, la etiqueta <source> tiene una serie de atributos disponibles para utilizar:
- srcset: varias imágenes separadas por comas. (atributo obligatorio)
- sizes: Tamaño con el que queremos que se visualice la imagen
- media: Condición (media queries, CSS) a cumplir para que la imagen se muestre.
- type: Tipo de formato de imagen (Atributo opcional)
Una de las ventajas que tiene estas etiquetas es que podemos utilizar diferentes formatos de la imagen dependiendo si el navegador soporta ese formato o no.
<picture>
<source srcset="imagen.webp"><!-- Formato WebP -->
<source srcset="imagen.jxr"><!-- Formato JPEG XR -->
<img src="imagen.jpg" alt="Descripción de la imagen">
</picture>En el ejemplo anterior, lo que estamos diciendo es que utilice primero la imagen en formato WebP, si no soporta este formato pasará a mostrar el formato JPEG XR, pero si tampoco lo soporta mostrará entonces la imagen JPEG que es soportada por todos los navegadores a excepción de aquellos que no muestran imágenes como Lynx que mostrará el texto alternativo (alt).
Utilizando el atributo media, podemos crear imágenes responsive que cambien dependiendo del min-width/max-width de la pantalla.
<picture>
<source media="(min-width: 600px)" srcset="imagen-xl.png">
<source media="(min-width: 300px) and (max-width: 600px)" srcset="imagen-large.png">
<source media="(max-width: 50px)" srcset="imagen-small.png">
<img src="imagen-medium.png" alt="HTML5 logo">
</picture>De esta forma, estamos haciendo que dependiendo de la resolución de la pantalla (del ancho en concreto) se muestre una imagen u otra:
- Dispositivos con una resolución de pantalla mayor a 600px: imagen-xl.png
- Dispositivos con una resolución entre 300 y 600px: imagen-large.png
- Dispositivos con una resolución menor a 50px: imagen-small.png
- Dispositivos que no cumple las condiciones anteriores o no soporta HTML5.1: imagen-medium.png
Por último, esta etiqueta nos permite indicar diferentes imágenes dependiendo la densidad de la pantalla (alto). Para ello, tenemos que usar un descriptor tras el nombre de la imagen con el atributo srcset(el valor por defecto es 1x)
<picture>
<source media="(min-width: 600px)" srcset="imagen-xl.png, imagen-xl-hd.png 2x, imagen-xl-fhd.png 3x" />
<source media="(min-width: 300px) and (max-width: 600px)" srcset="imagen-large.png, imagen-large-hd.png 2x, imagen-large-fhd.png 3x" />
<source media="(max-width: 50px)" srcset="imagen-small.png, imagen-small-hd.png 2x, imagen-small-fhd.png 3x" />
<img srcset="imagen-medium.png, imagen-medium-hd.png 2x, imagen-medium-fhd.png 3x" alt="HTML5 logo" />
</picture>8.2. Etiquetas de audio
Antiguamente si queríamos añadir a nuestra web música/sonidos se utilizaba la etiqueta obsoleta <bgsound>. Hoy en día se utiliza la etiqueta
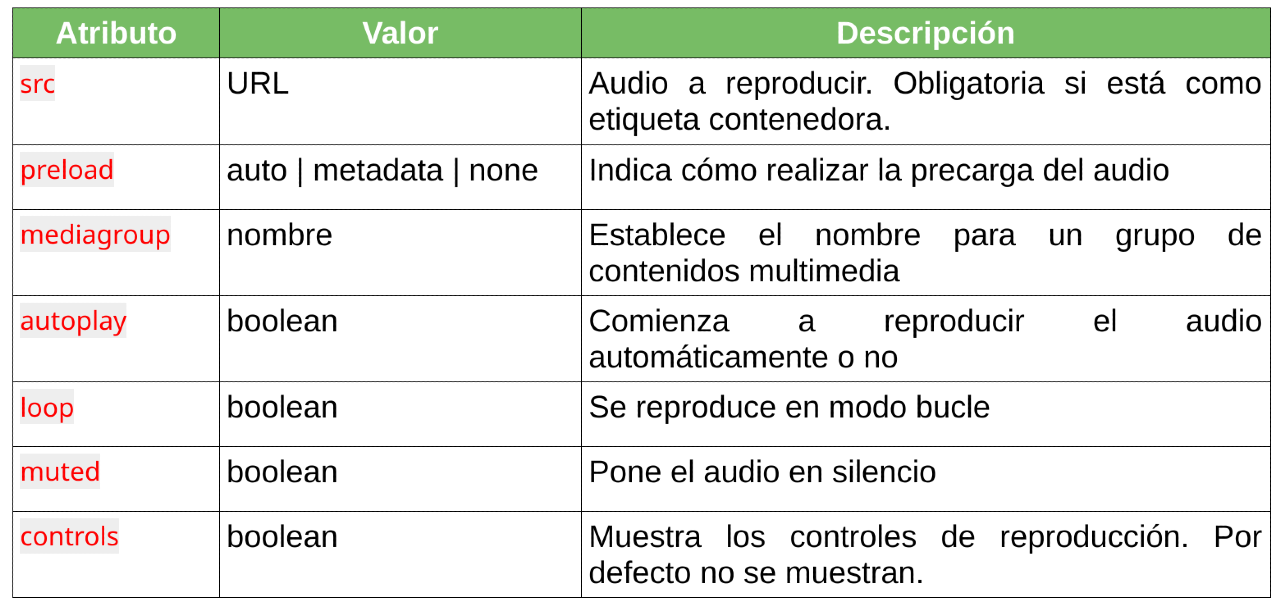
Los atributos que podemos utilizar con esta etiqueta son:

<audio src="sonido.mp3"></audio>En el ejemplo anterior no se va a ver nada visualmente, ni se reproducirá nada. Al no poner los controles (controls) el usuario no pulsará play, además, tampoco hemos puesto el autoplay y por tanto, no se reproducirá automáticamente.
<audio src="sonido.mp3" preload="none" controls></audio>
<audio src="sonido.ogg" autoplay loop></audio>En el primer ejemplo anterior, con el atributo(preload="none") estamos diciendo que no precargue nada, de modo que el audio se descargue cuando el usuario pulse los controles de reproducción evitando por tanto el consumo de ancho de banda en aquellos audios que el usuario probablemente no escuche. El segundo ejemplo, está cargando un audio en formato OGG, y lo reproduce automáticamente y en bucle, es decir, que una vez que finaliza el audio vuelve a empezar.
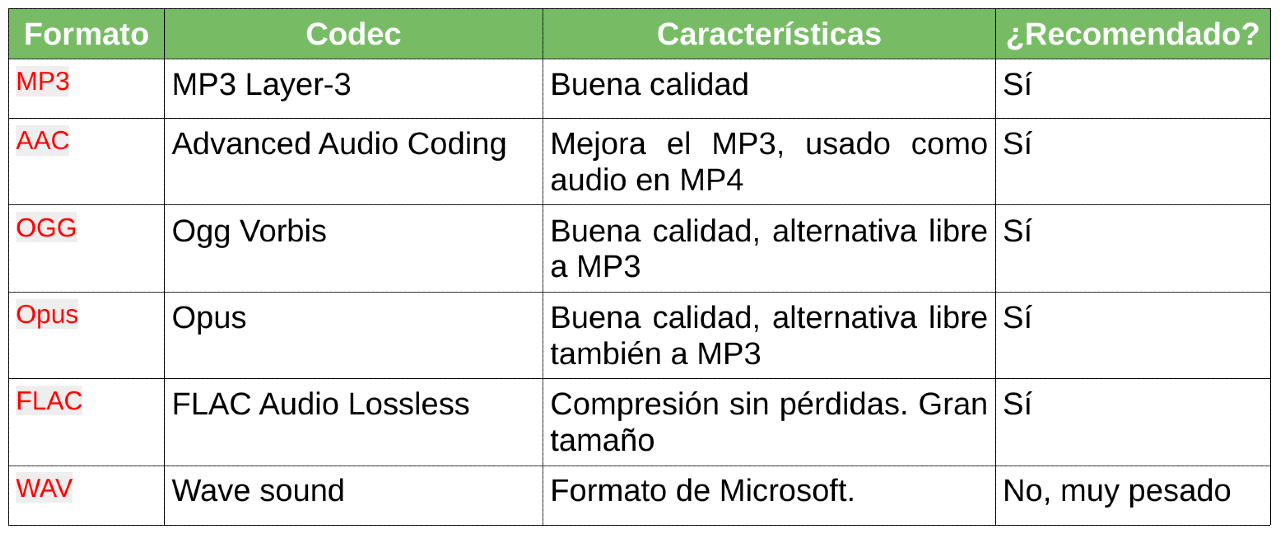
A continuación, vamos a ver qué formatos de audio son más o menos recomendados utilizar en una web:

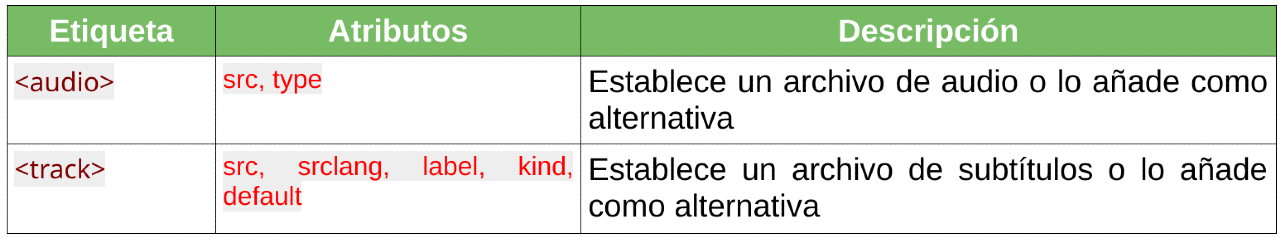
Como hemos dicho antes, la etiqueta <audio> puede utilizarse como etiqueta contenedora e incluir varias etiquetas HTML para una mayor compatibilidad o capacidades adicionales:

De esta forma estamos pasando a usar la etiqueta <audio> un poco más avanzada. Veamos un ejemplo:
<audio>
<source src="audio.opus" >
<source src="audio.ogg" >
<source src="audio.mp3" >
</audio>En este ejemplo el navegador intenta reproducir el archivo Opus, en el caso de no ser soportado por el navegador intentará reproducir OGG y en el caso de no ser soportado pasa a reproducir el MP3
8.3. Etiqueta de vídeo
Con HTML5 tenemos la posibilidad de mostrar/reproducir vídeo directamente en nuestro navegador utilizando las etiquetas <video> y <source>
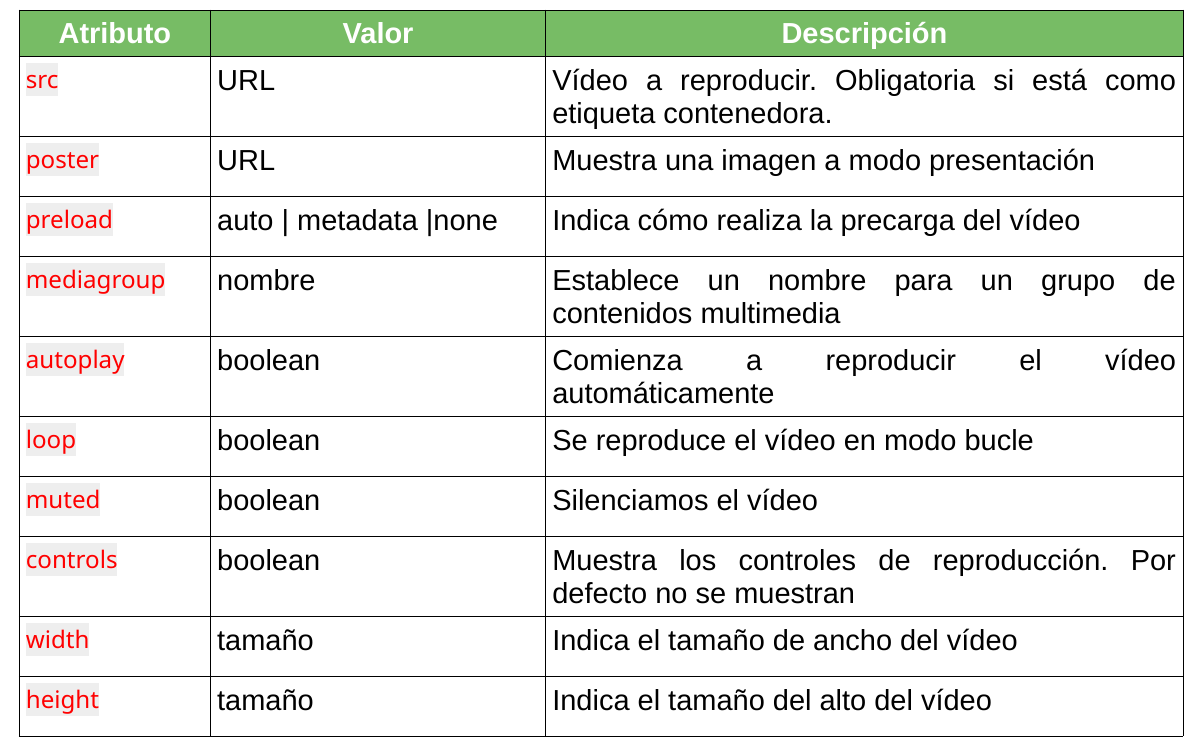
Los atributos que podemos utilizar en la etiqueta <video> son:

<video src="video.mp4" width="640" height="480"></video>Con el elemento anterior, estamos insertando un vídeo en nuestra web de tamaño 640x480, pero se verá como una imagen al no haber puesto los controles(controls) del vídeo ni tener la auto-reproducción(autoplay) de forma automática.
<video src="video.webm" poster="intro.jpg" controls></video>
<video src="video.mp4" autoplay muted loop></video>En el primer ejemplo se mostrará una imagen (intro.jpg) hasta que el usuario pulse a reproducir el vídeo. En el segundo ejemplo, el vídeo se reproduce automáticamente al cargar la página, en silencio y en bucle.
Nota: Desde 2017, Chrome, Firefox y otros navegadores establecieron un cambio de políticas con el atributo de reproducción automática autoplay, por lo que no funcionará salvo que el usuario haya interactuado antes en la página.
Los formatos/codecs de vídeo más conocidos y utilizados son: MP4(x264, DivX H264) te permite una alta calidad de vídeo y tienen buen soporte. Algo parecido pasa con WebM (VP8, VP9), es una alternativa libre a MP4 de Google.
Al igual que el audio, podemos poner la etiqueta de vídeo como etiqueta contenedora
<video width="640" height="480">
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogv" type="video/ogg">
<img src="imagen.png" alt="Video no soportado">
</video>8.4. Etiqueta <track>
Con HTML5 se añade el estándar webVTT, destinado a la creación de subtítulos en archivos de vídeo o audio. Este formato se puede utilizar tanto dentro de la etiqueta <video> como de
<video width="640" height="480">
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogv" type="video/ogg">
<img src="imagen.png" alt="Video no soportado">
<track src="sub-es.vtt" srclang="es" label="Español" default>
<track src="sub-en.vtt" srclang="en" label="English" default>
<track src="sub-fr.vtt" srclang="fr" label="Français" default>
</video>8.5. Etiquetas de contenido externo
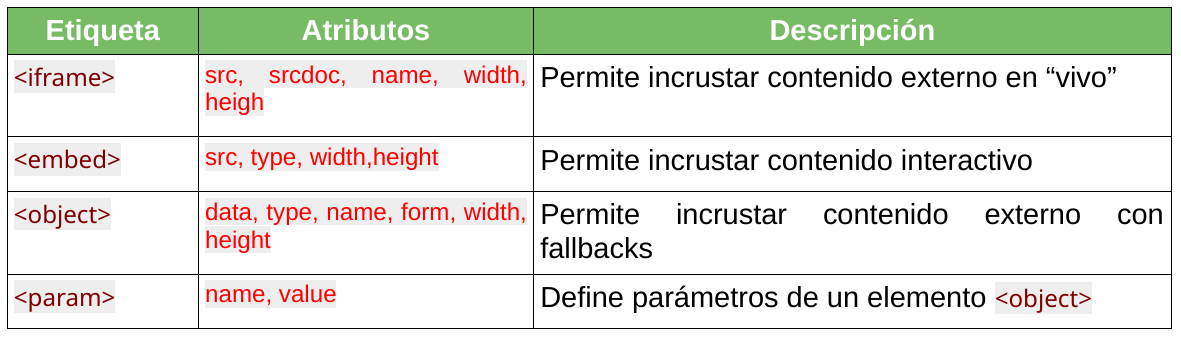
Para introducir contenido externo en nuestra página como puede ser servicios de Youtube, Vimeo, SoundCloud, etc. necesitaremos una de las siguientes etiquetas:

Por ejemplo, si queremos insertar un vídeo de YouTube (también válido para SoundCloud) usaremos la etiqueta <iframe>:
<iframe width="560" height="315" src="https://www.youtube.com/embed/CM_A4f9qqzo" title="YouTube video player" ></iframe>Nota: Este iframe lo podemos conseguir si desde YouTube pulsamos en compartir → Insertar
Otro de los ejemplos más típicos es el de insertar un iframe para poner una ubicación.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d12506.093962966048!2d-0.5318828639471987!3d38.40626542438854!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd6233fea3991575%3A0xf28fcef8c48c1513!2sIES%20San%20Vicente!5e0!3m2!1ses!2ses!4v1635452091546!5m2!1ses!2ses" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
Nota: Del mismo modo que con el vídeo de YouTube, el mapa lo conseguimos pulsando desde Google Maps en Compartir → Insertar mapa.
Como ejemplo de la etiqueta object:
<object type="application/pdf" data="tema2.pdf" width="250" height="200"></object>