Grid por áreas
Para poder usar grid por áreas primero, necesitas convertir el contenedor padre en un Grid y definir las filas y columnas. Lo más importante aquí es usar la propiedad grid-template-areas en el contenedor padre.
- display: grid;: Convierte el contenedor en una cuadrícula.
- grid-template-columns y grid-template-rows: Definen la estructura (cuántas columnas y filas habrá y qué tamaño tendrán).
- grid-template-areas: ¡Aquí es donde mapeas el layout! Usas cadenas de texto donde cada cadena representa una fila(no olvides las comillas) y los nombres dentro de la cadena representan las celdas de esa fila.
Vamos a hacer el mismo ejemplo que hemos hecho con template pero en este caso con áreas.
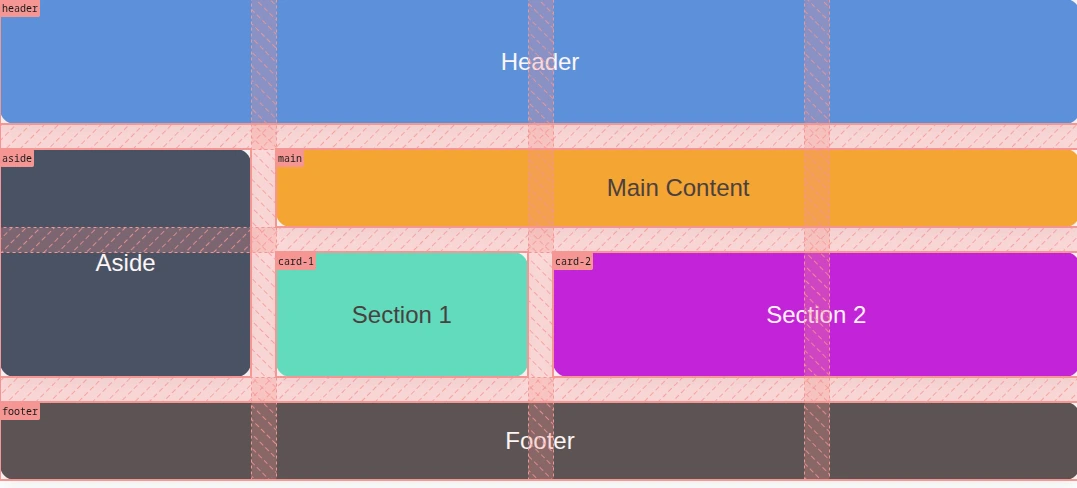
Teníamos un grid con 4 columnas y 4 filas. La primera fila era el header, la cuarta fila era el footer, y en el centro teníamos un aside a la izquierda y a la derecha estaba el main y dos sections de diferentes tamaños.

Esto lo podéis activar desde herramientas del desarrollador, en la sección elements activáis el grid que queréis ver, y si queréis mostrar las áreas, debéis ir a Layout --> show area names
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="1. grid-areas.css">
</head>
<body>
<div class="miGrid">
<header class="item header">Header</header>
<aside class="item aside">Aside</aside>
<main class="item main-content">Main Content</main>
<section class="item card-1">Section 1</section>
<section class="item card-2">Section 2</section>
<footer class="item footer">Footer</footer>
</div>
</body>
</html>Una vez que hemos definidos las áreas, debemos a cada ítem la posición que ocupará, para ello aremos uso de la propiedad grid-area
grid-area: nombre-del-area;: Aplica esta propiedad al elemento hijo.
* {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
}
.miGrid {
gap: 20px;
/* Separación de cada celda del grid */
width: 100%;
max-width: 1200px;
height: 100vh;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: 100px 1fr 100px;
grid-template-areas:
"header header header header"
"aside main main main"
"aside card-1 card-2 card-2"
"footer footer footer footer";
.item {
/* Estilos comunes a todas las celdas */
background-color: #ffffff;
border-radius: 12px;
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.08);
padding: 20px;
color: #333;
font-size: 1.2rem;
display: grid;
place-items: center;
}
.header {
background-color: #4a90e2;
color: white;
grid-area: header;
}
.aside {
background-color: #34495e;
color: white;
grid-area: aside;
}
.main-content {
background-color: #f5a623;
grid-area: main;
}
.card-1 {
background-color: #50e3c2;
grid-area: card-1;
}
.card-2 {
background-color: #bd10e0;
color: white;
grid-area: card-2;
}
.footer {
background-color: #4a4a4a;
color: white;
grid-area: footer;
}
}Ventajas de usar grid área
- Legibilidad: Al mirar la propiedad grid-template-areas, puedes ver el layout completo de un vistazo, como si estuvieras dibujándolo.
- Mantenimiento: Reordenar o cambiar la estructura del layout es increíblemente fácil. Solo tienes que reorganizar los nombres dentro de grid-template-areas, sin tocar el CSS de los elementos hijos.
- Diseño Responsive: Es ideal para layouts adaptables. Puedes definir diferentes grid-template-areas dentro de las media queries para que la misma área (main, por ejemplo) se mueva a una posición diferente en pantallas más pequeñas.
Grid por áreas es como dibujar un mapa de tu diseño directamente en el CSS del contenedor, y luego simplemente nombrar las regiones en el código de los elementos hijos. ¡Es la forma más visual de trabajar con CSS Grid!