Responsive
Cuando estamos trabajando para que nuestro diseño web se adapte a todos los dispositivos, vemos que no todos tienen los mismos tamaños o características, en estos casos nos va a ser muy útil el uso de media queries.
CSS Media Queries
Una media query es una regla de CSS que te permite aplicar estilos solo cuando se cumplen ciertas condiciones sobre el dispositivo que está mostrando la página. Es la herramienta fundamental del Responsive Design, ya que permite que tu web se adapte a diferentes tamaños de pantalla y tipos de dispositivo.
La sintaxis para establecer una media query es:
@media tipo-de-medio and (condicion) {
/* Tus reglas de CSS aquí */
}Los tipos de medios/dispositivos
- screen: El más común. Se refiere a pantallas de ordenadores, tablets, teléfonos, etc.
- print: Se aplica cuando el usuario intenta imprimir la página. Es muy útil para ocultar elementos como la navegación o cambiar los colores para ahorrar tinta.
- all: Se aplica a todos los dispositivos. Es el valor por defecto si no especificas ninguno.
Podemos encontrar otros medios como tty, tv, projection, handheld, braille, embossed, y aural pero a día de hoy han sido deprecated con Media queries v4, y por tanto no deberían ser usados.
@media print {
nav,
footer {
display: none;
/* Oculta la navegación y el pie de página al imprimir */
}
body {
font-size: 12pt;
color: #000;
/* Pone el texto en negro puro */
}
}Condiciones
- width: Si el tamaño de la pantalla del dispositivo coincide con el width
- min-width:Si el tamaño de la pantalla del dispositivo tiene un tamaño de ancho mayor al indicado
- max-width: Si el tamaño de la pantalla del dispositivo tiene un tamaño de ancho menor al indicado.
- height: Si el tamaño de alto del dispositivo es exactamente el height
- min-height: Si el tamaño de alto del dispositivo es mayor a lo indicado
- max-height: Si el tamaño de alto del dispositivo es menor a lo indicado
- aspect-ratio: Si el dispositivo encaja con la proporción de aspecto indicada (Ej. 16/9)
- orientation: Si el dispositivo está en modo landscape (vertical) o portrait (horizontal)
Operadores lógicos (not, only, and)
- and: Se usa para combinar múltiples condiciones. La regla solo se aplicará si todas las condiciones son verdaderas. Es el más utilizado.
- not: Se usa para negar una condición completa. Invierte el resultado de la media query. Debe colocarse al principio de la consulta. ¡Importante! Not niega toda la mediaquery, no sólo una condición.
- only: Evita que navegadores muy antiguos apliquen los estilos. El operador only oculta la regla a esos navegadores antiguos. Si un navegador no entiende only, ignora la regla por completo. Los navegadores modernos sí lo entienden y lo ignoran, procediendo a leer el resto de la consulta.
Además de estos, podemos utilizar una modalidad llamada media query range syntax que no es más que el uso de los operadores matemáticos(=, <, <=, >, >=) que conocemos y que nos harán nuestro código más legible y fácil de interpretar.
@media only screen and (320px <= width <= 480px) and (resolution = 150dpi) {
body {
line-height: 1.4;
}
}viewport o región visible
No debemos olvidarnos que la etiqueta html meta name="viewport" nos permite indicarle al navegador que vamos a usar diseño responsive, y que por tanto el nuevo ancho de la pantalla pasará a ser el ancho del dispositivo, y el aspecto del viewport se adaptará.
<meta name="viewport" content="width=device-width, initial-scale=1.0">Por último, indicar que si queremos tener para cada dispositivo un archivo css diferente, podemos hacer uso a la etiqueta link en el html con la condición media.
<link rel="stylesheet" href="mobile.css" media="(max-width: 640px)">
<link rel="stylesheet" href="tablet.css" media="(min-width: 640px) and (max-width: 1280px)">
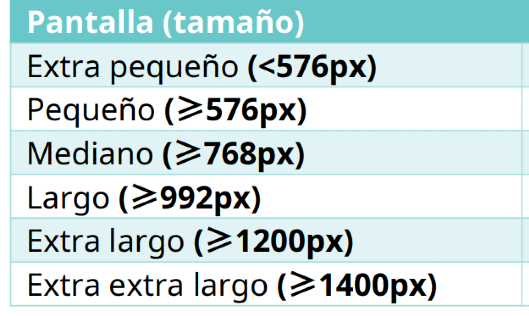
<link rel="stylesheet" href="desktop.css" media="(min-width: 1280px)">Anchos de pantalla dependiendo del tamaño

Veamos un ejemplo de media queries
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Galería Planetaria Responsiva</title>
<link rel="stylesheet" href="3.mediaqueries.css">
</head>
<body>
<header>
<h1>Nuestro Sistema Solar</h1>
<p>Una galería adaptativa que explora nuestros planetas vecinos.</p>
</header>
<main class="gallery-container">
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/3/30/Mercury_in_color_-_Prockter07_centered.jpg" alt="El planeta Mercurio">
<h2>Mercurio</h2>
<p>El planeta más pequeño y cercano al Sol, con un paisaje lleno de cráteres.</p>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/b/b2/Venus_2_Approach_Image.jpg" alt="El planeta Venus">
<h2>Venus</h2>
<p>Envuelto en una densa atmósfera tóxica, es el planeta más caliente del sistema.</p>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/9/97/The_Earth_seen_from_Apollo_17.jpg" alt="El planeta Tierra">
<h2>Tierra</h2>
<p>Nuestro hogar, un oasis de vida con océanos de agua líquida y una atmósfera rica.</p>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/0/02/OSIRIS_Mars_true_color.jpg" alt="El planeta Marte">
<h2>Marte</h2>
<p>El "Planeta Rojo", conocido por sus casquetes polares y su potencial para la vida pasada.</p>
</div>
</main>
</body>
</html>- En un móvil (menos de 600px): Verás las tarjetas apiladas una encima de la otra en una sola columna, ocupando todo el ancho. El tema será claro por defecto.
- En una tablet (entre 600px y 992px): La galería se transformará automáticamente en una cuadrícula de 2x2, mucho más cómoda para ese tamaño de pantalla.
- En un ordenador (más de 992px): Las tarjetas se organizarán en una sola fila de cuatro. Además, aparecerán en escala de grises y solo recuperarán su color y se harán más grandes cuando pases el cursor sobre ellas, creando un efecto interactivo y elegante.
- Si cambias tu sistema operativo a Modo Oscuro (prefers-color-scheme: dark): Independientemente del tamaño de la pantalla, la página cambiará a una paleta de colores oscuros, con un fondo azul profundo y un encabezado con un gradiente que simula una galaxia. Este es un ejemplo perfecto de cómo adaptarse a las preferencias del usuario.
¡Importante! Si pones varios media queries en un archivo, debes tener en cuenta el orden en el que los declaras para que los medias de abajo no sobreescriban a los de arriba siempre que se cumpla la misma condición. Ejemplo:
@media (min-width: 768px) {
.container {
display: grid;
grid-template-columns: 1fr 1fr; /* Crea una cuadrícula de 2 columnas */
gap: 1.5rem;
}
}
@media (min-width: 1024px) {
.container {
grid-template-columns: repeat(4, 1fr); /* Crea una cuadrícula de 4 columnas */
max-width: 1200px;
margin: 0 auto; /* Centramos el contenedor en pantallas grandes */
}
}