Posición items
Posicionamiento filas y columnas
Por defecto, los elementos se colocan de izquierda a derecha y de arriba a abajo ocupando cada uno una celda de la rejilla.

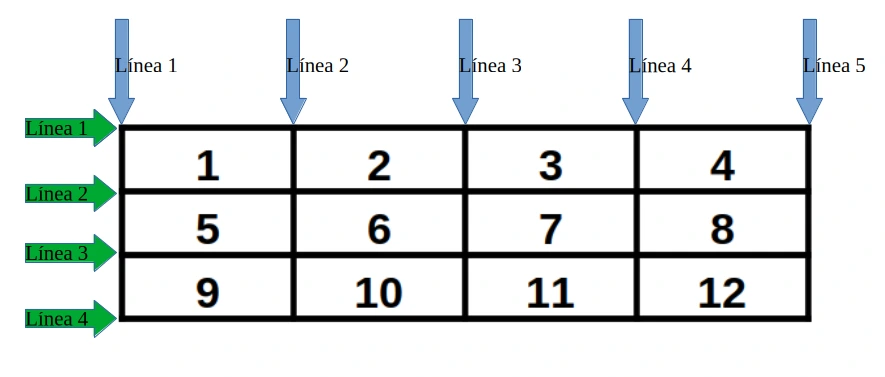
Situar los items en un grid es una de sus características más potentes. Lo haces indicando en qué líneas de la cuadrícula deben empezar y terminar. Primero, la idea clave: un grid de 4 columnas no tiene 4 espacios, sino 5 líneas verticales (azul). Lo mismo pasa con las filas (verde).
- Línea 1: El borde izquierdo del todo.
- Línea 2: La que separa la columna 1 y 2.
- Línea 3: La que separa la columna 2 y 3.
- Línea 4: La que separa la columna 3 y 4.
- Línea 5: El borde derecho del todo.
Puedes usar valores negativos, por ejemplo: -1 para referirte a la última línea, -2 a la penúltima, y así sucesivamente.
Si queremos cambiar la ubicación, podemos utilizar la siguientes propiedades (forma larga):
- grid-column-start: La línea vertical donde empieza el item.
- grid-column-end: La línea vertical donde termina el item.
- grid-row-start: La línea horizontal donde empieza.
- grid-row-end: La línea horizontal donde termina.

.item1{
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
}
.item2{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
.item3{
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.item4{
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}grid-row/grid-column
Son la forma más común y rápida de escribirlo. Unen el start y el end en una sola línea, separados por una barra /.
- grid-column: <línea-inicio> / <línea-fin>;
- grid-row: <línea-inicio> / <línea-fin>;
.item1{
grid-column: 3/4;
grid-row: 3/4;
}
.item2{
grid-column: 1/2;
grid-row: 1/2;
}
.item3{
grid-column: 3/4;
grid-row: 1/2;
}
.item4{
grid-column: 2/3;
grid-row: 2/3;
}Nota: Cuando ocupa sólo una fila o una columna el / <grid-XXX-end>; puede omitirse. El ejemplo anterior quedaría:
.item1{
grid-column: 3;
grid-row: 3;
}
.item2{
grid-column: 1;
grid-row: 1;
}
.item3{
grid-column: 3;
grid-row: 1;
}
.item4{
grid-column-start: 2;
grid-row-start: 2;
}¡IMPORTANTE! Un contenido puede ser contenedor a su vez, es decir, si tratamos grid como una tabla, dentro de una celda podemos crear otra tabla a su vez.
Los valores que podemos indicarle a las propiedades grid-column-start, grid-column-end, grid-row-start y grid-row-end además de un número o auto, puede ser una línea con nombre (como veremos en el siguiente punto) o un número precedido de la palabra reservada span, que corresponde a cuántas líneas debemos alargar cada celda. Ejemplo:
.item1{
grid-column: 2/ span 2;
grid-row: span 2;
}En este ejemplo el primero empieza en la línea 2 hasta la 4, es decir que ocupa las celdas 2-3 y 3-4.
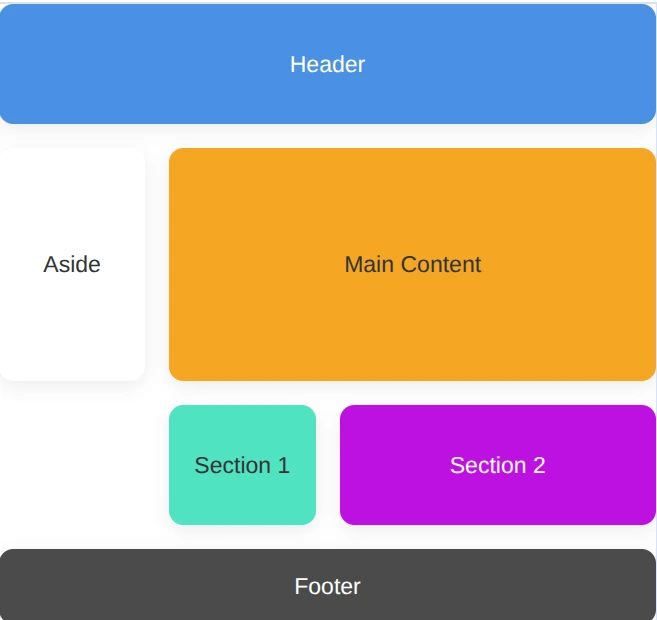
Vamos a crear una web con la típica estructura HTML5, es decir, un header, footer y en el centro su aside y main content.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Dashboard con CSS Grid</title>
<link rel="stylesheet" href="1.grid-template.css">
</head>
<body>
<div class="miGrid">
<header class="item header">Header</header>
<aside class="item sidebar">Aside</aside>
<main class="item main-content">Main Content</main>
<section class="item card-1">Section 1</section>
<section class="item card-2">Section 2</section>
<footer class="item footer">Footer</footer>
</div>
</body>
</html>- .header: Usa grid-column: 1 / -1; para ocupar todo el ancho superior, desde la primera línea vertical hasta la última.
- .aside: Usa las propiedades largas para definir que debe estar en la primera columna (1 / 2) y ocupar el espacio de dos filas (2 / 4).
- .main-content: Usa span 3 para rellenar el espacio restante en la fila superior, al lado del sidebar.
- .card-1 y .card-2: Se colocan en la tercera fila, dividiendo el espacio.
- .footer: Grid es lo suficientemente inteligente como para colocarlo en el último espacio disponible, pero podrías fijarlo explícitamente si quisieras.

Bonus: grid-auto-columns, grid-auto-flow, grid-auto-rows.
En CSS Grid, tú defines un contenedor y le aplicas display: grid. Luego, normalmente usas grid-template-columns y grid-template-rows para crear las columnas y filas de tu rejilla. Esto se conoce como la rejilla explícita.
Pero, ¿qué pasa si tienes más elementos de los que caben en la rejilla que definiste? Ahí es donde entran en juego grid-auto-columns y grid-auto-rows. Estas propiedades definen el tamaño de las filas y columnas que se crean automáticamente en la rejilla implícita.
¿Qué es la rejilla implícita vs. la explícita?
Imagina que tienes una caja de huevos con espacio para 6 huevos (2 filas y 3 columnas). Esa es tu rejilla explícita. Si intentas meter 8 huevos, los dos huevos extra no caben. CSS Grid, para evitar que se "rompa" el diseño, crea nuevas filas o columnas para ellos. Esas nuevas filas o columnas forman la rejilla implícita.
- Rejilla Explícita: Las filas y columnas que defines tú con grid-template-rows y grid-template-columns.
- Rejilla Implícita: Las filas y columnas que el navegador crea automáticamente cuando el contenido no cabe en la rejilla explícita.
grid-auto-rows
Esta propiedad controla el alto de las filas que se crean automáticamente.
Imagina que defines una rejilla con 2 columnas y 1 fila, pero colocas 4 elementos. Los dos primeros llenarán la primera fila que definiste. Los otros dos necesitarán una nueva fila. grid-auto-rows decide qué altura tendrá esa nueva fila "automática".
.contenedor {
display: grid;
grid-template-columns: 100px 100px; /* 2 columnas explícitas */
grid-template-rows: 50px; /* 1 fila explícita de 50px de alto */
grid-auto-rows: 80px; /* Las filas extra medirán 80px de alto */
gap: 10px;
}- Fila 1 (Explícita): Tendrá una altura de 50px. Contendrá los dos primeros elementos.
- Fila 2 (Implícita): Como no la definimos, se crea automáticamente. Su altura será de 80px, según grid-auto-rows. Contendrá los dos últimos elementos.
grid-auto-columns
Esta propiedad controla el ancho de las columnas que se crean automáticamente.
Es menos común que grid-auto-rows, pero funciona de la misma manera. Se usa cuando los elementos se colocan de forma que crean columnas implícitas. Esto puede suceder, por ejemplo, si posicionas un elemento en una columna que no existe.
Ejemplo: Tienes un contenedor y quieres que un elemento se coloque en la columna 5, pero solo has definido 2.
.contenedor {
display: grid;
grid-template-columns: 100px 100px; /* 2 columnas explícitas */
grid-auto-flow: column; /* Ayuda a visualizar el flujo en columnas */
grid-auto-columns: 60px; /* Las columnas extra medirán 60px de ancho */
gap: 10px;
}
.item-especial {
grid-column: 5; /* Forzamos a este elemento a ir a la 5ª columna */
}- Columnas 1 y 2 (Explícitas): Tendrán un ancho de 100px.
- Columnas 3 y 4 (Implícitas): Se crean automáticamente para "rellenar" el hueco hasta la 5. Su ancho será de 60px.
- Columna 5 (Implícita): También tendrá un ancho de 60px, según grid-auto-columns.
En resumen, usa grid-auto-rows y grid-auto-columns para tener control sobre el diseño de los elementos que no caben en tu rejilla principal, asegurando que tu layout se mantenga consistente y predecible.
grid-auto-flow
Es una propiedad de CSS Grid que controla cómo se colocan los elementos que no tienen una posición definida en la rejilla. En otras palabras, decide la dirección en la que fluyen y se añaden automáticamente los elementos al contenedor.
Imagina que tienes una estantería vacía (display: grid) y un montón de libros (los elementos). grid-auto-flow es la regla que sigues para colocar los libros: ¿los vas poniendo de izquierda a derecha llenando cada estante (row), o los pones de arriba abajo llenando cada columna (column)?
Los valores que puede tener esta propiedad son: row (valor por defecto), column.
Con grid-auto-flow: row; Los elementos se colocan llenando cada fila, una por una, de izquierda a derecha. Cuando una fila está llena, pasa a la siguiente. Este es el comportamiento normal y más intuitivo.
.contenedor {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 3 columnas */
grid-auto-flow: row; /* Llena por filas */
}Los elementos 1, 2 y 3 irán en la primera fila. El elemento 4, al no caber, creará una nueva fila y se colocará al principio de esta.
Con grid-auto-flow: column; Los elementos se colocan llenando cada columna, una por una, de arriba abajo. Cuando una columna está llena, pasa a la siguiente.
.contenedor {
display: grid;
grid-template-rows: 100px 100px; /* 2 filas */
grid-auto-flow: column; /* Llena por columnas */
}Los elementos 1 y 2 irán en la primera columna. El elemento 3, al no caber, creará una nueva columna y se colocará al principio de esta.
Modificador dense
Aquí es donde grid-auto-flow se vuelve muy potente. Puedes añadir la palabra clave dense a cualquiera de los valores anteriores (row dense o column dense).
El algoritmo dense le dice al navegador: "Si más adelante encuentras un elemento pequeño que cabe en un hueco que se dejó atrás, muévelo para rellenar ese espacio". Esto ayuda a crear rejillas más compactas y sin huecos.
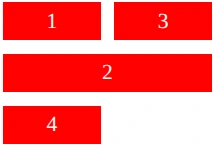
Ejemplo con row dense: Imagina una rejilla de 1 columnas. El primer segundo es grande y ocupa 2 columnas. El primero es pequeño (1 columna). El tercero también es pequeño (1 columna).
- Sin dense: El primer elemento ocupa la columna 1 y 2. El segundo no cabe y va a la segunda fila (ocupando las 2 columnas). El tercer elemento baja a la tercera fila. La primera fila se quedará con un hueco vacío.
- Con row dense: El primer elemento ocupa la columna 1 y 2. El segundo no cabe y va a la segunda fila (ocupando las 2 columnas). El navegadoro se da cuenta de que hay un hueco en la primera fila y lo coloca ahí.
<div class="container">
<div class="item">1</div>
<div class="item-2">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>- Item 1 (1 columna) se coloca en la primera celda.
- Item 2 (2 columnas) no cabe en el espacio restante de la primera fila, así que salta a la segunda fila.
- Item 3 (1 columna) llega. El navegador, gracias a dense, ve que hay un hueco vacío en la primera fila y coloca el Item 3 ahí, en lugar de ponerlo después del Item 2.
- Item 4 (1 columna). No hay ningún hueco libre y pasa a la tercera fila.

En resumen, grid-auto-flow te da el control sobre la dirección del flujo automático de los elementos, y con dense, puedes optimizar el espacio para crear diseños más compactos y eficientes.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo de Grid Auto</title>
<link rel="stylesheet" href="2.grid-auto.css">
</head>
<body>
<div class="grid-container">
<div class="item item-1">1</div>
<div class="item item-2">2 (Ancho)</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5 (Alto)</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
</div>
</body>
</html>¿Qué hemos hecho?
- grid-template-columns: repeat(2, 1fr) y grid-template-rows: 120px: Empezamos con una base de 2 columnas y 1 fila. La primera fila tendrá 120px de alto.
- grid-auto-rows: 90px: Cuando los elementos no caben en la primera fila, se crean filas nuevas. Todas estas filas implícitas tendrán una altura de 90px, haciendo que sean visiblemente diferentes a la primera.
- grid-auto-columns: 60px: Forzamos al Elemento 6 a colocarse en la columna 4 (grid-column: 4). Como solo definimos 2 columnas, el navegador crea la columna 3 y la 4 de forma implícita. El ancho de estas nuevas columnas será de 60px, mucho más estrechas que las originales.
- Cuando llega al Elemento 4, en lugar de ponerlo después del 3, el algoritmo dense detecta el hueco vacío que dejó el Elemento 2 en la primera fila y ¡lo coloca ahí! Esto hace que el diseño sea mucho más compacto.
¿Cuál es la magia de grid-auto-flow: row dense?
- Coloca el Elemento 1.
- Intenta colocar el Elemento 2, pero como ocupa 2 columnas, no cabe en la primera fila y salta a la segunda. Esto deja un hueco vacío.
- Coloca el Elemento 3.
- Cuando llega al Elemento 4, en lugar de ponerlo después del 3, el algoritmo dense detecta el hueco vacío que dejó el Elemento 2 en la primera fila y ¡lo coloca ahí! Esto hace que el diseño sea mucho más compacto.