Grid linename
¿Qué son los Nombres de Línea (linenames)?
En CSS Grid, las líneas que dividen las columnas y las filas se numeran automáticamente (empezando por 1). Los nombres de línea te permiten asignar un nombre descriptivo a cualquiera de estas líneas. Una vez que las líneas tienen un nombre, puedes usar ese nombre en las propiedades de posicionamiento (grid-column-start, grid-row-end, etc.) para colocar y extender tus elementos, en lugar de usar los números.
Para usar grid con nombres de línea debemos definir tu cuadrícula en el contenedor padre y asignar nombres a las líneas al mismo tiempo.
- display: grid;: Convierte el contenedor en una cuadrícula.
- grid-template-columns y grid-template-rows: Aquí es donde defines la estructura y colocas los nombres de las líneas entre corchetes ([]) antes o después de la definición del tamaño de la pista (columna o fila).
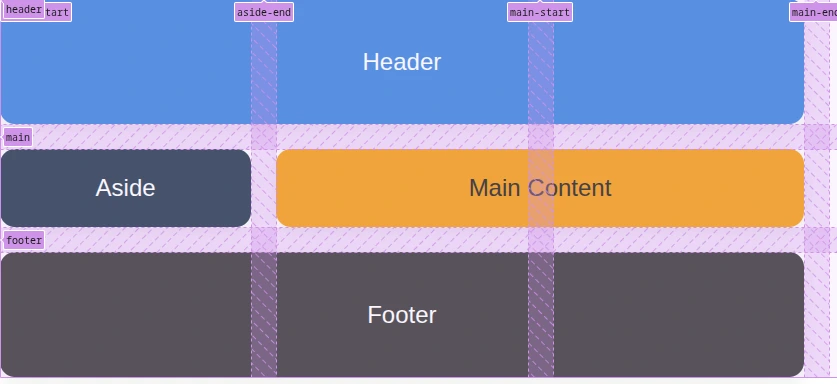
Vamos a hacer una versión más sencilla del modelo de antes, para este ejemplo quitaremos los dos cards que tenemos debajo del main, dejando por tanto 4 columnas y 3 filas.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="1.grid-linename.css">
</head>
<body>
<div class="miGrid">
<header class="item header">Header</header>
<aside class="item aside">Aside</aside>
<main class="item main-content">Main Content</main>
<footer class="item footer">Footer</footer>
</div>
</body>
</html>Podemos indicar línea de inicio y línea de fin. Por ejemplo:
.miGrid{
grid-template-columns: [col1-start]1fr [col1-end col2-start]1fr [col2-end col3-start]1fr [col3-end col4-start]1fr [col4-end];
}¿Cómo podríamos conseguir lo mismo usando el método repeat?
Simplemente colocas el nombre de la línea dentro de los corchetes [] antes o después de la definición del tamaño de la pista. El navegador creará 3 col-start y 3 col-end. Y podremos acceder a ellos mediante el índice que ocupa. Por ejemplo, en el típico ejemplo de web HTML5, el header sería desde col-start 1 / col-end 3, el main desde el col-start 2 hasta el col-end 3 dejando el aside desde el col-start 1 / col-end 1.
.contenedor {
display: grid;
/* Repite 3 veces el patrón: (Línea 'col-start', 1fr, Línea 'col-end') */
/* El resultado son 3 columnas y líneas nombradas: [col-start] 1fr [col-end col-start] 1fr [col-end col-start] 1fr [col-end] */
grid-template-columns: repeat(3, [col-start] 1fr [col-end]);
}
/* Para posicionar un elemento en la segunda columna: */
.elemento {
/* Empieza en la segunda línea 'col-start' y termina en la segunda línea 'col-end' */
grid-column: col-start 2 / col-end 2;
}Esto en nuestro ejemplo sería:
* {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
}
.miGrid {
gap: 20px;
/* Separación de cada celda del grid */
width: 100%;
max-width: 1200px;
height: 100vh;
display: grid;
grid-template-columns: repeat(4, [col-start] 1fr [col-end]);
grid-template-rows: [header]100px [main]1fr [footer]100px;
.item {
/* Estilos comunes a todas las celdas */
background-color: #ffffff;
border-radius: 12px;
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.08);
padding: 20px;
color: #333;
font-size: 1.2rem;
display: grid;
place-items: center;
}
.header {
background-color: #4a90e2;
color: white;
grid-column: col-start 1 / col-end 4;
grid-row: header;
}
.aside {
background-color: #34495e;
color: white;
grid-column: col-start 1 / col-end 1;
grid-row: main;
}
.main-content {
background-color: #f5a623;
grid-column: col-start 2 / col-end 4;
grid-row: main;
}
.footer {
background-color: #4a4a4a;
color: white;
grid-column: col-start 1 / col-end 4;
grid-row: footer;
}
}¿Y cómo haríamos ahora para poner los cards esos?
Tenemos 2 opciones. La primera sería darle 3fr por ejemplo a la fila del main y 1fr a la fila del card. La otra opción sería hacer un grid anidado. Veamos los dos casos.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="2.linename-repeat.css">
</head>
<body>
<div class="miGrid">
<header class="item header">Header</header>
<aside class="item aside">Aside</aside>
<main class="item main-content">Main Content</main>
<section class="item card-1">Section 1</section>
<section class="item card-2">Section 2</section>
<footer class="item footer">Footer</footer>
</div>
</body>
</html>Para el caso delo grid anidado, lo que hacemos es dividir el ítem del main-content en dos partes y así poder insertar esos section que teníamos.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="3.grid-completo.css">
</head>
<body>
<div class="miGrid">
<header class="item header">Header</header>
<aside class="item aside">Aside</aside>
<main class="item main-content">
<article class="item subitems article">Main</article>
<section class="item subitems card-1">Section 1</section>
<section class="item subitems card-2">Section 2</section>
</main>
<footer class="item footer">Footer</footer>
</div>
</body>
</html>Grid usando nombres de línea vs áreas
Usa nombres de línea cuando necesites un control granular y preciso sobre los límites de tus elementos. Usa áreas cuando quieras una representación visual del layout y facilitar los cambios de estructura general.