Navbar
Antes de nada, vamos a ver cómo funciona el componente navbar, y lo que necesitamos conocer antes de empezar:
- Navbars require un empaquetado .navbar con .navbar-expand{-sm|-md|-lg|-xl-xxl} para un responsive collapse y esquema de clases de color.
- Navbars y sus contenidos son fluid por defecto. Por tanto podemos utilizar contenedores de forma opcional para limitar el ancho horizontal que tienen.
- Debemos usar los espaciados y utilidades de flex para controlarlos y alinear los elementos del navbar.
- Nabvars son responsive por defecto, pero podemos de forma fácil modificarlos y cambiarlos. El comportamiento responsive depende del plugin Collapse de JavaScript.
- Debemos asegurarnos una accesibilidad usando el elemento <nav>, o si usamos un elemento más genérico como <div>, debemos añadir role="navigation" en cada navbar para identificarlos de forma explícita, es como una region de referencia para los usuarios que necesitan de una tecnología de asistencia.
- Para indicar el ítem actual en el navbar usaremos aria-current="page" para la página activa o aria-current="true" para el ítem.
- Los navbars en la versión 5.3.0 introdujero el data-bs-theme="dark" en sustitución del antiguo navbar-dark, para saber cómo funcionan tenemos mucha más info aquí.
El contenido que soporta es:
- .navbar-brand para nuestra compañía, product o nombre de nuestro proyecto.
- .navbar-nav para darle toda la altura y anchura de la navegación (incluye el soporte para dropdowns).
- .navbar-toggler Para usarlo con el plugin de collapse de Bootstrap y otros comportamientos de navegación.
- Utilidades de Flex y espaciados para el control de formularios y acciones
- .navbar-text Para añadir un centrado vertical a las cadenas de texto
- .collapse.navbar-collapse Para agrupar y ocultar el contenido del navbar utilizando un breakpoint.
- Y de forma opcional .navbar-scroll para establecer un max-height y expandir el contenido del navbar.
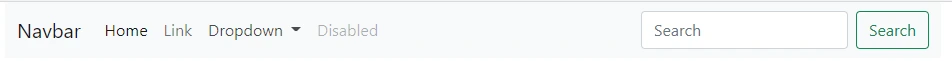
Vamos a ver un ejemplo de todos los componentes que podemos incluir en un tema responsive del navbar que de forma automática se collapse si no estamos con una resolución lg (grande) y no cabe.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">Dropdown</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
Posicionamiento
Podemos usar las utilidades de position que tiene bootstrap para situar el navbar en nuestra página. Como es por ejemplo .fixed-top, .fixed-bottom, para fijarlo arriba/abajo. O .sticky-top, .sticky-bottom si queremos que el navbar se desplace mientras que hacemos scroll en la página hasta llegar arriba/abajo