Alerts
Los alerts que nos ofrece Bootstrap están disponibles para textos de cualquier longitud (.alert), pudiendo tener un botón de cerrar/quitar alerta (ver alertas JS plugin).
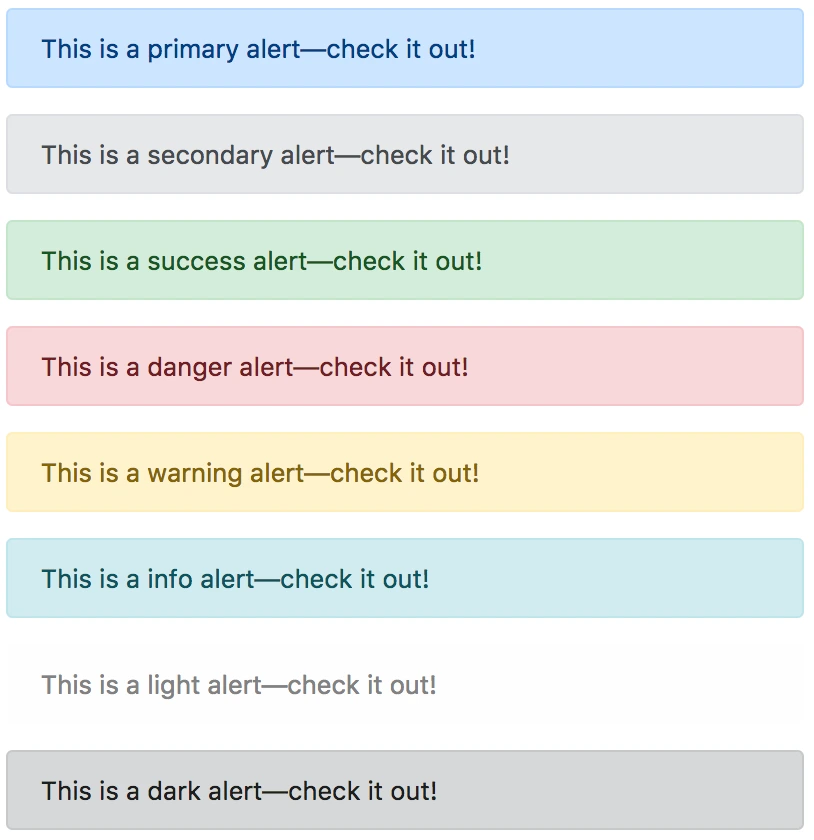
<div class="alert alert-primary" role="alert">
This is a primary alert—check it out!
</div>
<div class="alert alert-secondary" role="alert">
This is a secondary alert—check it out!
</div>
<div class="alert alert-success" role="alert">
This is a success alert—check it out!
</div>
<div class="alert alert-danger" role="alert">
This is a danger alert—check it out!
</div>
<div class="alert alert-warning" role="alert">
This is a warning alert—check it out!
</div>
<div class="alert alert-info" role="alert">
This is a info alert—check it out!
</div>
<div class="alert alert-light" role="alert">
This is a light alert—check it out!
</div>
<div class="alert alert-dark" role="alert">
This is a dark alert—check it out!
</div>
Visualizar/ocultar alertas
Usando el plugin de alertas de JavaScript, es posible ocultar alerts, veamos cómo se usa:
- Debemos tener el plugin de alerts, o el JS compilado de Bootstrap.
- Debemos añadir un botón con la clase .alert-dismissible, el cual añade un padding extra a la derecha para poner el botón de cerrar.
- El botón tendrá el atributo data-bs-dismiss="alert", el cual lanza la funcionalidad de JavaScript. Debemos asegurarnos que estamos utilizando el elemento
- Para animar las alertas cuando se oculten, añadiremos las clases .fade y .show
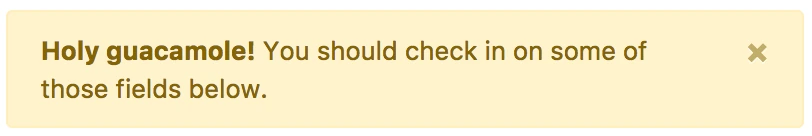
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
En este caso, cuando quitamos el alert, el elemento se quita por completo del HTML.