Scrollspy
El componente Scrollspy requiere para su correcto funcionamiento:
- Tienes que decirle a Bootstrap quién es el elemento que se está moviendo (haciendo scroll). Por lo general, es toda la página (<body>), pero también puede ser un cuadro de texto pequeño. Debes añadir data-bs-spy="scroll" al contenedor que tiene la barra de desplazamiento. y debes añadir data-bs-target="#ID_DE_TU_NAVBAR" para decirle qué menú debe actualizar.
- El Scrollspy no es adivino; funciona conectando enlaces con IDs. Por tanto, tu menú debe usar etiquetas <a class="nav-link" href="#seccion-1">. y el href debe comenzar con una almohadilla # y coincidir con el ID de una sección.
- Si tu enlace dice href="#ventas", en algún lugar de tu página debe existir un bloque con id="ventas". (OJO: Boostrap es sensonñe a mayúsculas Ventas no es lo mismo que ventas)
- Para que el cálculo matemático de "dónde estoy" funcione, el elemento espiado necesita una referencia de posición CSS. Es decir, el elemento que tiene el data-bs-spy (generalmente el <body>) debe tener CSS position: relative.
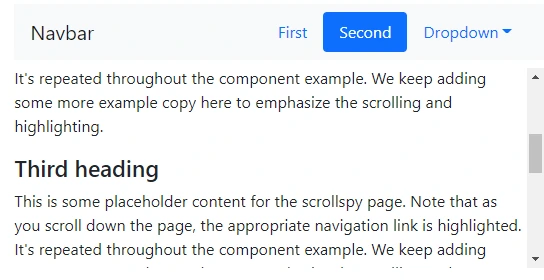
Ejemplo en el navbar
Al hacer scroll en el área de abajo del navbar, vamos viendo qué elemento está activo en el menú. En el dropdown también se irán marcando aquellos ítems que estén activos.
<nav id="navbar-example2" class="navbar navbar-light bg-light px-3">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#scrollspyHeading1">First</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#scrollspyHeading2">Second</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" role="button" aria-expanded="false">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#scrollspyHeading3">Third</a></li>
<li><a class="dropdown-item" href="#scrollspyHeading4">Fourth</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#scrollspyHeading5">Fifth</a></li>
</ul>
</li>
</ul>
</nav>
<div data-bs-spy="scroll" data-bs-target="#navbar-example2" data-bs-offset="0" class="scrollspy-example" tabindex="0">
<h4 id="scrollspyHeading1">First heading</h4>
<p>...</p>
<h4 id="scrollspyHeading2">Second heading</h4>
<p>...</p>
<h4 id="scrollspyHeading3">Third heading</h4>
<p>...</p>
<h4 id="scrollspyHeading4">Fourth heading</h4>
<p>...</p>
<h4 id="scrollspyHeading5">Fifth heading</h4>
<p>...</p>
</div>
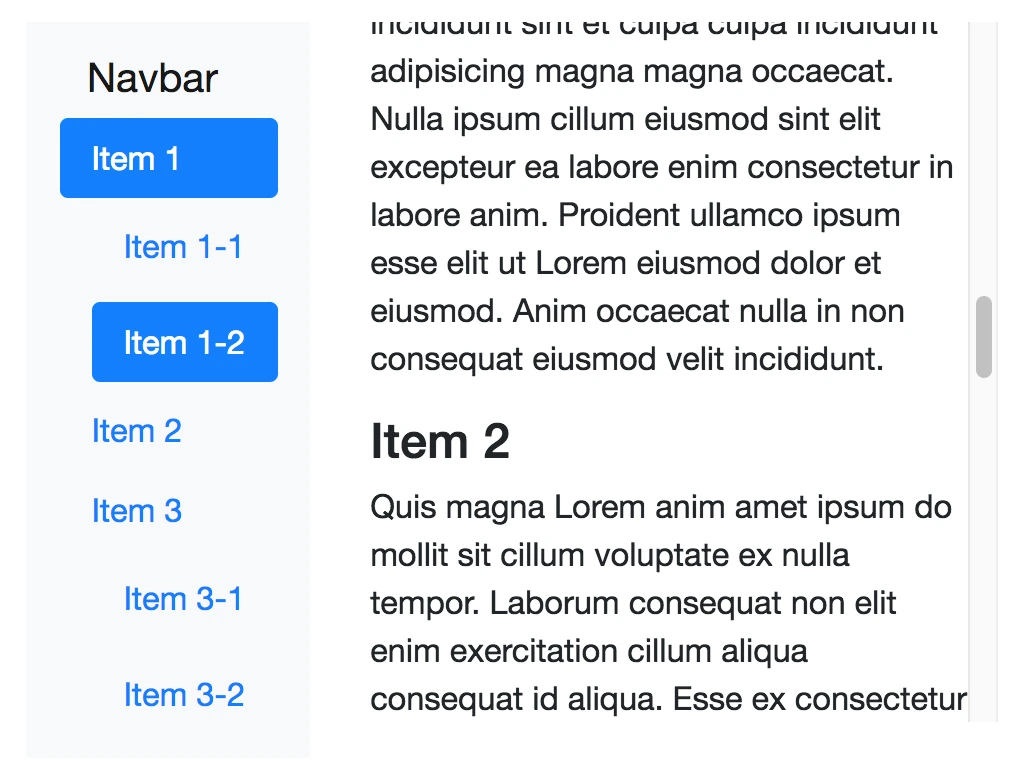
Ejemplo con nested nav
El scrollspy también funciona con nav nested. Si un nested .nav está active, su padre también lo estará. Al hacer scroll en el área que hay al lado del navbar podemos ver cómo las clases del navbar van cambiando en función del punto en el que nos encontramos.
<nav id="navbar-example3" class="navbar navbar-light bg-light flex-column align-items-stretch p-3">
<a class="navbar-brand" href="#">Navbar</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link" href="#item-1">Item 1</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link ms-3 my-1" href="#item-1-1">Item 1-1</a>
<a class="nav-link ms-3 my-1" href="#item-1-2">Item 1-2</a>
</nav>
<a class="nav-link" href="#item-2">Item 2</a>
<a class="nav-link" href="#item-3">Item 3</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link ms-3 my-1" href="#item-3-1">Item 3-1</a>
<a class="nav-link ms-3 my-1" href="#item-3-2">Item 3-2</a>
</nav>
</nav>
</nav>
<div data-bs-spy="scroll" data-bs-target="#navbar-example3" data-bs-offset="0" tabindex="0">
<h4 id="item-1">Item 1</h4>
<p>...</p>
<h5 id="item-1-1">Item 1-1</h5>
<p>...</p>
<h5 id="item-1-2">Item 1-2</h5>
<p>...</p>
<h4 id="item-2">Item 2</h4>
<p>...</p>
<h4 id="item-3">Item 3</h4>
<p>...</p>
<h5 id="item-3-1">Item 3-1</h5>
<p>...</p>
<h5 id="item-3-2">Item 3-2</h5>
<p>...</p>
</div>