Modal
Cómo funcionan los modal de Bootstrap:
- Modal está hecho con HTML, CSS y JS. Están posicionados sobre todo lo demás, y eliminan el scroll del <body> para que el scroll sea el del contenido del modal en su lugar.
- Al hacer clic sobre el modal “backdrop” automáticamente se cerrará el modal.
- Bootstrap solo soporta una ventana de un modal a la vez. Nested modals no están soportados, de hecho, se considera que es una mala práctica utilizarlo.
- Modal usa position: fixed, el cual a veces puede ser un poco particular sobre su renderizado. Siempre que sea posible, sitúa el modal en el top del HTML para evitar interferencias con cualquier otro elemento. Probablemente, tendrás algún problema con .modal si tienes algún otro elemento fijo.
- Debido a position: fixed, hay alguna que otra advertencia a la hora de utilizar los modals en los móviles. Podemos consultar con más detalle la documentación aquí.
- El atributo HTML autofocus no se aplica en los modals, este efecto lo puedes conseguir si quieres mediante JS.
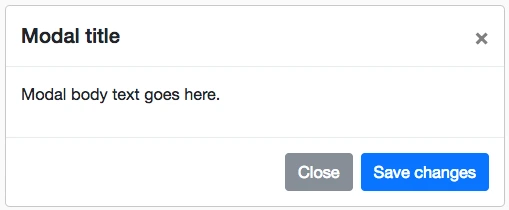
Ejemplo de un modal que aparece al pulsar el botón (dinámico)
<div class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>