Cards
Una card es un contendor flexible y estensible. Incluye opciones para las encabezados y los pies, una amplia variedad de contenido, colores de fondo y numerosas opciones más de visualización.
Las cards están hechas con un pequeño maquetado pero todo se puede personalizar. Están construidos con flexbox, de forma que ofrecen una fácil alineación y se mezclan bien con otros componentes de Bootstrap.
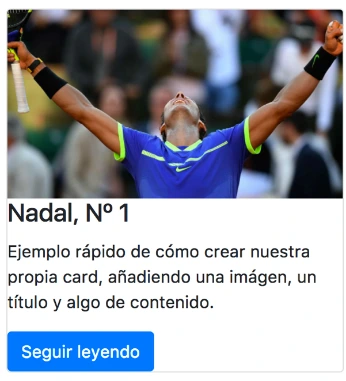
<div class="card" style="width: 20rem;">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Nadal, Nº 1</h4>
<p class="card-text">Ejemplo rápido de cómo crear nuestra propia card, añadiendo una imagen, un títutlo y algo de contenido</p>
<a href="#" class="btn btn-primary">Seguir leyendo</a>
</div>
</div>
Tipos de contenidos de una card
Las cards tienen una amplia variedad de contenido, incluyendo imágenes, texto, listados, enlaces y mucho más
Cuerpo - card-body
Lo usaremos cuando queremos hacer un bloque para una card.
<div class="card">
<div class="card-body">
This is some text within a card body.
</div>
</div>Título, texto y enlaces
Para añadirle un título a la card añadiremos al <h*> la clase .card-title, del mismo modo para los enlaces <a>, usaremos: .card-link.
Para los subtítulos usaremos en los <h*> la clase .card-subtitle, y si el subtítulo se encuentra dentro de la card y queremos alinearlo con el título usaremos: .card-block. Ejemplo: cuadros, menús de navegación y otros elementos de diseño basado en HTML y CSS, así como extensiones de JavaScript adicionales. A diferencia de muchos frameworks web, solo se ocupa del desarrollo front-end.
<div class="card" style="width: 20rem;">
<div class="card-body">
<h4 class="card-title">Título</h4>
<h6 class="card-subtitle mb-2 text-muted">Subtítylo</h6>
<p class="card-text">Aquí iría el texto asociado a la card</p>
<a href="#" class="card-link">Enlace</a>
<a href="#" class="card-link">Otro enlace</a>
</div>
</div>
Imágenes
Con la clase .card-img-top nos sitúa la imagen en la parte de arriba de la card, .card-img-bottom estaría abajo. Con la clase .card-text podemos añadir texto a la imagen.
<div class="card" style="width: 20rem;">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<p class="card-text">Some quick example text to build on
the card title and make up the bulk of the card's content.</p>
</div>
</div>
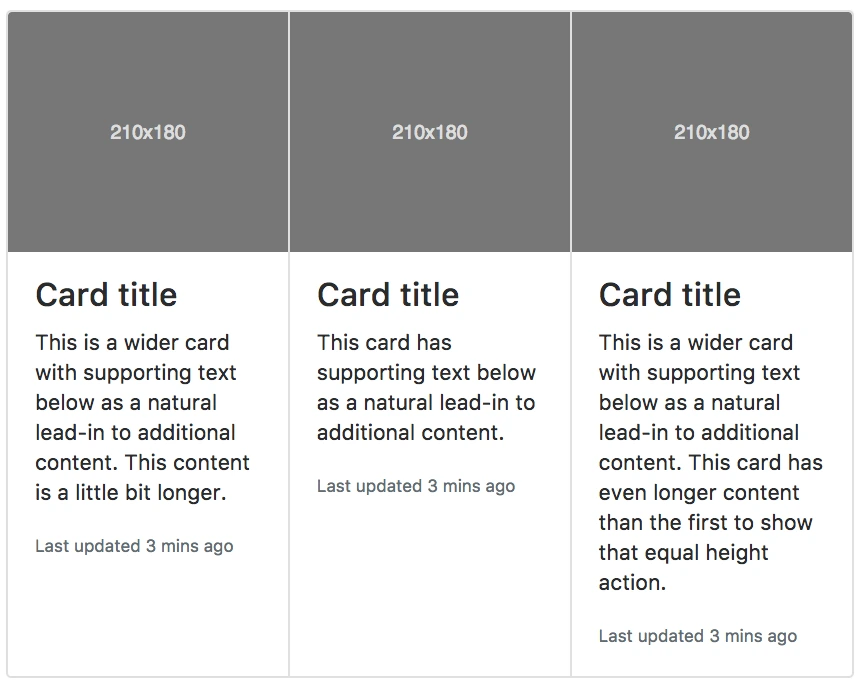
Grupos de cards
Usaremos los grupos de Cards como un único elemento de modo que cada Card tenga mismo tamaño tanto en anchura como en altura usaremos display:flex; para conseguir este tamaño uniforme.
<div class="card-group">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
Si quisiéramos añadirle un footer a cada una de las cards, lo que haremos será añadirle a cada div su footer de la siguiente forma:
<div class="card">
…
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>