Botones
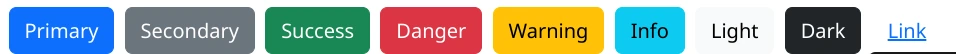
Bootstrap tiene varios estilos de botones predefinidos, cada uno con su propia utilidad. Todos ellos si nos fijamos tienen como base la clase btn, que esta le da un padding y alineación al contenido. Por defecto, sólo la clase btn "no tiene" color, es transparente.
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
Button tag
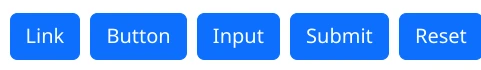
Las clases .btn se usan con el elemento <button>. Sin embargo, podemos usar estas clases con el elemento HTML <a> o <input> (aunque algunos navegadores aplican una ligera diferencia de renderizado.
Cuando usamos una clase .btn en un elemento <a> estamos usando un hipervínculo en la página más que un enlace hacia una nueva página o sección, este enlace debería de tener un role="button" para saber el propósito que tiene por ejemplo a la hora de leer información en una pantalla para sordos.
<a class="btn btn-primary" href="#" role="button">Link</a> <!-- usamos el atributo role para screen readers -->
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">
Botones con bordes - outline
Estos botones tienen la peculiaridad de que el fondo es blanco, se mantiene el color del borde del botón y las letras tienen el color del tipo de botón indicado (clase .btn-outline-*). Al hacer hover el botón tiene color y las letras pasan a blanco.
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
Botones de diferentes tamaños
<!-- Botón largo -->
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<!-- Botón pequeño -->
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>
<!-- Botón customizado -->
<button type="button" class="btn btn-primary"
style="--bs-btn-padding-y: .25rem; --bs-btn-padding-x: .5rem; --bs-btn-font-size: .75rem;">
Custom button
</button>Disabled
Si queremos hacer que un botón aparezca como desactivado, debemos ponerle el atributo disabled. Cuando estamos haciendo un enlace como un botón desactivado deberemos usar la clase .disabled, además de no poner nada en el href y de incluir el atributo aria-disabled="true" para las tecnologías de asistencia.
<button type="button" class="btn btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary" disabled>Button</button>
<button type="button" class="btn btn-outline-primary" disabled>Primary button</button>
<button type="button" class="btn btn-outline-secondary" disabled>Button</button>
<a class="btn btn-primary disabled" role="button" aria-disabled="true">Primary link</a>
<a class="btn btn-secondary disabled" role="button" aria-disabled="true">Link</a>