SweetAlert2
La librería para Angular de Sweetalert2 se llama ngx-sweetalert2 y está mantenida oficialmente por la misma cuenta de Github que desarrolla la versión de JavaScript. En realidad es una capa de integración con Angular que utiliza por debajo la librería original. Para instalarla en nuestro proyecto ejecutamos:
npm install sweetalert2 @sweetalert2/ngx-sweetalert2
Si la versión no es compatible con la última versión de Angular, pero aún así la quieres instalar (seguramente funcione sin problema) ejecuta el comando anterior añadiendo la opción --legacy-peer-deps.
En el momento de escribir estas líneas, la versión actual no es compatible con Angular 19. En el caso de que el mantenimiento de la librería no le permita mantenerse al día con las versiones de Angular, habría que buscar alternativas como ngBootstrap (si queremos usar Bootstrap), Angular Material, Taiga UI, NgZorro, PrimeNg, etc.
Configurar la librería
Para poder usar la librería, primero tenemos que configurarla. Para ello en el archivo app.config.ts, en el array providers, añadimos lo siguiente:
export const appConfig: ApplicationConfig = {
providers: [
//...
provideSweetAlert2({
// Optional configuration
fireOnInit: false,
dismissOnDestroy: true,
}),
],
};En los componentes donde queramos mostrar una ventana modal con SweetAlert2, importaremos el módulo de la librería, ya que los componentes y las directivas que contiene no son standalone por lo que no se pueden importar de forma independiente.
import { SwalComponent, SwalDirective } from "@sweetalert2/ngx-sweetalert2";
@Component({
...
imports: [..., SwalComponent, SwalDirective], // Import what you need
...
})
export class ExampleComponent {...}Mostrar una ventana modal: Directiva
Se puede mostrar una ventana modal al hacer click sobre un botón u otro elemento si le añadimos la directiva swal. Como valor de entrada (Input), esa directiva recibe un objeto con unas opciones similares a las que ponemos cuando abrimos una ventana modal con la librería de JavaScript.
<button
[swal]="{
title: 'Important question',
text: 'Can you see this?',
icon: 'question'
}"
>
Show SweetAlert question
</button>
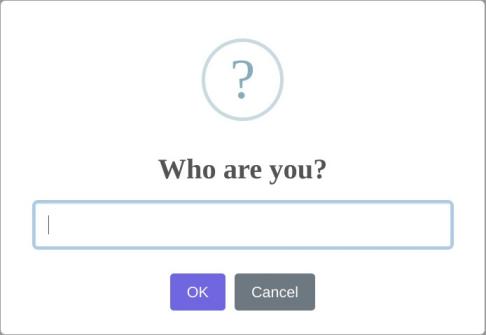
Aquí tenemos otro ejemplo pasándole un input. Para obtener el valor que ha escrito el usuario usaremos el evento (confirm) que nos enviará en este caso el string con el nombre introducido ($event). Tenemos otros eventos como (dismiss) para cuando el usuario hace click en el botón de cancelar o fuera de la ventana, o (deny) cuando hace click en el botón de "No" (siempre que lo mostremos en las opciones).
<button
[swal]="{
title: 'Who are you?',
input: 'text',
icon: 'question',
showCancelButton: true
}"
(confirm)="sayHello($event)"
(dismiss)="cancelHello()"
>
Ask name
</button>
Mostrar una ventana modal: Componente
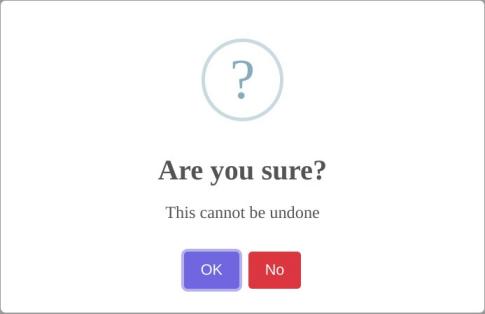
Otra opción para crear una ventana modal es usar el componente swal. A diferencia de la directiva, la ventana modal se lanza desde código, referenciando el componente y llamando al método fire. La ventana modal devuelve una promesa con un objeto donde podemos ver lo que ha respondido el usuario, si ha cancelado o confirmado, etc. Las opciones se pasan como parámetros de entrada (atributos) por separado.
<!-- ... -->
<swal
#confirmDialog
title="Are you sure?"
text="This cannot be undone"
icon="question"
[showDenyButton]="true"
[focusCancel]="true"
></swal>
<!-- ... -->
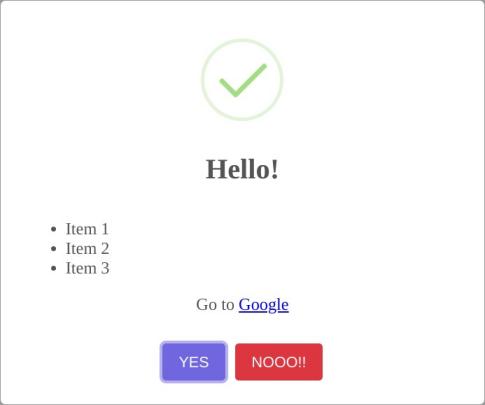
Si usamos el componente swal podemos personalizar el contenido de la ventana modal. Para ello creamos las diferentes secciones dentro del elemento del componente. Cada sección debe estar envuelta en un elemento ng-container y debe tener la directiva *swalPortal. Como valor de la directiva pondremos una propiedad del servicio SwalPortalTargets, que debemos inyectar en un atributo público para poder referenciarlo en la plantilla.
<swal icon="success" #helloSwal [showDenyButton]="true">
<ng-container *swalPortal="swalTargets.title">
Hello!
</ng-container>
<ng-container *swalPortal="swalTargets.content">
<ul style="text-align: left;">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Go to <a href="https://google.es">Google</a>
</ng-container>
<ng-container *swalPortal="swalTargets.denyButton">
NOOO!!
</ng-container>
<ng-container *swalPortal="swalTargets.confirmButton">
YES
</ng-container>
</swal>
<button (click)="helloSwal.fire()">Show custom dialog</button>