Crear un proyecto
Antes de empezar a crear un proyecto Angular, es recomendable tener las extensiones necesarias instaladas en nuestro editor para trabajar más cómodamente con este framework. En el caso de Visual Studio Code, existe una extensión llamada Angular Essentials, que incluye todo lo necesario.

Angular CLI
Angular CLI (Command-Line Interface) es una herramienta de consola que permite crear y gestionar proyectos Angular. Puedes consultar la documentación oficial para más detalles. Puedes instalarla o actualizarla con el siguiente comando de NPM: npm i -g @angular/cli.
Creación de un proyecto
Desde la versión 14, Angular es capaz de trabajar sin módulos, utilizando lo que se conoce como Standalone Components. Desde la versión 17, esta es la configuración por defecto, por lo que por motivos prácticos vamos a trabajar de esta manera en este curso.
Crearemos un proyecto con el comando: ng new nombre-proyecto. Se pueden consultar otras opciones con el comando ng new --help. Por ejemplo, si no vamos a desarrollar una aplicación para producción, y no queremos que nos cree clases de test unitarios, se puede usar la opción --skip-tests o -S.
Vamos a crear un proyecto llamado angular-products
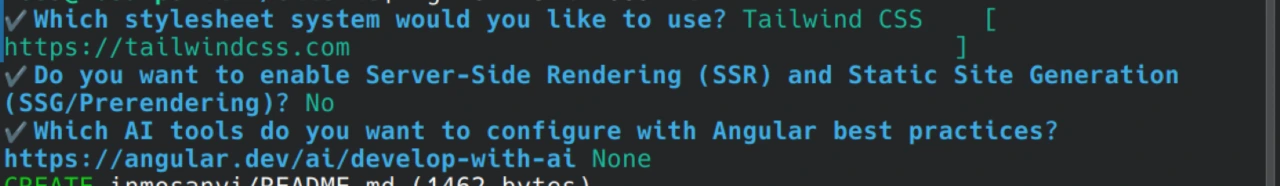
Podemos crearnos el proyecto desde Angular 21.0.1 con TailwindCSS, donde nos instala los tres paquetes: tailwindcss, @tailwindcss/postcss y postcss

Por ahora no habilitaremos la opción de Server-Side Rendering o SSR. Lo haremos más adelante.
Hemos elegido crear una aplicación zoneless porque es a lo que Angular va a evolucionar por defecto en un futuro. Esto es más eficiente pero requiere entender como afecta a la detección de cambios de Angular. Más adelante se explicará esto junto al concepto de signals.
Una vez creado el proyecto e instaladas las dependencias, abre la carpeta del mismo y ejecuta ng serve para comprobar que funciona. Se ejecutará en http://localhost:4200.
También podemos crear un proyecto Angular con Vite (npm create vite@latest), simplemente seleccionando Angular como framework. El único problema es que si no tenemos instalado Angular CLI de forma global, tendríamos que usar el comando npx delante del comando ng para gestionar el proyecto.
Estructura del proyecto
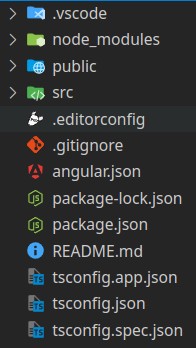
Vamos a analizar un poco la estructura del proyecto que ha sido creado:

- En el directorio principal tenemos archivos de configuración como angular.json, para la configuración específica de Angular, o tsconfig.json y tsconfig-app.json, para la configuración de TypeScript. Además, tenemos archivos como package.json, .gitignore o .editorconfig (que también sirve para formateadores de código como Prettier).
- El directorio public contiene archivos estáticos como imágenes que se utilizarán en la aplicación. Al ser un proyecto Vite, esto significa que desde nuestro código o HTML debemos referenciar estos archivos desde la raíz del servidor (empezando por / en lugar de public/).
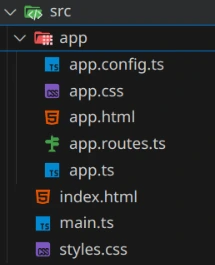
- En el directorio src tenemos los archivos de nuestra aplicación Angular, incluyendo el HTML principal (index.html), el archivo CSS global (styles.css), o el archivo main.ts que sirve para lanzar la aplicación (punto de entrada).
- Dentro de src, el directorio app contiene el componente principal de la aplicación, App, así como el resto de componentes que vayamos creando. También contiene el archivo de configuración global de la aplicación app.config.ts, y el archivo de rutas principal (app.routes.ts).

ng generate
La herramienta Angular CLI que hemos utilizado para crear el proyecto, también sirve para generar archivos con estructuras de código propias de Angular. Durante el curso, veremos las diferentes estructuras que podemos crear y para qué sirve cada una. El comando para generarlas es ng generate (o ng g).
- Componente→ ng g component my-new-component
- Directiva → ng g directive my-new-directive
- Pipe → ng g pipe my-new-pipe
- Servicio → ng g service my-new-service
- Interceptor → ng g interceptor my-new-interceptor
- Guard → ng g guard my-new-guard
- Clase → ng g class my-new-class
- Interfaz →ng g interface my-new-interface
- Enumeración →ng g enum my-new-enum
- Modulo →ng g module my-new-module
ng update
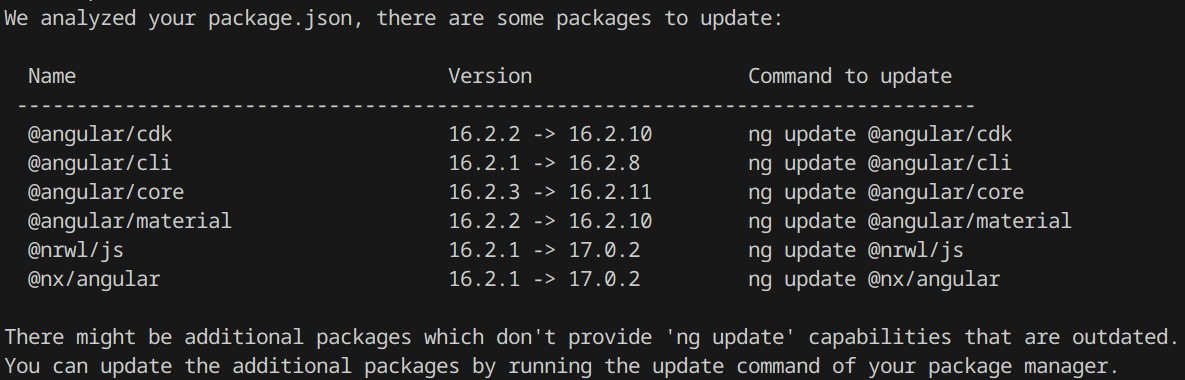
Este comando permite actualizar el proyecto a una nueva versión de Angular. Si ejecutamos ng update, nos informará de los módulos del proyecto que podemos actualizar:

Pudemos actualizar los paquetes que aparecen (por ejemplo @angular/cli) con el comando ng update @angular/cli. Cuando queremos saltar más de 1 versión, por ejemplo, de la 15 a la 17, se recomienda actualizar de una en una. La guía de actualización de Angular nos indicará los pasos a seguir con más detalle.
Es importante tener en cuenta que puede que tengamos que actualizar otros paquetes del proyecto de forma manual con npm install o npm update.
ng build
Desde la versión 17, Angular utiliza Vite como servidor de desarrollo. Antes utilizaba Webpack. El servidor de desarrollo (ng serve), se usa para probar la aplicación mientrás se desarrolla. Una vez probada, si queremos generar la aplicación para producción, es decir, código traducido a JavaScript y empaquetado en unos pocos archivos y minificado, ejecutaremos ng build.
Este comando nos generará una carpeta dist/ con los archivos necesarios para ejecutar en un servidor web de producción.
ng add
El comando ng add nos permite instalar librerías integradas con Angular. Es decir, además de instalar el paquete con npm install, nos hará las modificaciones necesarias en el proyecto (importación de módulos, configuración, ...) para que sea más sencilla de comenzar a usar.
Esta integración se realiza mediante Angular Schematics. Por ejemplo, si queremos instalar Angular Material, lo haríamos con el comando ng add @angular/material. También se pueden actualizar estas librerías con el comando ng update.
Integrando ESLint
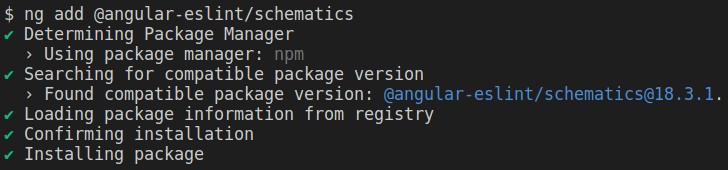
Si queremos instalar una herramienta para mejorar la detección de posibles errores de código, así como establecer un estilo de código más homogéneo, podemos utilizar @angular/eslint.
Para instalarla ejecutaremos ng add angular-eslint. Si estamos usando una versión de Angular que acaba de salir y la versión de @angular-eslint no fuera compatible, podemos probar con la versión de desarrollo ejecutando ng add angular-eslint.

Angular DevTools
Si quieres inspeccionar la estructura de la aplicación Angular en las herramientas de desarrollo y ver los cambios que se producen en los componentes de la aplicación a nivel interno, es muy recomendable instalar la extensión Angular DevTools para el navegador.