Servicios
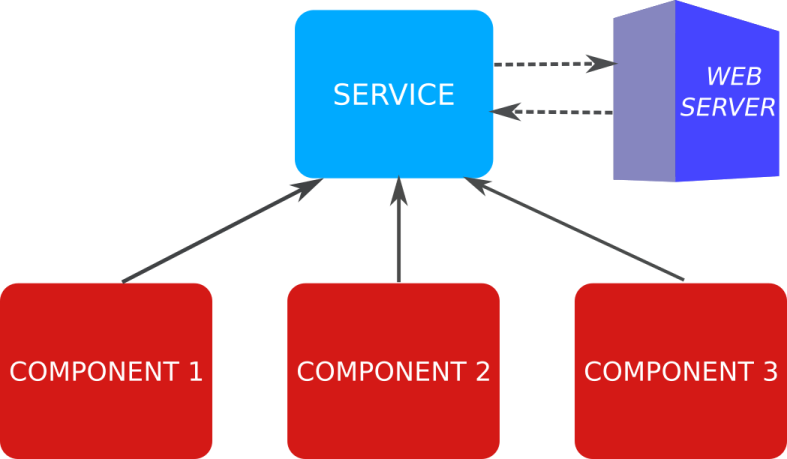
Un servicio es una clase cuyo propósito es proporcionar datos y lógica compartida entre diferentes componentes. También se utilizan para acceder a datos externos, por ejemplo, servicios web. Además, este tipo de clases se puede inyectar en cualquier parte de la aplicación.

Para el ejemplo de productos, vamos a crear un servicio que se encargará más adelante de obtener y gestionar los productos haciendo llamadas a un servidor web externo.
ng g service services/products-service
Esto creará un archivo llamado products-service.ts con nuestro nuevo servicio. Este servicio está decorado con @Injectable() para indicar al inyector de dependencias de Angular que puede "dar" este servicio a cualquier componente (u otro tipo de clase) que lo solicite.
Dentro del decorador @Injectable, la propiedad provideIn significa dónde debe inyectarse el servicio. Por defecto es 'root', lo que significa que está disponible para toda la aplicación.
Por ahora (hasta que llamemos a servicios http), crearemos un método que devuelva directamente un array con 2 productos. Después en el componente products-page inyectaremos el servicio y llamaremos a este método para obtener los productos:
@Injectable({
providedIn: 'root'
})
export class ProductsService {
getProducts(): Product[] {
return [{
id: 1,
description: 'SSD hard drive',
available: '2016-10-03',
price: 75,
imageUrl: '/ssd.jpg',
rating: 5
}, {
id: 2,
description: 'LGA1151 Motherboard',
available: '2016-09-15',
price: 96.95,
imageUrl: '/motherboard.jpg',
rating: 4
}];
}
}Inyección de dependencias
La inyección de dependencias, presente en muchos frameworks de servidor y cliente, es un mecanismo para proveer de valores (en este caso objetos de tipo servicio), también llamados dependencias, a cualquier parte de la aplicación que los necesite. Estos objetos son creados y gestionados por Angular.
En Angular, estas dependencias son servicios normalmente, con el decorador @Injectable(). Sin embargo, también se pueden inyectar valores o funciones. También es importante saber que en el contenedor de dependencias, Angular mantiene una única instancia del objeto, por lo que siempre inyecta el mismo objeto a los diferentes componentes que lo soliciten. Es decir, son objetos globales para toda la aplicación.
Para inyectar una dependencia (servicio en este caso) en un componente, se puede hacer:
Usando la función inject()
Desde Angular 14, tenemos la función inject(). Además, en el futuro, veremos tipos de servicios especiales en Angular como guardianes o interceptores que se pueden crear como clases o como funciones.
Basta con llamar a la función inject pasándole por parámetro el nombre de la clase cuyo objeto queremos inyectar en el componente. Durante el resto del curso continuaremos inyectando dependencias con esta técnica.
export class ProductsPage {
products = signal<Product[]>([]);// Ahora los obtenemos del servicio
//...
#productsService = inject(ProductsService); // Inyectamos el servicio
constructor() {
this.products.set(this.#productsService.getProducts());
}
//...
}