Router de Angular
Como se explicó al principio, con Angular estamos construyendo una SPA (Aplicación de Página Única). Esto significa que index.html es el único documento HTML cargado desde cero en el navegador y toda nuestra aplicación se ejecuta aquí. Esto no impide el poder hacer una aplicación donde tengamos varias secciones o páginas, ya que el router de Angular se encargará de ir sustituyendo el contenido principal de la aplicación en base a la url en cada momento.
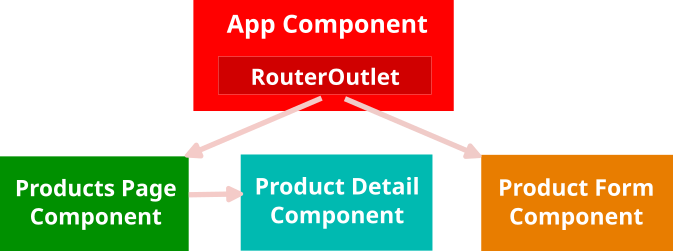
En nuestro ejemplo de productos, vamos a agregar 2 páginas más para mostrar, además de la página de productos. Estas páginas son el formulario de añadir un producto y la página de detalle de un producto (cargada cuando hacemos clic en la descripción de un producto en la lista).

El componente del formulario para insertar un producto, product-form ya lo hemos creado en ejemplos anteriores, por lo que crearemos el componente que representará la página de detalle de un producto (product-detail).
ng g c product-detail