Font Awesome
Font Awesome también tiene una librería para integrarse con Angular llamada angular-fontawesome. Esta integración facilita el uso de características avanzadas como rotaciones, animaciones,layering, clases personalizadas, etc.
Para instalar esta librería ejecutamos lo siguiente:
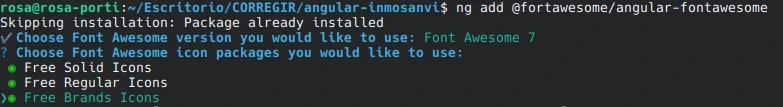
ng add @fortawesome/angular-fontawesome
Mira la tabla de compatibilidad de versiones en la documentación del repositorio de Github. La versión 1.0 solo es compatible con Angular 19. Para versiones anteriores debes especificar la versión correcta de la librería (ejemplo para Angular 18: ng add @fortawesome/angular-fontawesome@0.15).
Seleccionaremos los paquetes de iconos gratuitos con la tecla espacio, al menos si no tenemos acceso a la versión de pago.

Importante: Si tenías importado previamente el CSS de la librería de JavaScript en angular.json o styles.css, bórralo de ahí. Ahora solo se incluirán en el proceso de compilación los iconos de la librería que usemos en la aplicación, optimizando así el tamaño final de la misma.
La librería permite 2 maneras de importar los iconos que vamos a usar en los componentes. En ambos casos debemos importar el módulo FontAwesomeModule en los componentes donde queramos visualizar iconos de la librería.
Referencia explícita (por componente)
Es la forma más eficiente si estamos trabajando con lazy loading en la aplicación. Cada componente importa los iconos que va a usar y los asigna a una propiedad en el componente para que se puedan referenciar desde la plantilla. De esta manera en la carga inicial de la aplicación no estarán los iconos que no se usan en la primera página que se visualiza.
<div>
<fa-icon [icon]="icons.faCoffee"></fa-icon>
<fa-icon [icon]="icons.faStarRegular"></fa-icon>
<fa-icon [icon]="icons.faStarSolid"></fa-icon>
</div>
Librería de iconos (global)
En este caso registraremos en AppComponent los iconos que vamos a usar en nuestra aplicación utilizando el servicio FaIconLibrary. En el resto de componentes simplemente importamos FontAwesomeModule para poder usar componentes como fa-icon.
//...
import { faCoffee, faStar as faStarSolid } from '@fortawesome/free-solid-svg-icons';
import { faStar as faStarRegular } from '@fortawesome/free-regular-svg-icons';
@Component(/*...*/)
export class AppComponent {
//...
#faIconLibrary = inject(FaIconLibrary);
constructor() {
this.#faIconLibrary.addIcons(faCoffee, faStarSolid, faStarRegular);
}
//...
}Para referenciar los iconos en los componentes, en el atributo icon ahora incluimos un array con las clases CSS que usaríamos en un proyecto de JavaScript/TypeScript para mostrar los iconos.
<div>
<fa-icon [icon]="['fas', 'coffee']"></fa-icon>
<fa-icon [icon]="['far', 'star']"></fa-icon>
<fa-icon [icon]="['fas', 'star']"></fa-icon>
</div>Ejemplo: capas de iconos
Con el componente fa-layers podemos agrupar varias imágenes en un solo icono. El orden es importante ya que el primero es el que aparecerá más abajo.
<fa-layers [fixedWidth]="true">
<fa-icon [icon]="icons.faSquare" [style]="{'color':'red'}"></fa-icon>
<fa-icon [inverse]="true" [icon]="icons.faSpinner" transform="shrink-6" animation="spin"></fa-icon>
</fa-layers>
Ejemplo: Icono con contador
En este otro ejemplo vamos a agrupar un icono y un contador. Muy útil para crear iconos donde mostrar el número de notificaciones pendientes, por ejemplo. Para ello nos ayudamos del componente fa-layers-counter.
<fa-layers [fixedWidth]="true">
<fa-icon [icon]="icons.faEnvelope"></fa-icon>
<fa-layers-counter content="23"></fa-layers-counter>
</fa-layers>
Ejemplo: puntuación producto
Finalmente, vamos a ver como quedaría el componente star-rating en nuestro ejemplo de productos. Los iconos los vamos a importar directamente en el componente.
<span class="star-container" (mouseleave)="auxRating.set(rating())">
@for (star of [1,2,3,4,5]; track star) {
<fa-icon
[icon]="star <= auxRating() ? starFull : starEmpty"
(mouseenter)="auxRating.set(star)"
(click)="rating.set(star)"
aria-hidden="true"
></fa-icon>
}
</div>