Sass
Antes de nada, vamos a hablar un poco sobre CSS. CSS fue diseñado para ser simple y en gran medida lo es, pero a medida que nuestra aplicación web se incrementa puede ser difícil el ir cambiando colores, fuentes, números, entre otras muchas propiedades.
También, nos encontramos con otros problemas como puede ser el evitar repetir ciertas propiedades dentro de nuestra hoja de estilos. Para todo esto, y mucho más como nesting(ya visto con CSS) o mixins usaremos Sass.

Sass fue creado por Hampton Catlin, el mismo que creó Haml, que es un generador de plantillas para HTML. Sass es un preprocesador CSS que permite de forma automática generar CSS con características propias de un lenguaje de programación como variables, funciones, selectores, herencia, etc. Siendo mucho más fácil de mantener y reutilizar.
Sassy CSS (.scss) es la extensión por defecto de los archivos que posteriormente compilaremos con Sass.
$main: #444; /* Definición de variables en sass */
form{
display: flex;
gap: 10px;
}
.btn{
color: $main;
}
.btn-a{
color: lighten($main, 30%); /* Métodolo colores usando variables */
&:hover{ /* Nesting! */
color: lighten($main, 40%);
}
}De forma que cuando lo compilemos obtenemos (En nuestro caso al trabajar con Vite, el resultado lo podremos ver desde el navegador sources→ style.scss):
@charset "UTF-8";
/* Definición de variables en sass */
form {
display: flex;
gap: 10px;
}
.btn {
color: #444;
}
.btn-a {
color: #919191; /* Métodolo colores usando variables */ /* Nesting! */
}
.btn-a:hover { /* Nesting! */
color: #aaaaaa;
}¿Por qué usar Sass?
- Nos permite organizar nuestros ficheros CSS y hacerlos más modulares
- ◦ Proporciona lógica, ejemplo: Si el tipo de letra es Arial, muéstrala en negro, si no en verde
- ◦ Variables, reglas CSS anidadas → “Ya disponible en CSS Vanilla”
- ◦ Importación de hojas de estilos → Ya disponible en CSS Vanilla
- ◦ Es 100% compatible con CSS3
- ◦ Cálculo matemático → Ya disponible en CSS Vanilla
- ◦ Mixins: Reutilización de código
- ◦ Incluye un gran número de funciones para manipular colores, etc.
- ◦ Permite el uso de elementos básicos de programación como las directivas de control y las librerías.
- ◦ Herencia
- ◦ Nesting → Ya disponible en CSS Vanilla
- Puedes crear varios archivos scss y luego compilarlos todos como si fuera un único css
- Es muy fácil de entender y aplicar para cualquiera que sepa CSS.
¿Qué puede/podía hacer Sass por mi?
- Facilita la reusabilidad
- Genera CSS optimizado
- Compila los ficheros sass/scss y crea CSS legible por el navegador
- Otorga flexibilidad (variables)
- Facilita el mantenimiento en proyectos grandes
¿Cómo instalar Sass?
Desde la web de Sass, tenemos cómo podemos instalar Sass tanto a nivel gráfico como a nivel de comandos. Desde este módulo, la instalación, uso y compilación de Sass va a ser desde consola ya sea mediante proyectos Vite, o mediante npm.
Requisitos previos
Antes de empezar a crearnos un proyecto de Sass con Vite, debemos tener instalado NPM en nuestro equipo.
NPM (Node Package Manager) es el gestor de paquetes de NodeJS, es un gestor de paquetes que nos permite la instalación de paquetes JavaScript. Se podría considerar que es el apt de GNU/Linux pero de JavaScript.
Instalación de NPM
Necesitamos instalarnos NodeJS en la versión LTS (recomendada), al instalarlo tendremos instalado de forma automática su gestor de paquetes y algunas otras utilidades necesarias.
Lo primero de todo, pasaremos a comprobar si tenemos NodeJS/NPM instalado en nuestro equipo y la versión.
XXXX@XXXX-desktop:~$ node -v En el caso de no tener node instalado nuestro sistema nos dará un mensaje de error diciendo que el comando no ha sido encontrado.
Para instalarlo deberemos en función del sistema operativo que tengamos descargarnos su paquete:
Una vez que hayamos descargado e instalado Node.js comprobaremos que no ha habido ningún problema mostrando su versión (node --version) o mostrando la versión de NPM (npm --version).
Si queremos usar sass de forma global y no instalarlo en un proyecto determinado haremos npm i -g sass, es decir, ponemos la opción -g
Si no vamos a crear un proyecto Vite como viene explicado en el siguiente punto y sólo queremos compilar un archivo sass usaremos el comando: sass --watch style.scss:style.css Si por ejemplo ese archivo está siendo modificado y queremos que se compile cada vez que lo guardemos y así poder ir viendo los cambios que se efectúan usaremos el comando con la opción –watch, es decir: sass --watch style.scss:style.css
Vite
Vite es una herramienta que nos va a permitir crear aplicaciones web de forma fácil. Es una herramienta de compilación que tiene como objetivo proporcionar una experiencia de desarrollo más rápida y ágil para proyectos web modernos. Consta de dos partes principales:
- Un servidor de desarrollo que proporciona mejoras enriquecidas de funcionalidades sobre módulos ES nativos, por ejemplo Hot Module Replacement (HMR) extremadamente rápido.
- Un comando de compilación que empaqueta tu código con Rollup, preconfigurado para generar recursos estáticos altamente optimizados para producción.
Esta herramienta ha sido desarrollada por Evan You, el creador de Vue. Actualmente soporta la creación de proyectos vanilla como proyectos utilizando Vue, React, etc.
Cómo crear un proyecto Vite usando Sass
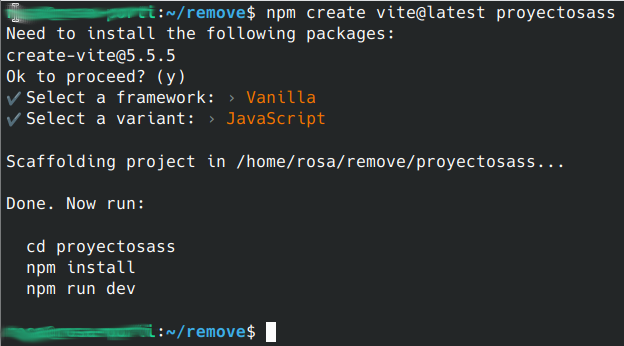
Para crear un nuevo proyecto con Vite ejecutamos el comando npm create vite@latest nombreProyecto.

<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Nuestro primer proyecto de Sass</title>
<link rel="stylesheet" href="style.scss">
</head>
<body>
<h1>Prueba Sass</h1>
</body>
</html>Para probar nuestro código, en el terminal ejecutaremos el comando npm run dev donde nos mostrará ahí los errores que tengamos y/o en el servidor local (http://localhost:5173). Nota: modificad del package.json el script de dev por start, por compatibilidad con el resto de gestores de proyectos.
Por ejemplo, vamos a crearnos una variable en sass y le asignamos un color al encabezado h1.
$color-text: blue;
h1{
color: $color-text;
}Los errores que tengamos en nuestro sass serán mostrados tanto en el html como en el terminal. Como sabéis, no es necesario parar y ejecutar el servidor de Vite, ya que cada cambio que hacemos lo compila y actualiza.