Extends
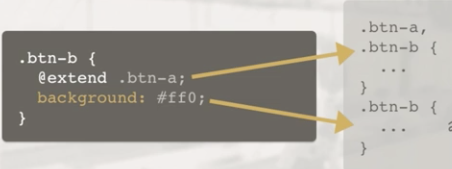
En el punto anterior vimos mixin, encapsular y reutilizar estilos usando Sass. Con Sass podemos también combinar selectores utilizando la directiva @extend.
.btn-a {
background: #777;
border: 1px solid #ccc;
font-size: 1em;
text-transform: uppercase;
}
.btn-b{
@extend .btn-a;
background: #ff0;
}
¿Qué es lo que ocurriría si usamos selectores nested y extend?
En este ejemplo, estamos extendiendo .content en nuestra declaración, pero .content tiene un bloque para los h2 dentro. Cuando compilamos el código anterior, no solo se añade lo que contiene .content a .callout, sino que también hereda el h2. extend es bastante útil ya que podemos combinar selectores en nuestra hoja de estilos. Pero tiene algunos problemas. Por ejemplo:
.btn-a{
background: #777;
border: 1px solid #ccc;
font-size: 1em;
text-transform: uppercase;
}
.btn-b{
@extend .btn-a;
background: #ff0;
}
.sidebar .btn-a{
text-transform: lowercase;
}Al heredar .btn-b las propiedades de .btn-a, las hereda tanto del selector .btn-a como también del selector .sidebar .btn-b (cuando .btn-a está dentro de .sidebar), por lo que también se creará una regla idéntica para cuando .btn-b esté dentro de .sidebar.
Por tanto, desde el momento en el que el .btn-b extiende de .btn-a, cualquier cambio que hagas desde .btn-a usando otros selectores afectará a .btn-b. Esto lo podemos solventar usando selectores "placeholder" como veremos a continuación.
Los selectores placeholder en Sass están precedidos por el símbolo del porcentaje (%), además, pueden ser extendidos, pero nunca serán un selector en sí mismos. Si volvemos al ejemplo anterior de los botones y usamos un placeholder de forma que las partes comunes las agrupamos y hacemos que .btn-a y .btn-b extiendan del placeholder.
%btn {
background: #777;
border: 1px solid #ccc;
font-size: 1em;
text-transform: uppercase;
}
.btn-a {
@extend %btn;
}
.btn-b {
@extend %btn;
background: #ff0;
}
.sidebar .btn-a {
text-transform: lowercase;
}Los selectores placeholder son bastante útiles cuando queremos reusar estos estilos CSS en nuestra hoja de estilos. Aquí tenemos otro ejemplo:
%ir {
border: 0;
font: 0/0 a; // anulamos la fuente
text-shadow: none;
color: transparent;
background-color: transparent;
}
.logo {
@extend %ir;
}
.social {
@extend %ir;
}Por último, antes de acabar este punto decir que debemos tener cuidado ya que las versiones anteriores a IE9 tiene el límite de 4095 selectores CSS por archivo, por tanto, si usamos muchos extend o muchos imports puede que alcancemos el total de 4095 selectores que tiene como límite, si se llega a sobrepasar ese límite todo lo que se sobrepase será ignorado.