Mixin
Antes de comenzar con mixin, vamos a ver un CSS “normal”.
.btn-a{
background: #777;
border: 1px solid #ccc;
font-size: 1em;
text-transform: uppercase;
}
.btn-b{
background: #ff0;
border: 1px solid #ccc;
font-size: 1em;
text-transform: uppercase;
}Como vemos tenemos un par de botones y su CSS, pero no es un buen CSS ya que tenemos tres propiedades repetidas en cada declaración. Para ayudar a combatir estas repeticiones, podemos usar mixin.
Un mixin comienza con la rules @mixin y un nombre. Dentro del bloque, ponemos la parte del código que es común entre los dos botones.
@mixin button{
border: 1px solid #ccc;
font-size: 1em;
text-transform: uppercase;
}Una vez que hemos definido nuestro mixin, podremos usarlo mediante la llamada @include con el nombre que le dimos. Por ejemplo:
@mixin button{
border: 1px solid #ccc;
font-size: 1em;
text-transform: uppercase;
}
.btn-a{
@include button;
background: #777;
}
.btn-b{
@include button;
background: #ff0;
}Cuando usamos mixin, debemos estar seguros de que nuestro estilo mixin está definido antes que el include que usamos, especialmente cuando usamos archivos importados que tienen mixin. Ya que, si tratamos de usar un mixin sin haber sido definido antes del include, Sass va a mostraros un error.
Además, debemos tener en cuenta que usamos @include cuando añadimos un mixin mientras que si usamos @import lo que hacemos es importar el contenido de un archivo en nuestro archivo de sass. Nota: Hoy en día @import de sass está deprecated, te recomienda que uses @use o @forward
Por tanto, si volvemos al archivo CSS que se había generado antes, cuando usamos el @mixin button, vemos que se ha generado el mismo CSS que teníamos antes de haber utilizado Sass, es decir, que el resultado que hemos obtenido tras la compilación tiene las mismas tres propiedades en los dos botones a los que les dimos estilo, y por tanto seguimos sin tener un CSS eficiente.
Por ahora es fácil escribir un CSS "normal" usando una coma separando lo selectores entre nuestros dos botones de forma que se comparta la propiedad.
.btn-a, .btn-b {
border: 1px solid #ccc;
font-size: 1em;
text-transform: uppercase;
background: #777;
}
.btn-b {
background: #ff0;
}Otro de los puntos donde es bastante útil mixin es por ejemplo cuando tenemos por ejemplo este CSS, donde dependiendo del navegador que estemos utilizando la propiedad del box-sizing varía. Veamos un ejemplo:
.content {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #ccc;
padding: 20px;
}Para conseguir de forma rápida los cambios que hagamos independientemente del navegador que usemos, lo que podemos hacer es definir un box-sizing mixin del mismo modo que habíamos definido el botón mixin e incluir los tres prefijos.
@mixin box-sizing {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.content {
@include box-sizing;
border: 1px solid #ccc;
padding: 20px;
}Sin embargo, como dijimos antes, aquí simplemente estamos usando el mixin para copiar las propiedades y, por tanto, no es un uso muy eficiente que digamos del CSS.
Nota: box-sizing a día de hoy no es necesario hacerlo con un mixin ya que los navegadores lo aceptan, pero considero que es uno de los ejemplos donde puede quedar más claro.
El verdadero poder de mixin se encuentra en la posibilidad de pasar argumentos al mixin, una vez que le hemos definido el mixin, podemos poner entre paréntesis y pasar los argumentos que queramos, por ejemplo, en este caso le llamaremos x y lo usaremos en los valores del box-sizing:
@mixin box-sizing ($x){
-webkit-box-sizing: $x;
-moz-box-sizing: $x;
box-sizing: $x;
}
.content {
@include box-sizing(border-box);
border: 1px solid #ccc;
padding: 20px;
}El valor del box-sizing que estamos enviando, es un string y se le asignará a la variable x que tiene definida como parámetro de entrada nuestra definición del mixin (box-sizing). Por tanto, lo que hemos conseguido ahora es definir un .callout de forma adecuada.
Dentro del apartado de mixin, los parámetros de entrada pueden ser opcionales, de forma que si no se les da valor se utiliza uno por defecto.
@mixin box-sizing ($x: boder-box){
-webkit-box-sizing: $x;
-moz-box-sizing: $x;
box-sizing: $x;
}
.content {
@include box-sizing;
border: 1px solid #ccc;
padding: 20px;
}Como no se le está pasando ningún parámetro al @include, se usa por defecto boder-box.
Si usamos además la declaración de .callout usando el include, será ahí donde se emplee la variable que se le pasa y no la de por defecto como se usa en .content como:
@mixin box-sizing ($x: border-box){
-webkit-box-sizing: $x;
-moz-box-sizing: $x;
box-sizing: $x;
}
.content {
@include box-sizing;
border: 1px solid #ccc;
padding: 20px;
}
.callout{
@include box-sizing(content-box);
}Podemos utilizar más de un argumento, estos deben estar separados por comas. Ejemplo:
@mixin button($radius, $color) {
border-radius: $radius;
color: $color;
}
@mixin button($radius, $color) {
border-radius: $radius;
color: $color;
}
.btn-a {
@include button(4xp, #000);
}Si por ejemplo en lugar de enviarle dos argumentos, le enviamos sólo uno:

Lo que podemos hacer, es establecer que el segundo parámetro sea opcional y que en el caso de no enviarlo se le asigne uno por defecto.
@mixin button($radius, $color: #000) {
border-radius: $radius;
color: $color;
}
@mixin button($radius, $color) {
border-radius: $radius;
color: $color;
}
.btn-a {
@include button(4xp, #000);
}Cuando incluimos valores por defecto, y creamos argumentos opcionales en nuestros mixin, los argumentos opcionales necesitan estar al final de nuestra cadena de argumentos. Si el ejemplo anterior, hubiéramos puesto el color delante del radius e intentamos pasarle sólo un valor, el compilador nos mostrará un error:
@mixin button($color: #000, $radius) {
border-radius: $radius;
color: $color;
}
@mixin button($radius, $color) {
border-radius: $radius;
color: $color;
}
.btn-a {
@include button(4xp, #000);
}Podemos usar los argumentos de nuestro mixin para crear las parejas de valores que emplearemos para invocarlo independientemente del orden en el que lo habíamos definido y por tanto no nos es necesario memorizar el orden en el que lo definimos, es decir:
@mixin button($radius, $color: #000) {
border-radius: $radius;
color: $color;
}
.btn-a {
@include button($color: #777, $radius: 5px);
}Algunos CSS pueden ser problemáticos cuando definimos múltiples argumentos, sin embargo, aquí tenemos la propiedad transition, la cual nos da la posibilidad de mediante comas separar diferentes valores de entrada para la transition
.btn-a {
-webkit-transition: color 0.3s ease-in, background 0.5s ease-out;
-moz-transition: color 0.3s ease-in, background 0.5s ease-out;
transition: color 0.3s ease-in, background 0.5s ease-out;
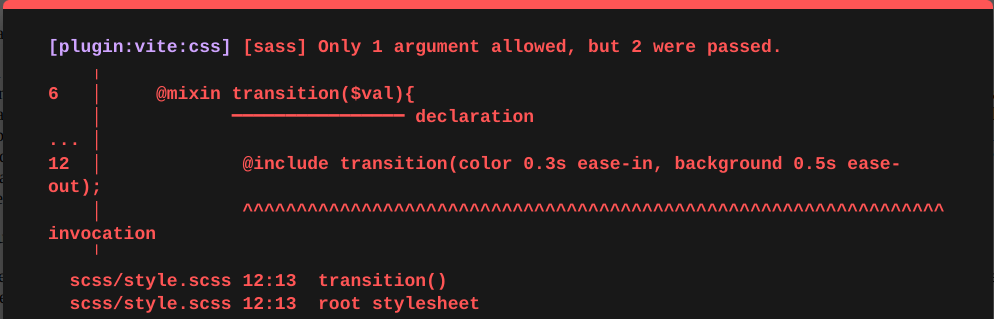
}Si tratamos de enviar estas comas separadas en un CSS válido en @mixin, vamos a tener algún que otro problemilla. Por ejemplo, si escribimos una transición de @mixin similares a:
@mixin transition($val){
-webkit-transition: $val;
-moz-transition: $val;
transition: $val;
}
@mixin transition($val){
-webkit-transition: $val;
-moz-transition: $val;
transition: $val;
}
.btn-a{
@include transition(color 0.3s ease-in, background 0.5s ease-out);
}Si vemos este mixin es muy parecido al que hicimos previamente, pero si tratamos de incluir el contenido que deseamos separado por comas como habíamos hecho en el CSS anterior, vamos a tener un problema, al realizar la compilación, nos mostrará un error de: Mixin transition takes 1 argument but 2 were passed.

Por tanto, para solventar esto, podemos crear una variable (vararg) en los parámetros de entrada de forma semejante al vargs de C/C++. Por tanto, la forma de hacerlo en nuestra definición de mixin sería:
@mixin transition($val...){
-webkit-transition: $val;
-moz-transition: $val;
transition: $val;
}
.btn-a{
@include transition(color 0.3s ease-in, background 0.5s ease-out);
}Ahora vamos a hacer uso de la variable arguments a la inversa. Si volvemos a la definición que habíamos hecho antes de:
@mixin button ($radius, $color: #000){
border-radius: $radius;
color: $color;
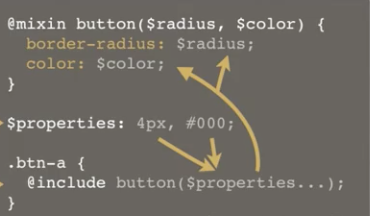
}y tenemos una lista de variables que habíamos definido previamente, Esta tiene dos valores separados por comas, por tanto, podemos pasarlas en nuestro mixin usando la variable argument properties… de la siguiente forma:
@mixin button ($radius, $color: #000){
border-radius: $radius;
color: $color;
}
$properties: 4px, #000;
.btn-a{
@include button($properties…);
}
Por último, dentro de los mixin vamos a ver algunos códigos no muy correctos, y vamos a ver cómo resolverlos. Por ejemplo:
@mixin highlight-t($color){
border-top-color: $color;
}En este mixin estamos permitiendo el enviar un color que será el que nos cambie el color del borde superior, las tres siguientes definiciones nos ponen el color al resto de los bordes. Por tanto, si vamos a cambiar el lado derecho de nuestro botón:
@mixin highlight-t($color){
border-top-color: $color;
}
@mixin highlight-r($color){
border-right-color: $color;
}
@mixin highlight-l($color){
border-left-color: $color;
}
@mixin highlight-b($color){
border-bottom-color: $color;
}
.btn-a{
@include highlight-r(#f00);
}Sin embargo, lo que acabamos de hacer es muy ineficiente ya que tenemos un mixin por cada uno de los bordes.
.btn-a {
border-right-color: #f00;
}Si usamos la interpolación que estudiamos previamente, podremos limpiar un poco nuestro código y que no sea tan repetitivo. Vamos a ver qué podemos hacer:
@mixin highlight($color, $side){
border-#{$side}-color: $color;
}
.btn-a{
@include highlight(#f00, right);
}Con esta definición invocaremos al mixin indicándole el color que queremos usar y a cuál de los bordes queremos que se le asigne.