Modelo de cajas
El modelo de cajas en CSS es uno de los puntos más complejos de dominar, hace referencia a las distintas partes de un elemento HTML con sus dimensiones.
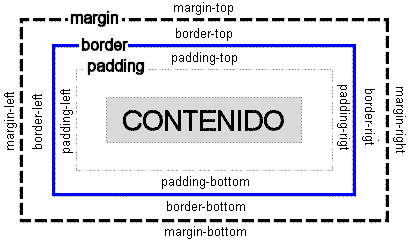
El modelo de cajas se compone de:
- Contenido HTML.
- Dimensiones de la caja: height y width
- Borde (border) es el límite que separa el interior del exterior del elemento, el borde es un recuadro que encierra por tanto el contenido
- Margen interior (padding): espacio o margen interno entre el borde y el contenido
- Margen (margin): espacio que hay entre el borde de la caja y otras cajas adyacentes, es decir, la parte exterior del elemento (fuera del borde).

Cada una de las partes del modelo de cajas de CSS se puede modificar cambiando sus dimensiones, colores, etc. consiguiendo que cada elemento HTML tenga su propio borde, margen, relleno y contenido.