Diseño adaptativo y responsive
El diseño web responsive (RWD Responsive Web Design) es una filosofía de diseño y desarrollo cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visitarlas. Hoy día las páginas web se ven en multitud de dispositivos como tablets, móviles, portátiles, PC, etc. Además, aún dentro de cada tipo, cada dispositivo tiene sus características concretas: tamaño de pantalla, resolución, potencia de CPU, sistema operativo o capacidad de memoria entre otras. Esta tecnología pretende que con un único diseño web, todo se vea correctamente en cualquier dispositivo.
Variabilidad en las resoluciones de pantalla
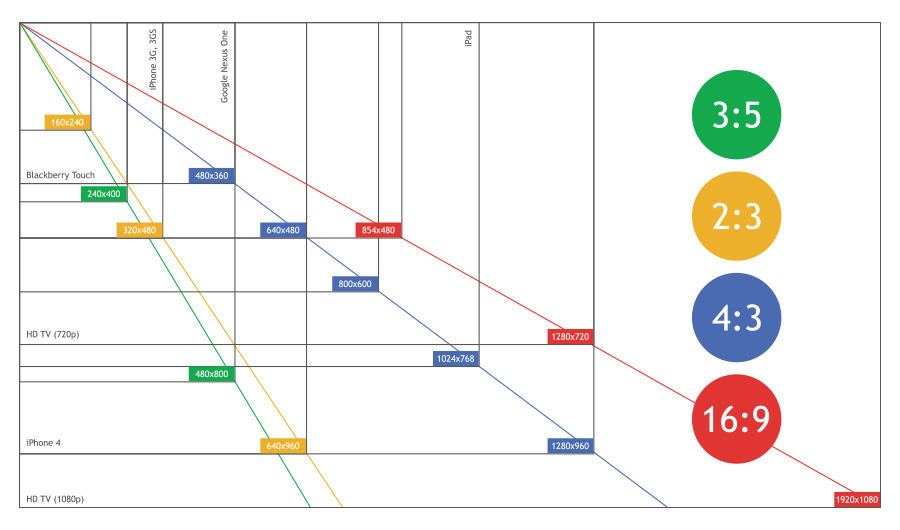
Antiguamente el desarrollo web se basaba en la resolución estándar de 1024 x 768, pero hoy existe una amplia variedad de resoluciones, no solo en ordenadores de sobremesa sino también para tablets y móviles. Cuando vamos a crear una web, debemos tener en cuenta que los usuarios finales no van a tener toda la misma resolución de pantalla.

Estos distintos tipos de pantalla se resumen en:
- Pantalla de teléfono móvil de baja resolución. Es la resolución extra-pequeña, extra-small, abreviada como xs. La resolución máxima típica que tiene es inferior a 576px
- Dispositivos móviles pero con una mayor resolución, es la resolución pequeña, small, abreviada en sm cuya resolución máxima es de 768px
- Las pantallas tablets son el siguiente escalón, son pantallas pequeñas de una resolución media, abreviada como md, cuyos valores máximos son 992px
- Las pantallas más grandes, abreviadas como lg que tienen los monitores de media gana alcanzan resoluciones de 1200px
- Le siguen las pantallas xl (aun más grandes) con resoluciones de hasta 1400px
- Dejando para el último escalón las xxl que son todavía más grandes.
A la hora de crear una web, debemos tener en cuenta a qué usuarios va destinados para poder analizar su usabilidad, ya que ya no podemos centrarnos en desarrollar una web pensando que los usuarios van a tener probablemente una única resolución de pantalla.
Es fundamental tener en cuenta que en el diseño responsive deberemos mostrar en primer lugar los contenidos más importantes e imprescindibles, y luego el resto del contenido (u ocultar aquello que no queramos mostrar en determinadas resoluciones).
Diseño adaptativo vs responsive
Con el diseño responsive conseguimos que con un único diseño nuestra web se adapte a las distintas resoluciones, de modo que dependiendo de la resolución los elementos se colocan en función de las mismas. Para conseguir esto tenemos multitud de frameworks como Bootstrap, y elementos como grid y flex.
El diseño adaptativo que nos permitirá definir un estilo/diseño para cada una de las posibles resoluciones, se lleva a cabo mediante el uso de media queries.