Selectores II
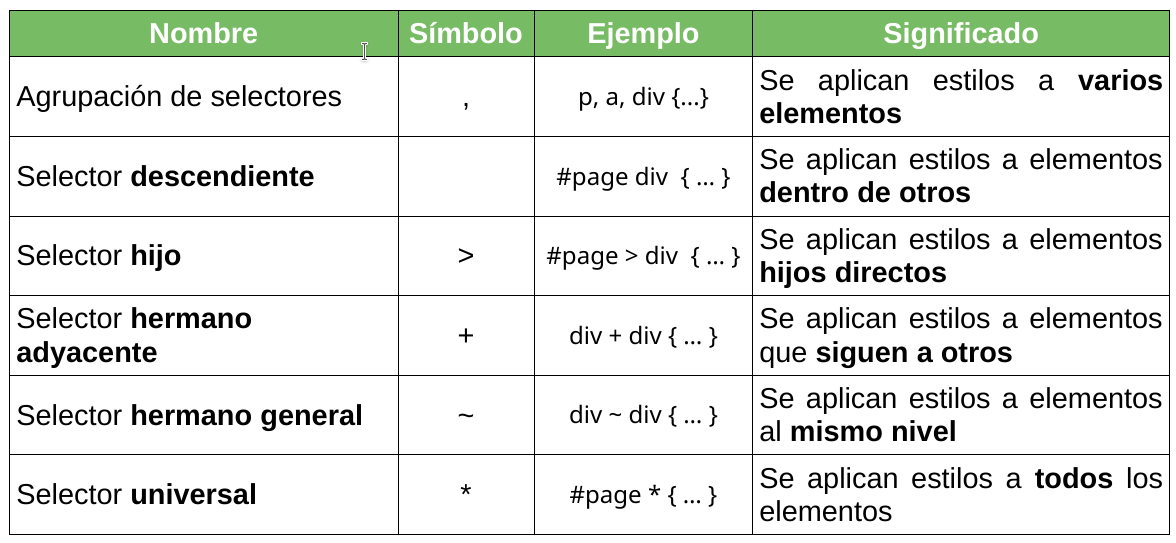
Además de los selectores visto en los puntos hay una serie de métodos para seleccionar elementos dependiendo de la estructura del documento HTML, son los denominados combinadores CSS:

<!DOCTYPE html>
<html lang="es">
<head>
<title>Ejemplo de Selectores CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<main>
<h2>Título Principal dentro del Contenedor</h2>
<p>Soy un párrafo HIJO DIRECTO del contenedor.</p>
<div class="caja-interna">
<p>Soy un párrafo NIETO (descendiente, pero no hijo directo).</p>
</div>
<p>Soy el segundo párrafo HIJO DIRECTO del contenedor.</p>
<h3>Subtítulo</h3>
<p>Soy el tercer párrafo HIJO DIRECTO, después de un subtítulo.</p>
</main>
<p>Yo estoy FUERA del contenedor.</p>
</body>
</html>